视频地址:https://www.bilibili.com/blackboard/html5player.html?aid=672620591&as_wide=1
教程作者:老白Abram(授权转载)
交作业:#优设每日作业#
本期教程带你逐步拆解按钮动效中的细节,手把手做出自己的3D效果点击按钮动画~

详细操作请看文章开头的视频教程演示。
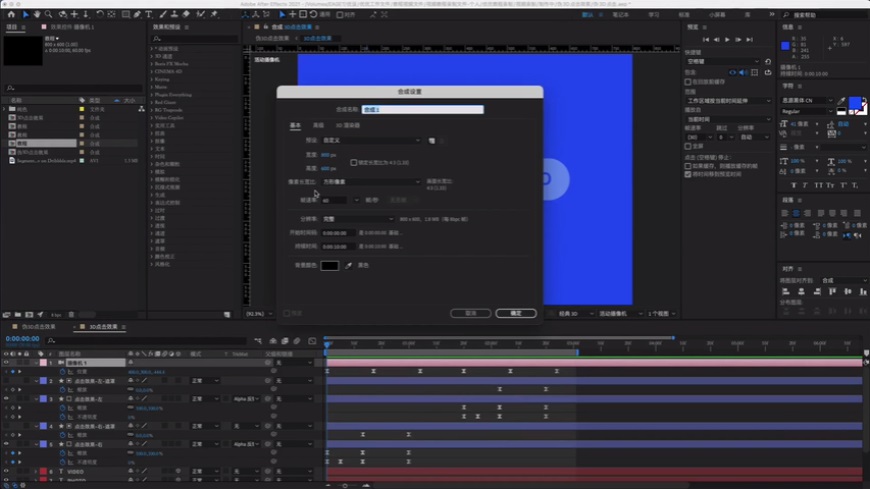
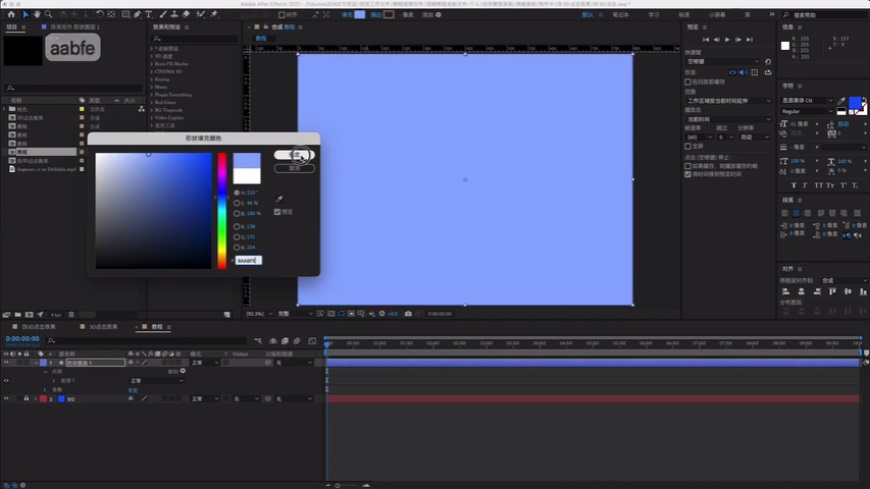
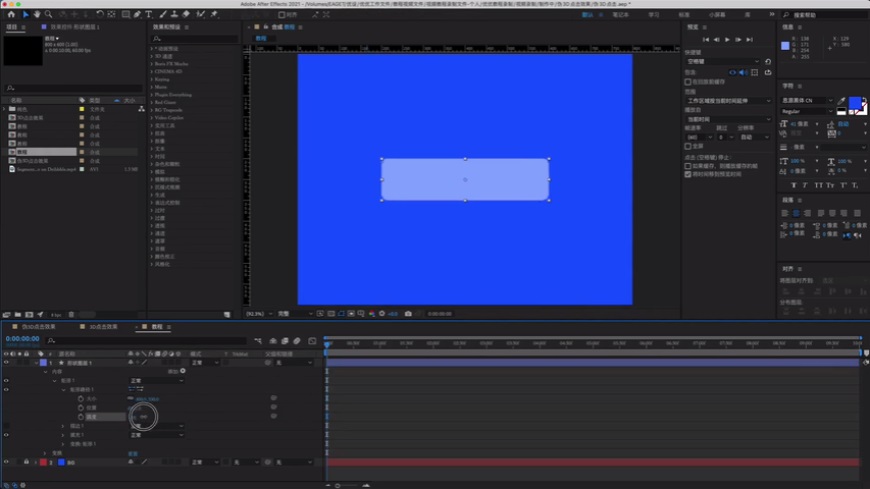
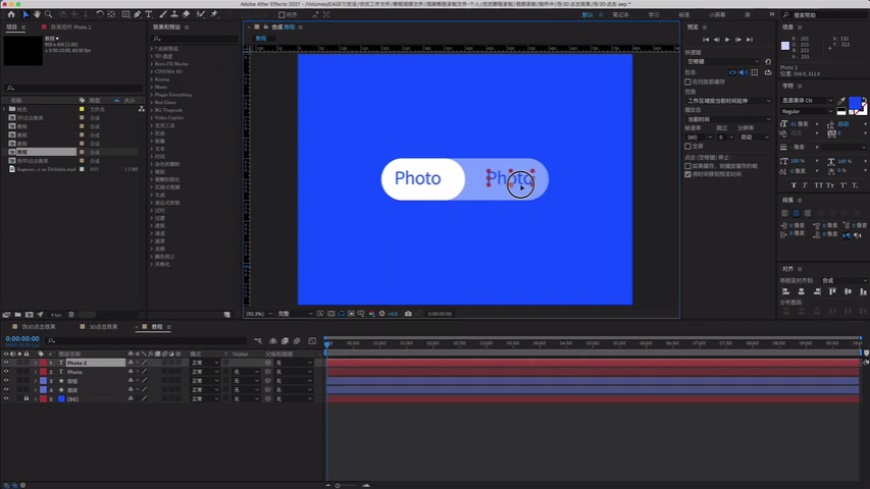
