
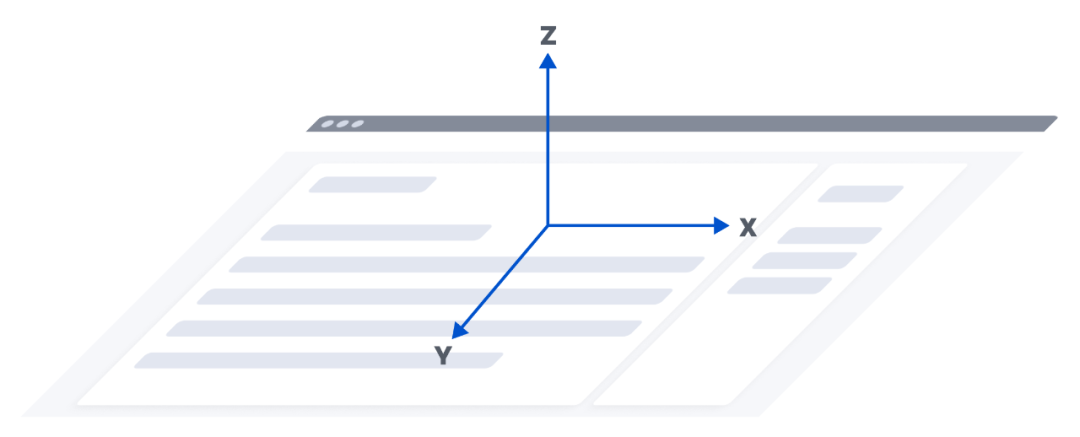
B端界面的元素众多,视窗范围大,布局设计多种多样,为了简化布局思维,我们通常给界面添加三个方向上的轴-X、Y、Z。X轴指水平方向上的轴线,Y轴指竖直方向上的轴线,以及Z轴指在三维空间中垂直于视窗平面的轴线。
当设计B端界面时,让元素沿着这三个轴进行布局,既能理清我们的设计思路,页面的元素也能展示得更有逻辑。本文围绕这三个轴,来看看在B端界面的三维空间里,都有哪些设计规律。

一、X轴的布局与适应
B端界面在PC视窗下展示,范围更大,如常见的分辨率尺寸有1280×1024、1440×900、1920×1080等,且浏览器还支持动态拖拽改变视窗宽度。所以B端界面在X轴上应该更注重内容的延展和适配,合理利用横向增长的空间。
根据这一特点,在这一部分中,我们分业务场景来探讨都有哪些典型布局,并针对每一种布局给出合适的适配方式。B端典型的业务场景,可大致分为表格、图表、表单、卡片、文字详情五大类页面。
这几类界面在X轴上排列的方式为单栏型、双栏型、多栏型。如果有侧导航,则在页面最左侧增加侧导航即可,内容区的布局不受影响。
1. 单栏型
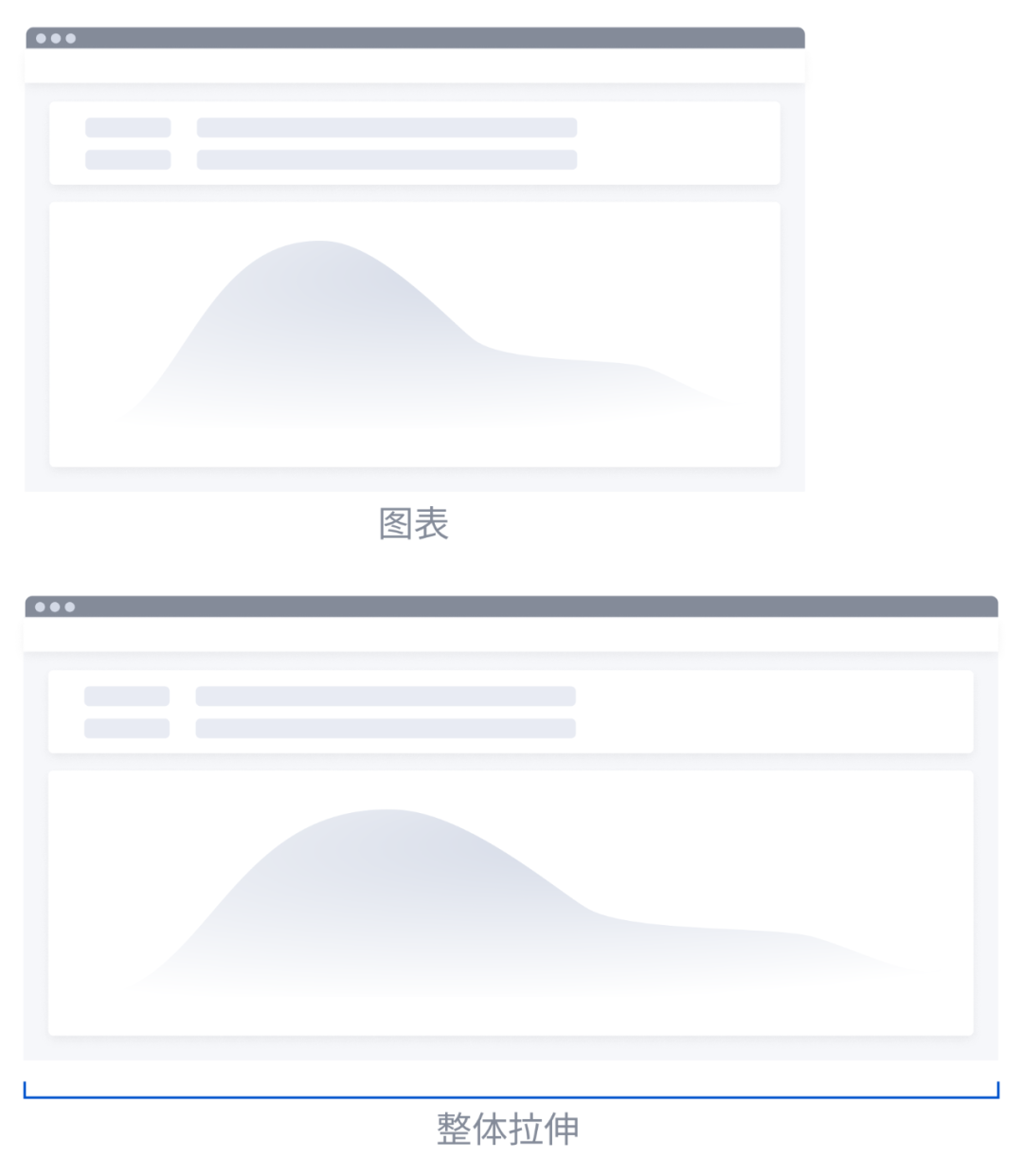
表格、图表,这类需要较大展示空间的场景,一般一个页面只有一栏,不再在横向空间进行切割。当视窗横向拉伸时,也为了预览更多的内容,表格和图表进行横向拉伸,保持撑满视窗的状态。


