上线流程
上线前准备
-
首先将跑在本地版本的项目,上传至远端(gitee、github上)
-
重新复制一份项目的配置文件,可以命名为pro.py(dev为开发阶段的配置文件,pro为上线的配置文件)

在pro文件内,修改以下配置项:
# 将调式模式改为false
DEBUG = False
# 运行的host地址,正常就是写服务端的ip地址,不知道可以先写*
ALLOWED_HOSTS = [\'*\']
# 数据库的配置
DATABASES = {
\'default\': {
\'ENGINE\': \'django.db.backends.mysql\',
\'NAME\': \'luffy\',
\'USER\':\'luffyapi\',
\'PASSWORD\':\'Luffy123?\',
\'HOST\':\'127.0.0.1\', # 如果这里上线时,数据库没有和项目装在同一台服务器上,就需要配置装数据库服务器的ip地址
\'PORT\':3306
}
}
# redis配置
CACHES = {
\"default\": {
\"BACKEND\": \"django_redis.cache.RedisCache\", #以后cache还是原来的方式使用,只不过不是存在浏览器了而是存在了redis里
\"LOCATION\": \"redis://127.0.0.1:6379\", # 和上面数据库一样,装在一台机器就不用配了
\"OPTIONS\": {
\"CLIENT_CLASS\": \"django_redis.client.DefaultClient\",
\"CONNECTION_POOL_KWARGS\": {\"max_connections\": 100} # 连接池的最大是100
# \"PASSWORD\": \"123\", # 有密码就先密码,没有就不用写
}
}
}
# 支付相关的配置,上线改为公网ip
# 后台基URL
BASE_URL = \'http://106.15.104.37:8000\' #这里买好服务器之后,需要配置好自己服务器的ip地址并指定8000端口
# 前台基URL
LUFFY_URL = \'http://106.15.104.37\' # 这个也是,端口前台采用默认的80端口
# 支付宝同步异步回调接口配置
# 后台异步回调接口
NOTIFY_URL = BASE_URL + \"/order/success/\"
# 前台同步回调接口,没有 / 结尾
RETURN_URL = LUFFY_URL + \"/pay/success\"
- 修改wsgi文件
# 将这里改成settings里的pro配置文件启动
os.environ.setdefault(\'DJANGO_SETTINGS_MODULE\', \'luffyapi.settings.pro\')
- 重新复制一份上线的manage.py 改名为manage_pro.py
# 修改一下配置文件为pro的那个
os.environ.setdefault(\'DJANGO_SETTINGS_MODULE\', \'luffyapi.settings.pro\')
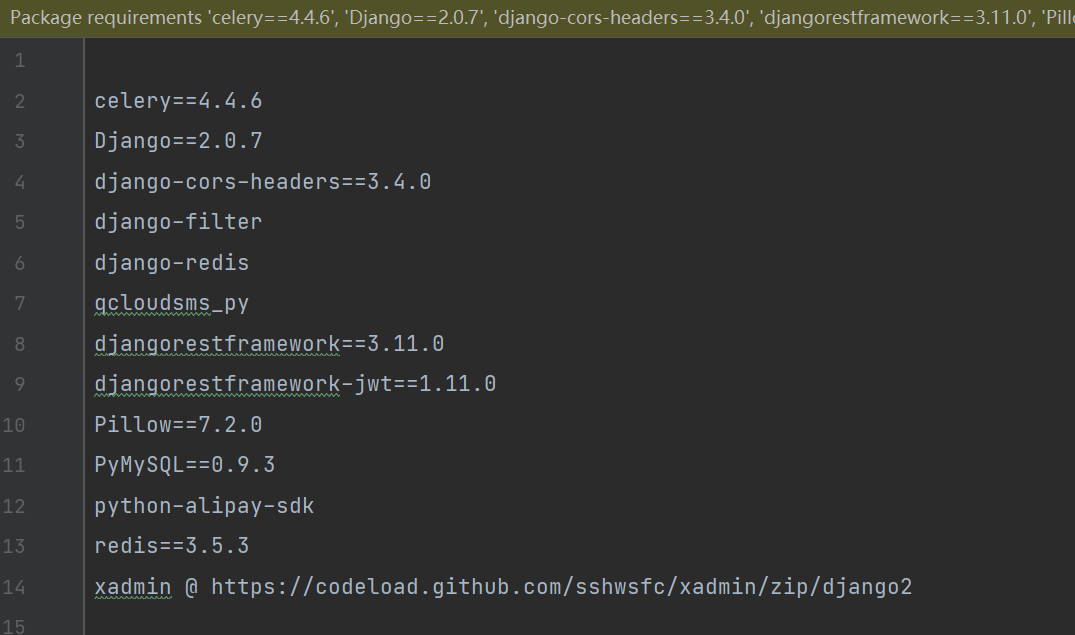
- 新建一个requirement.txt文本文件,里面放项目所需要用到的包
后面在服务器上只需要pip install -r requirement.txt就可以一次性下载完项目所需要的包

阿里云服务器的购买
买完之后,在安全设置里,释放自己需要的端口!!!