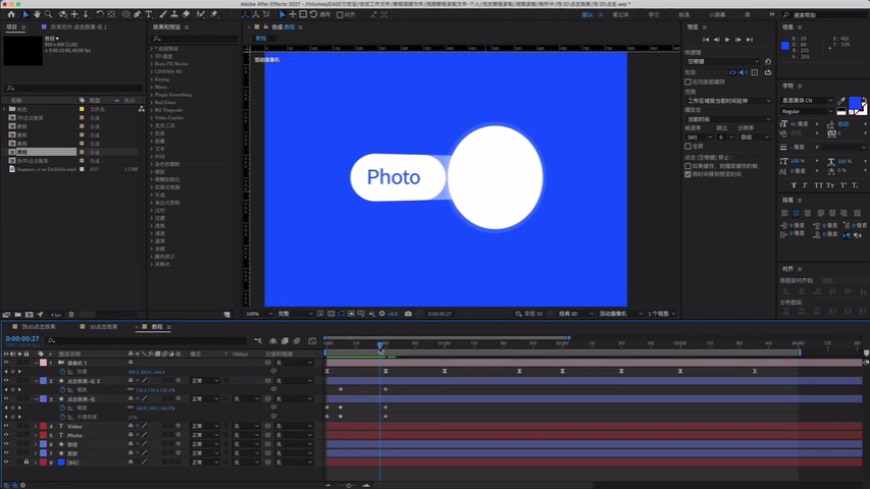
新建一个800×600px,帧速率为60的文档,添加纯色背景、圆角矩形和文字。






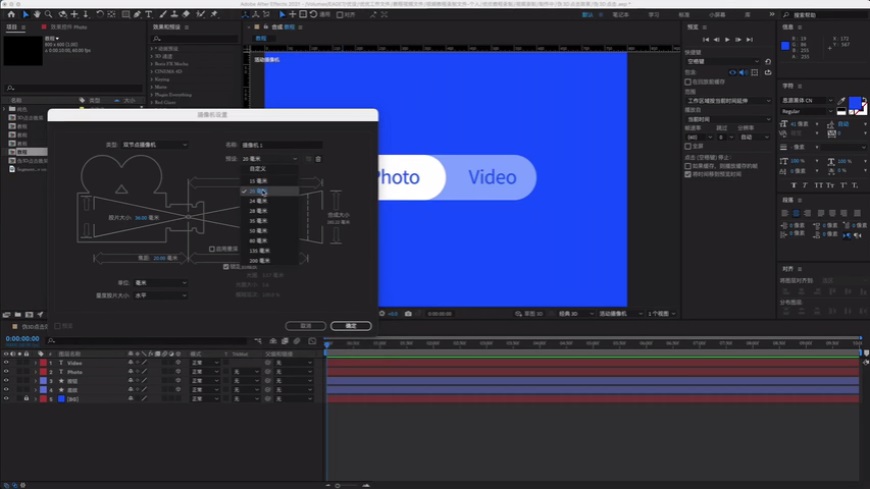
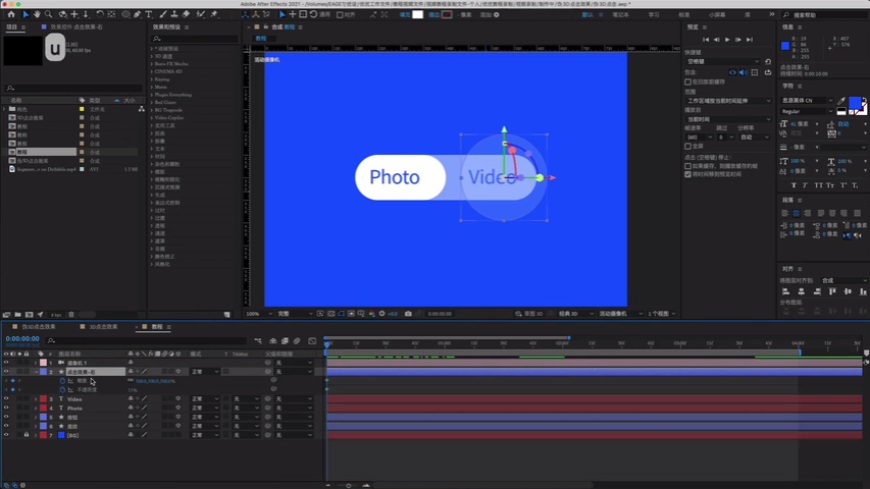
打开摄像机并调整位置属性,添加相应的关键帧,使整个画面呈现略微的弹性感。