2. 双栏型
表单、文字详情类的页面,采用双栏结构的概率较大。因为表单页除了表单本身的内容外,往往还有右侧的辅助说明面板,或者是预览面板。文字详情页的右侧也经常出现其它阅读内容的推荐列表。当这两类页面视窗在横向拉伸时,适应的方式通常有两种。
1)主模块宽度拉伸,始终撑满视窗,副模块宽度固定。
如果主模块每行内容都比较多,推荐使用这种方式,能更大化地浏览主模块的内容,减少不必要的换行。但缺点是,由于内容本身如表单项、详情文字等在X轴上占用的空间不多,他们所在的模块横向拉伸后,会出现很多留白。

2)各模块保持宽度固定并居中展示,不跟随视窗伸缩而变化。
如果主模块每行内容不多,又需要频繁的左右对照,推荐使用这种方式。

3. 多栏型
多栏型页面一般用于数据看板、媒体卡片(视频/图片)的展示。因为这类业务场景,卡片数量多,无法简单地将页面进行区块的分割,所以以卡片为单元来填充页面。当视窗横向拉伸时,这里也会出现2种适应的方式。
1)数据看板类页面:每个卡片等比拉伸(也可仅横向拉伸),列数不增加,让图表能展示地更清晰。

2)媒体卡类页面:卡片需要设定一个最佳展示的宽度如w,当视窗拉宽时,卡片等比放大。当页面拉宽到能增加一列宽度为w的卡片时,所有卡片宽度都恢复到w,增加一列。

上述说了这么多适配的规则,当然我们也可以给视窗设定一个统一的适配上限,避免当视窗非常宽时,页面的元素过于左右分离,反而不方便浏览。比如我们可以设置当视窗宽度>1920px后,页面元素就不再跟随撑满,达到内容区宽度上限值,居中展示在界面中。