远程链接阿里云服务器的软件有:finalshell、xshell等
finalshell 下载安装地址:http://www.hostbuf.com/c/131.html
finalshell安装之后,打开使用ssh输入密码和ip连接远程服务器
连接上服务器之后,对服务器进行的初始化操作
- 更新系统软件包
yum update -y
- 安装软件管理包和可能使用的依赖
yum install openssl-devel bzip2-devel expat-devel gdbm-devel readline-devel sqlite-devel psmisc libffi-devel
yum -y groupinstall \"Development tools\"
- 检测是否安装好那些依赖包
在终端输入git,看是否成功安装
服务端安装mysql
- 前往用户根目录
cd ~
- 下载并安装 MySQL 官方的 Yum Repository
wget https://repo.mysql.com//mysql80-community-release-el7-1.noarch.rpm
- 然后进行repo的安装
rpm -ivh mysql80-community-release-el7-1.noarch.rpm
- 安装MySQL服务器
yum -y install mysql-community-server
如果报密钥已安装,但不适用该软件包的错误,可以使用sudo yum install mysql-server --nogpgcheck方式重新安装
5. 启动mysql57并查看启动状态
systemctl start mysqld.service
systemctl status mysqld.service
- 查看默认密码并登录
grep \"password\" /var/log/mysqld.log
mysql -uroot -p
- 修改密码
ALTER USER \'root\'@\'localhost\' IDENTIFIED BY \'new password\';
ALTER USER \'root\'@\'localhost\' IDENTIFIED BY \'Site123?\';
服务端安装redis
- 前往用户根目录
cd ~
- 下载redis-5.0.5
wget http://download.redis.io/releases/redis-5.0.5.tar.gz
- 解压安装包
tar -xf redis-5.0.5.tar.gz
- 进入目标文件
cd redis-5.0.5
- 编译环境
make
- 将安装完的redis复制到指定路径并改名为redis完成安装
cp -r ~/redis-5.0.5 /usr/local/redis
- 将redis服务端和客户端建立软连接
ln -s /usr/local/redis/src/redis-server /usr/bin/redis-server
ln -s /usr/local/redis/src/redis-cli /usr/bin/redis-cli
- 后台运行redis
cd /usr/local/redis # cd到redis文件夹里执行下面的命令
redis-server & # 加个&表示后台启动redis
- 关闭redis服务
pkill -f redis -9
服务端安装python3的环境
- 前往用户根目录
cd ~
- 下载 Python3.6.7
wget https://www.python.org/ftp/python/3.6.7/Python-3.6.7.tar.xz
- 解压安装包
tar -xf Python-3.6.7.tar.xz
- 进入目标文件
cd Python-3.6.7
- 配置安装路径
./configure --prefix=/usr/local/python3
- 编译并安装
make && sudo make install
- 建立软连接:终端命令 python3,pip3
ln -s /usr/local/python3/bin/python3.6 /usr/bin/python3
ln -s /usr/local/python3/bin/pip3.6 /usr/bin/pip3
服务端安装nginx
- 前往用户根目录
cd ~
- 下载nginx1.13.7
wget http://nginx.org/download/nginx-1.13.7.tar.gz
- 解压安装包
tar -xf nginx-1.13.7.tar.gz
- 进入目标文件
cd nginx-1.13.7
- 配置安装路径:/usr/local/nginx
./configure --prefix=/usr/local/nginx
- 编译并安装
make && sudo make install
- 建立软连接:终端命令 nginx
ln -s /usr/local/nginx/sbin/nginx /usr/bin/nginx
- 测试Nginx环境,服务器运行nginx,本地访问服务器ip
nginx
服务器绑定的域名 或 ip:80
- nginx的相关命令
nginx #启动nginx命令
nginx -s reload # 重启nginx
nginx -s stop # 结束nginx
服务端配置虚拟环境
- 安装依赖
pip3 install virtualenv
pip3 install virtualenvwrapper
- 建立虚拟环境软连接
ln -s /usr/local/python3/bin/virtualenv /usr/bin/virtualenv
- 配置虚拟环境:填入下方内容
vim ~/.bash_profile # 打开该文件添加以下内容
VIRTUALENVWRAPPER_PYTHON=/usr/bin/python3
source /usr/local/python3/bin/virtualenvwrapper.sh
- 更新配置文件内容
source ~/.bash_profile
- 关于虚拟环境的一些命令
# 创建虚拟环境
mkvirtualenv luffy
# 进入虚拟环境
workon luffy
# 退出虚拟环境
deactivate
配置上传前台项目
- 将base_url设置成自己服务器的公网ip
base_url: \'http://39.99.192.127:8000\', // 真实环境:django项目就是跑在8000端口上的
- 本地前台项目打包,前往luffycity项目目录下,打包前台项目成一个dist文件夹
cnpm run build
- 本地终端上传dist文件夹到服务器根目录下
scp -r dist root@39.99.192.127:~
-r表示文件夹一起传 root为服务器用户名,@后面为服务器ip,~表示传到根目录下
-
在服务端,将dist文件夹从~根目录下移动到home文件夹下,并将dist文件夹重命名为html
mv ~/dist /home/html -
去向Nginx配置目录,备份配置,完全更新配置:填入下方内容