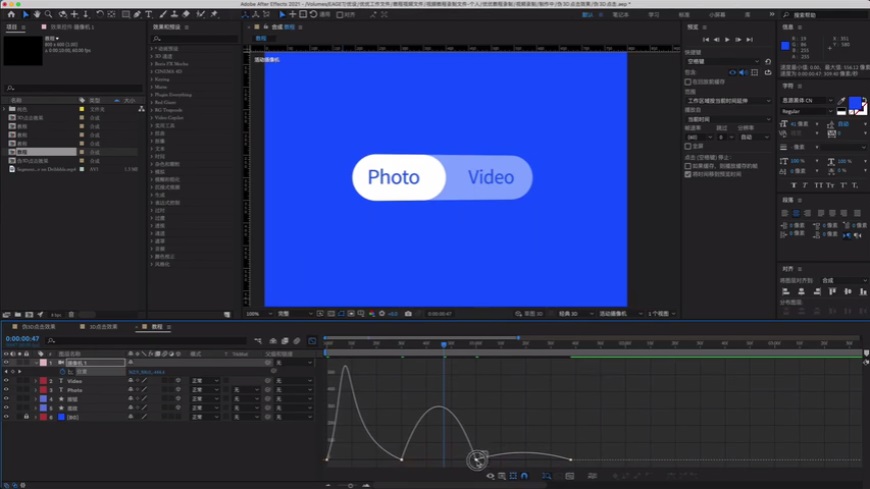
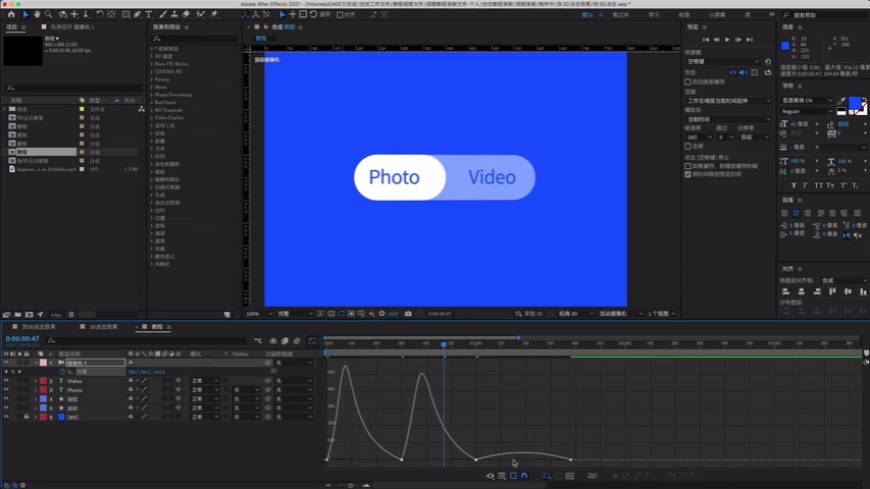
添加缓动并调整速度曲线,做出前快后慢的动态效果。注意曲线之间的连接,避免效果过于生硬。







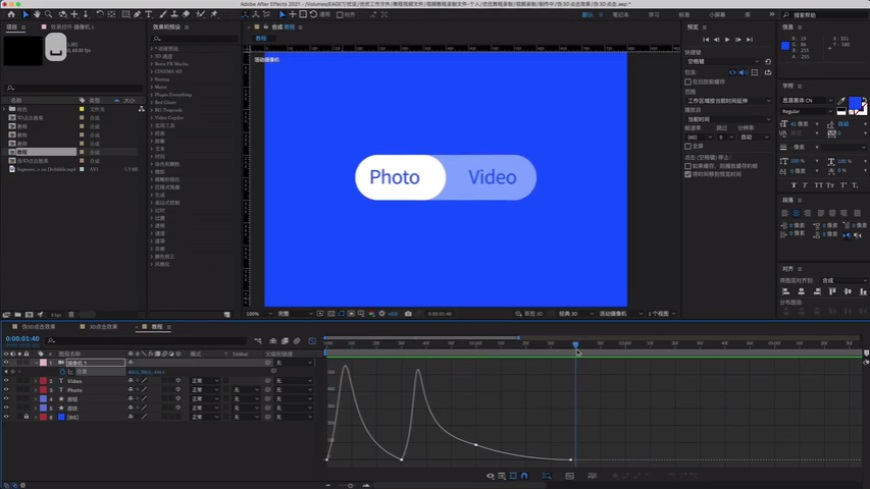