二、Y轴的空间利用
B端界面,面对复杂的信息,我们往往会面对两类问题,如何承载大量的信息,如何区分强弱主次。这就涉及到页面Y轴的空间利用了。这里我们提供4个小办法来解决上面的问题。
当出现大量信息时,应该注重Y轴空间的扩展,合理搭配翻页、加载等逻辑。当希望对页面元素区分强弱时,可以搭配滚动吸顶、局部折叠等交互,有序展示更多信息。
1. 如何承载大量信息
1)替换型
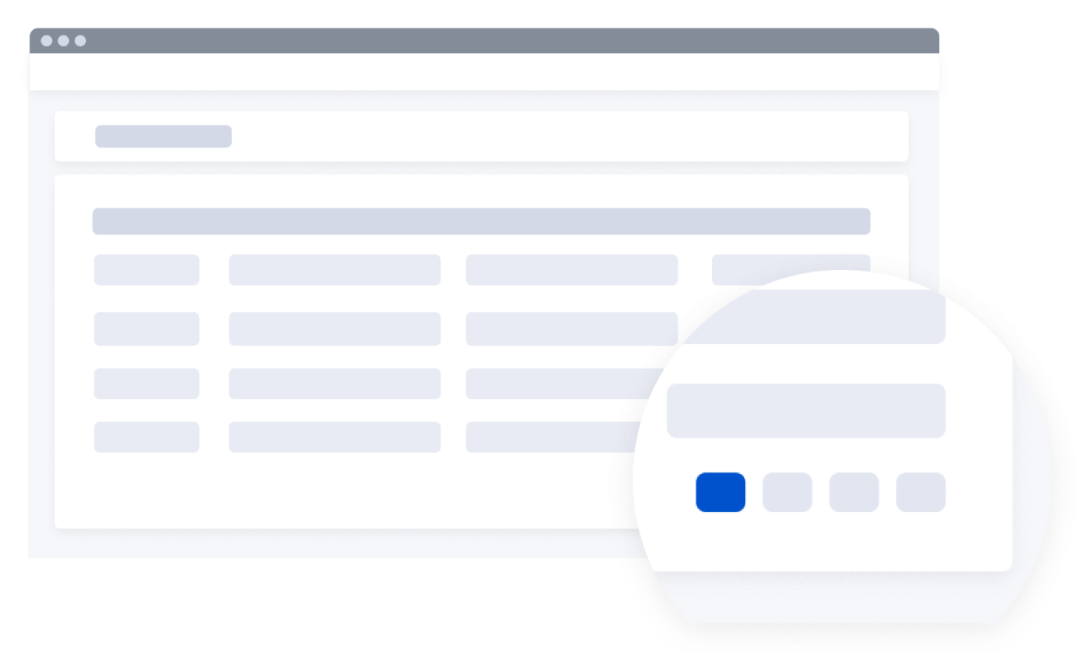
对于表格类页面,为了方便快速查找所需信息,采用分页器的方式展示更多的数据内容,即把当前页内容做替换。即页面Y轴的高度是固定的,仅做内容的变更。

2)向下延展型
对于瀑布流类页面,由于数据量大,且没有快速定位的诉求,使用无限加载的方式,向下加载更多的数据,这种类型的页面Y轴可无限延展。

2. 如何区分强弱主次
1)强-滚动吸顶
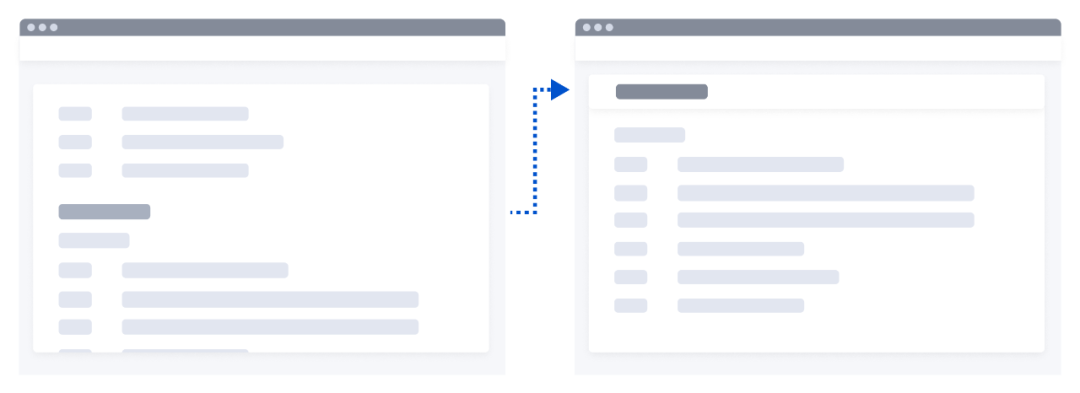
当页面滚动到某个位置,需要去强调一些导航性质的内容时,我们可以使用滚动吸顶的交互,即当把这个元素(如标题)滚动至当前视窗的顶部时,发生吸顶事件,始终停留在页面中,该元素所引领的模块在其下方滚动浏览。
当把这个模块滚动完,吸顶交互失效。这样即能临时性地强调某些内容,还不会影响其它模块在Y轴上的展示。