cd /usr/local/nginx/conf # 进入nginx的配置文件目录
mv nginx.conf nginx.conf.bak # 将nginx原本的配置文件重新移到一个新的文件nginx.conf.bak里
vim nginx.conf # 新建一个nginx.conf文件配置以下内容
# events表示最大连接数
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
server {
# 监听的80端口
listen 80;
server_name 127.0.0.1; # 改为自己的域名,没域名修改为127.0.0.1:80
charset utf-8;
location / {
# 访问根路径时去root里找html文件夹里的index.html
root /home/html; # html访问路径
index index.html; # html文件名称
try_files $uri $uri/ /index.html; # 解决单页面应用刷新404问题
}
}
}
此时,在访问服务端的ip地址,默认就会显示前台项目的页面
配置上传后台项目
- 创建存放后台项目的目录
mkdir /home/project
- 将远端的项目拉到服务器上
cd /home/project
# 从gitee或者github上拉下项目
git clone https://gitee.com/doctor_owen/luffyapi.git(项目地址)
- 配置虚拟环境
mkvirtualenv luffy
workon luffy
# 在虚拟环境中安装项目所需要的包
pip install -r requirement.txt
- 对服务端项目的数据库进行相应的操作
1)管理员连接数据库
mysql -uroot -p
2)创建项目对应数据库
create database luffy default charset=utf8;
3)设置权限账号密码:账号密码要与项目中配置的一致
create user \'username\'@\'%\' identified by \'password\';
grant all privileges on 库名.* to \'username\'@\'%\' with grant option;
flush privileges;
4)退出mysql
quit;
搞完,本地的navicat就可以连接到服务端的数据库了(注意需要服务器开放3306端口)
删除,项目文件里的迁移文件,再执行数据库迁移命令
迁移完执行创建超级管理员命令,创建超级管理员!!
- 安装uwsgi,使用uwsgi代替python manage.py runserver启动项目
# 1)在真实环境和虚拟环境都要安装uwsgi
pip3 install uwsgi
# 2)建立软连接
ln -s /usr/local/python3/bin/uwsgi /usr/bin/uwsgi
# 3) 进行uwsgi服务配置,内容如下
vim /home/project/luffyapi/luffyapi.xml # 创建一个xml文件并配置以下内容
<uwsgi>
<socket>127.0.0.1:8808</socket> <!-- 内部端口,自定义-->
<chdir>/home/project/siteapi/</chdir> <!-- 项目路径 -->
<module>siteapi.wsgi</module> <!-- luffyapi为wsgi.py所在目录名-->
<processes>6</processes> <!-- 进程数 -->
<daemonize>uwsgi.log</daemonize> <!-- 日志文件 -->
</uwsgi>
# 4)去向Nginx配置目录,填入以下内容
vim /usr/local/nginx/conf/nginx.conf
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
server {
listen 80;
server_name 127.0.0.1; # 改为自己的域名,没域名修改为127.0.0.1:80
charset utf-8;
location / {
root /home/html; # html访问路径
index index.html; # html文件名称
try_files $uri $uri/ /index.html; # 解决单页面应用刷新404问题
}
}
# 新增的server
server {
listen 8000;
server_name 127.0.0.1; # 改为自己的域名,没域名修改为127.0.0.1:80
charset utf-8;
location / {
include uwsgi_params;
uwsgi_pass 127.0.0.1:8808; # 端口要和uwsgi里配置的一样
uwsgi_param UWSGI_SCRIPT siteapi.wsgi; #wsgi.py所在的目录名+.wsgi
uwsgi_param UWSGI_CHDIR /home/project/siteapi/; # 项目路径
}
}
}
此时,重启nginx,在访问ip:8000端口,会经由nginx转发,交给uwsgi处理启动项目,但是还需要收集一下静态文件
- 后台样式:admin、rest_framework、xadmin等框架的静态样式也需要处理
1)项目目录下没有 static 文件夹需要新建
mkdir /home/project/luffyapi/luffyapi/static
2) 编辑线上配置文件
# 打开配置文件
vim /home/project/luffyapi/luffyapi/settings/prod.py
# 修改static配置,新增STATIC_ROOT、STATICFILES_DIRS
STATIC_URL = \'/static/\'
STATIC_ROOT = \'/home/project/luffyapi/luffyapi/static\'
STATICFILES_DIRS = (os.path.join(BASE_DIR, \"static\"),)
3)完成静态文件迁移
python /home/project/luffyapi/manage_pro.py collectstatic
- Nginx配置静态路径
1)修改nginx配置
vim /usr/local/nginx/conf/nginx.conf
# 新增的配置静态文件
location /static {
# alias 后面是静态文件路径
alias /home/project/luffyapi/luffyapi/static;
}
重启nginx和uwsgi就可以访问到页面了
来源:https://www.cnblogs.com/suncolor/p/16953542.html
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园