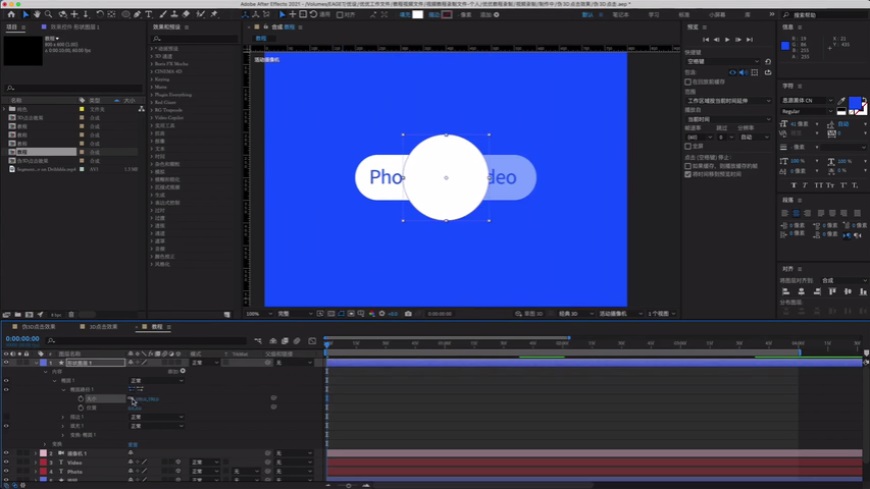
调整不透明度和大小等参数,做出点击按钮的动态效果。










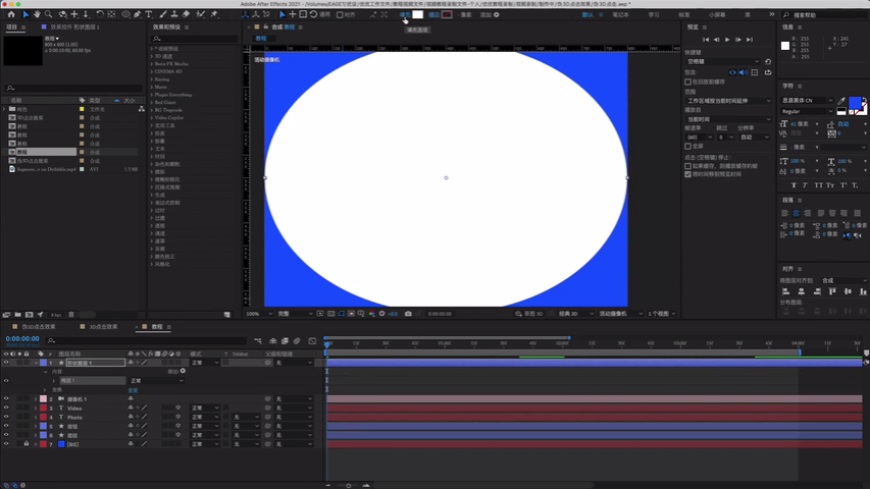
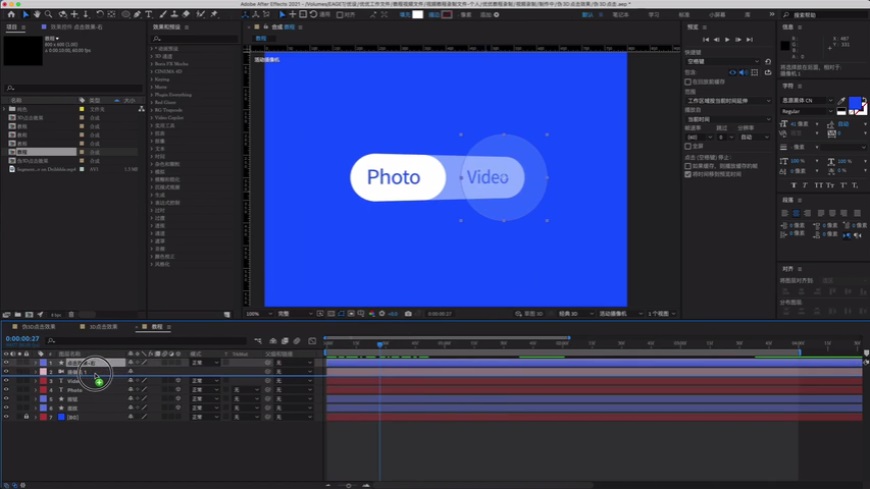