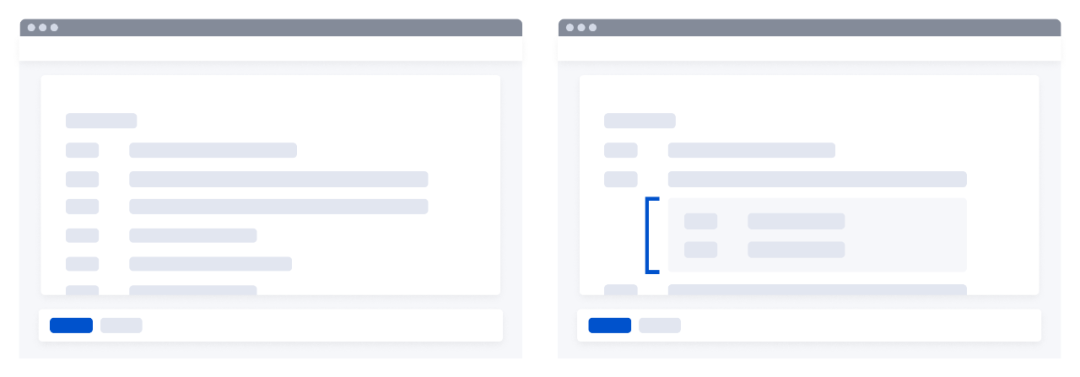
2)弱-局部展开
对于表单类页面,若在某个选项下还存在二级内容,则在初始展示时,优先突出主选项本身,当选中后再展开二级内容。这样即能节省首屏空间,也能顺应使用者的学习、使用心智,在合适的时机展示细节内容。

三、Z轴的叠加顺序
说完X轴、Y轴的布局设计,我们最后来看看Z轴。这里,我们需要把视角从二维平面转为三维空间,比如吸顶的导航,菜单浮层,模态弹窗这些都属于出现在Z轴上的元素,他们之间可以进行层层叠加和嵌套,于是会出现叠加冲突的场景,导致发生错误的遮挡现象。所以Z轴设计的关键点在于不同元素的叠加排序设计。
那么怎样才能有一个贯穿全局的合理排序,让元素们能乖乖排在自己的队列中呢?此处,我们将页面的所有可能出现的元素按照Z轴的特点归类到三大区间里。每个区间内给出相应元素的排序顺序指导,并配合动态计算的逻辑,Z轴上的元素就能整齐地叠加起来啦。
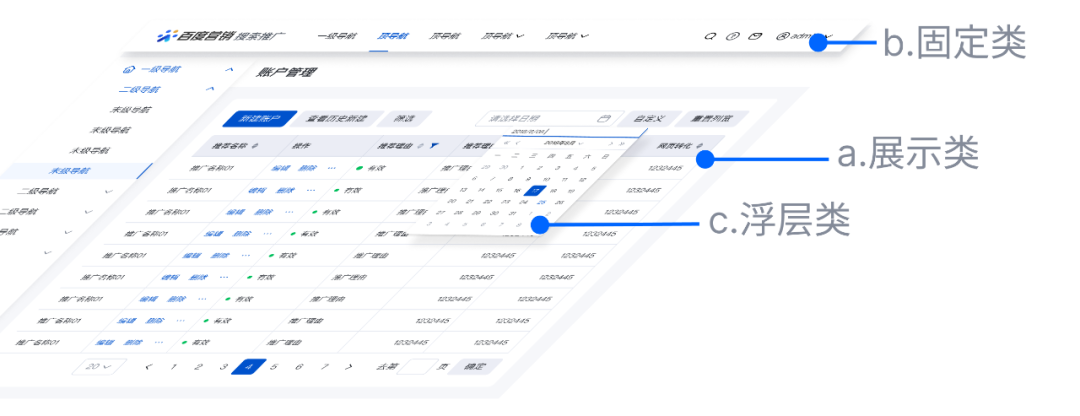
1. 基础区间
a.展示类-页面中默认就存在的、不会对其它元素造成遮挡的元素(表单、表格、文字、按钮、图表、图片等)。
b.固定类-固定在页面某处的元素,滑动页面时会对a的元素产生遮挡(如吸顶导航、固定表头/列、锚点、返回顶部按钮等)。
c.浮层类-由a中的元素触发出的、指向该元素的临时浮层元素。会对a以及固定元素产生遮挡。临时浮层之间的z轴层级遵守触发的时间先后顺序,若临时浮层可以同时存在在界面中,则后触发的层级更高(下拉浮层、气泡)。