利用反转遮罩功能,做出空心圆圈扩散的动态效果。
注意添加缓动并调整速度曲线,让扩散的过程更加自然。
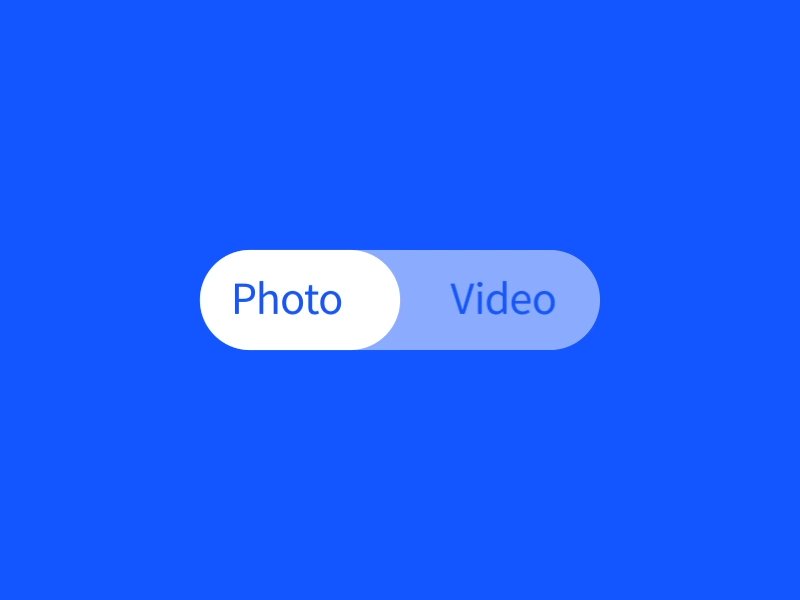
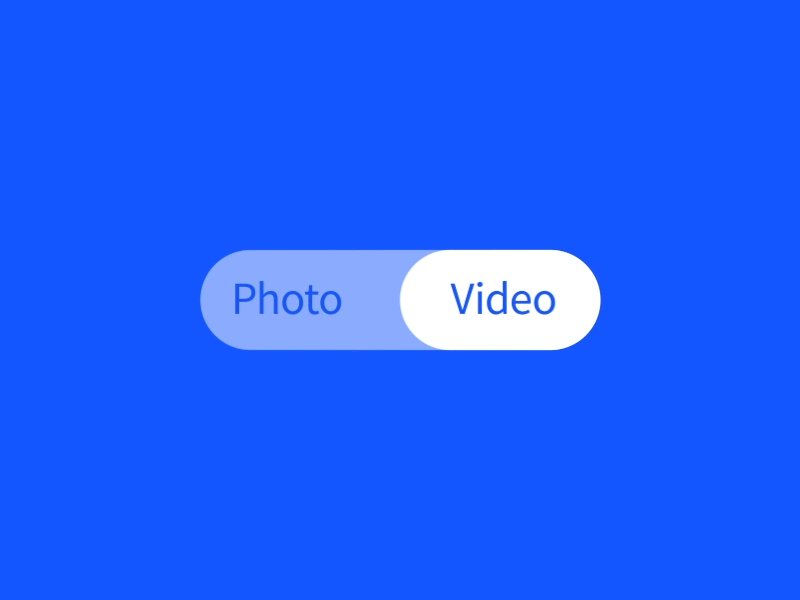
右侧动效完成后,直接复制到左侧即可。

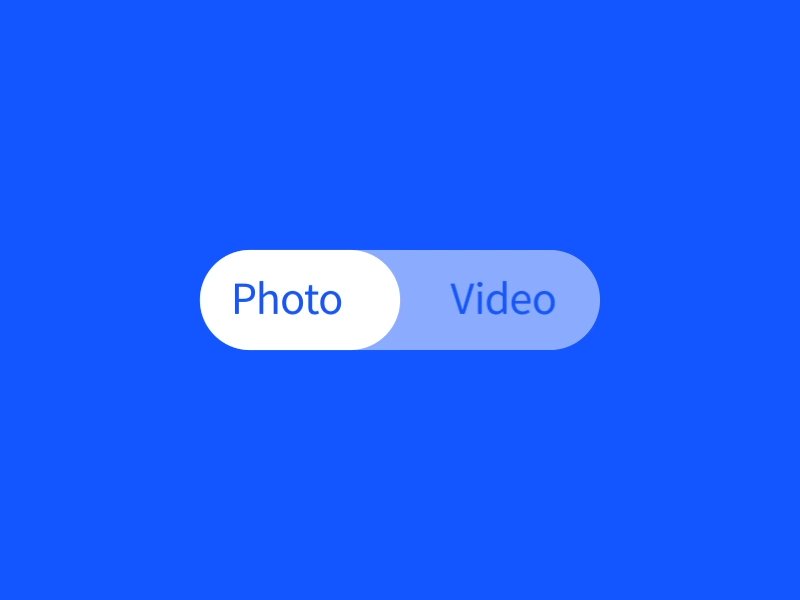
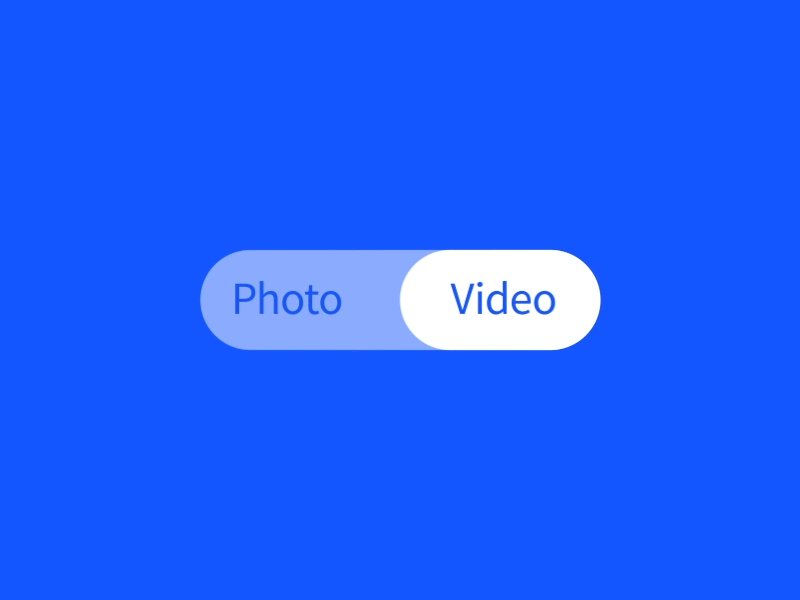
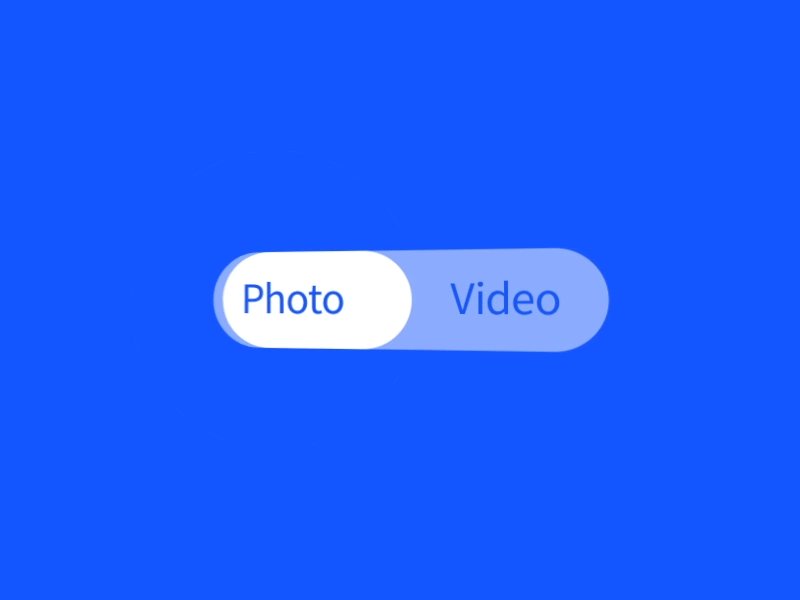
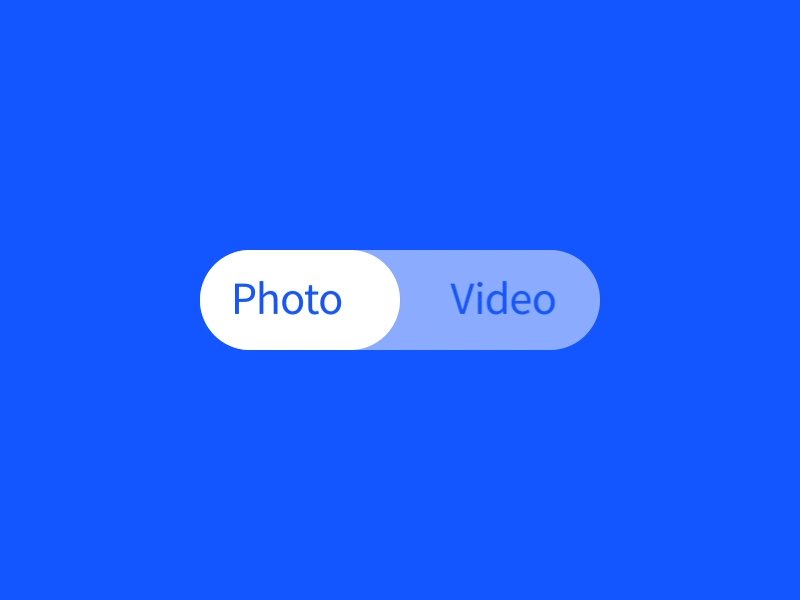
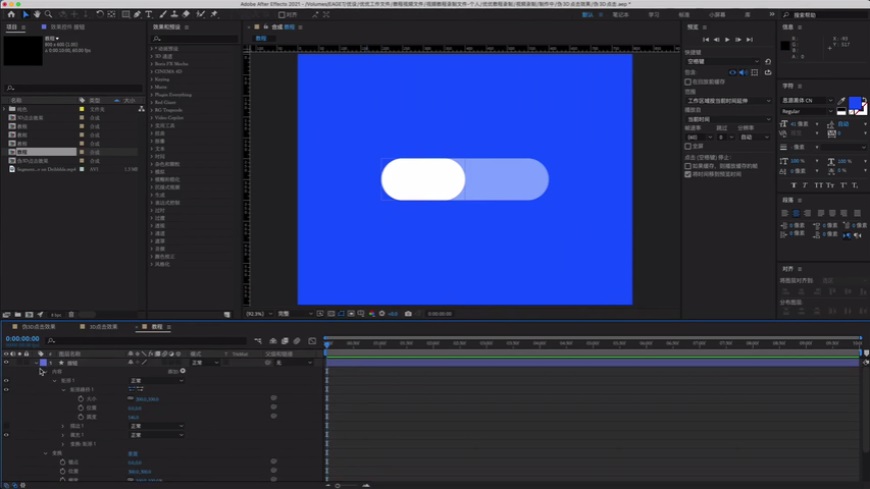