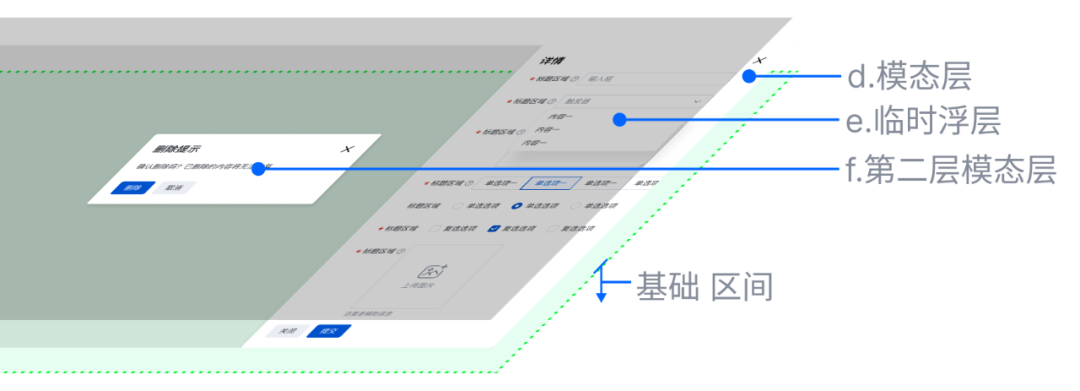
2. 模态区间
d.模态层-由基础区间的元素触发的,覆盖整个视窗的模态元素,当该元素出现后,至于基础区间所有元素层级之上,基础区间的所有功能无法交互。(抽屉、对话框和全屏预览等)
e.临时浮层-在模态元素上出现的临时浮层,计算高度时,可把d层想象成基础区间的c层。(下拉浮层、气泡等)
f.第二层模态层-在d出现之后出现的覆盖整个视窗的模态元素。不特指第二层,也可以是第三、或更多。模态区间内,多个模态层可进行叠加(即上文的f),叠加时一样需要遵守触发时间的先后顺序,后触发的层级更高出现在更上层。但是我们也应注意,模态层不能叠加太多,会导致当前页面覆盖过多内容,一般最多用到两层模态层就能满足大部分场景了。

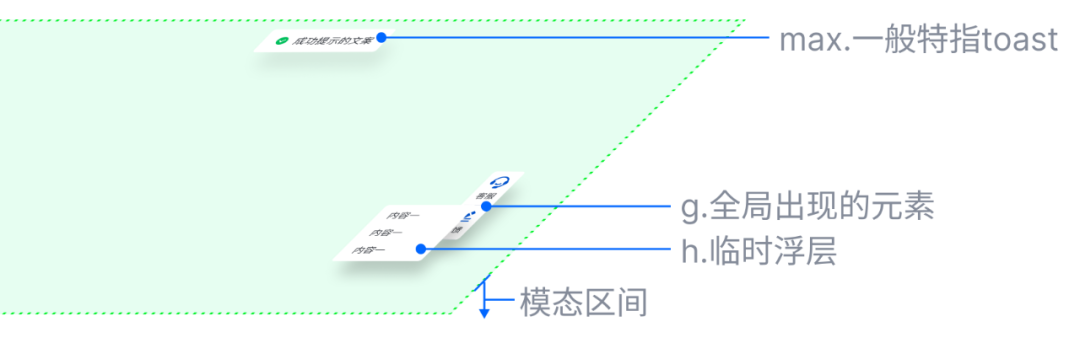
3. 顶层区间
g.全局层-全局的、不被模态元素遮挡的元素。可以常驻在页面中,也可临时出现。
h.临时层-由g触发出的临时浮层
max.最高层-始终动态高于当前页面所有层的元素(比较典型的是Toast组件)。

四、写在最后
到这里,我们就浅谈完关于B端界面的X、Y、Z轴上的设计特点了,虽然是一些高度抽象的内容,真正按照业务需求执行设计的时候,遇到的界面一定比我们这里谈论的更复杂,但是只要我们清楚底层的空间布局、适应方式、扩展手段和叠加逻辑,再复杂的界面无非就是规则的嵌套,希望这篇文章能带给大家一些小小的启发。
作者:商品用户体验部
来源公众号:百度MEUX(ID:baidumeux),百度移动生态用户体验设计中心,负责百度移动生态体系的用户/商业产品的全链路体验设计。
本文由人人都是产品经理合作媒体 @百度MEUX 授权发布,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
来源:https://www.woshipm.com/ucd/5681624.html
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园