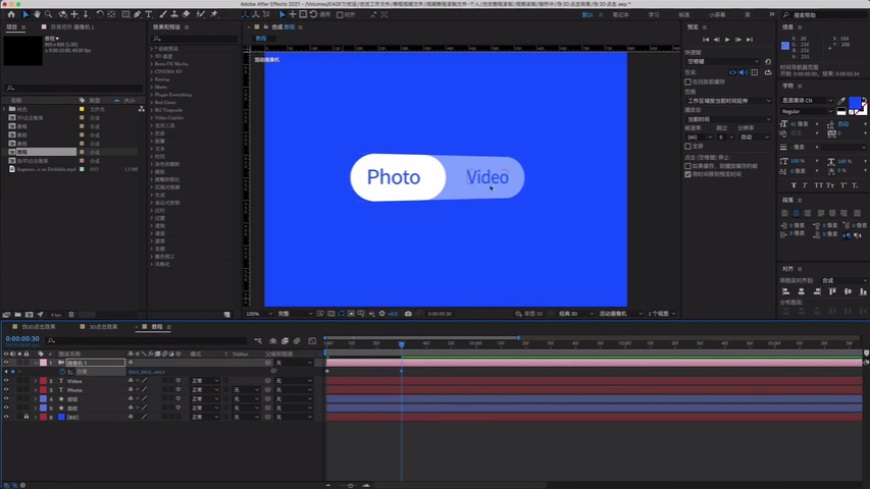
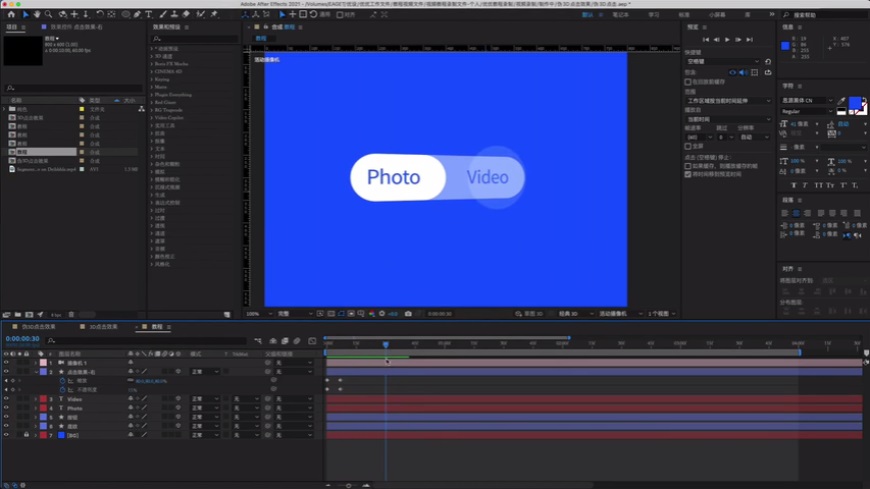
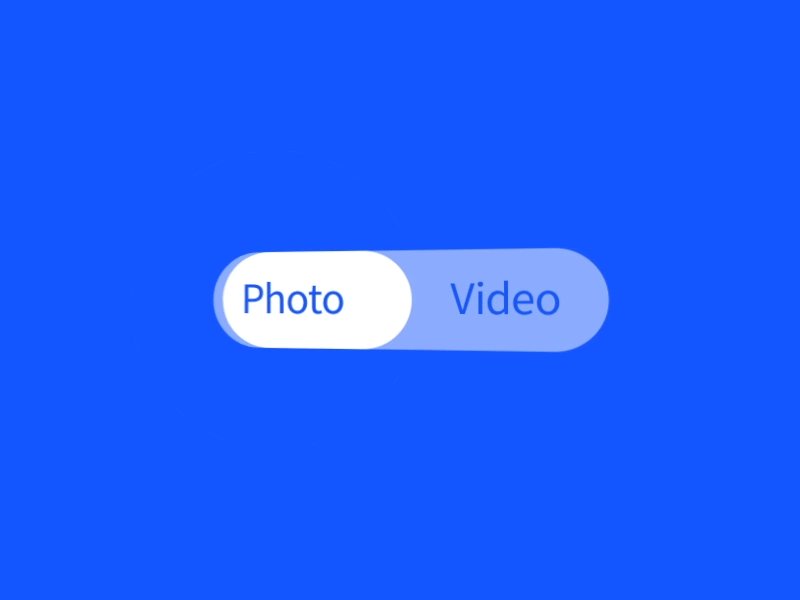
通过中间白色圆角矩形的滑动来呈现弹跳效果。
注意添加缓动并调整速度曲线,使之有一个前快后慢的变化过程。





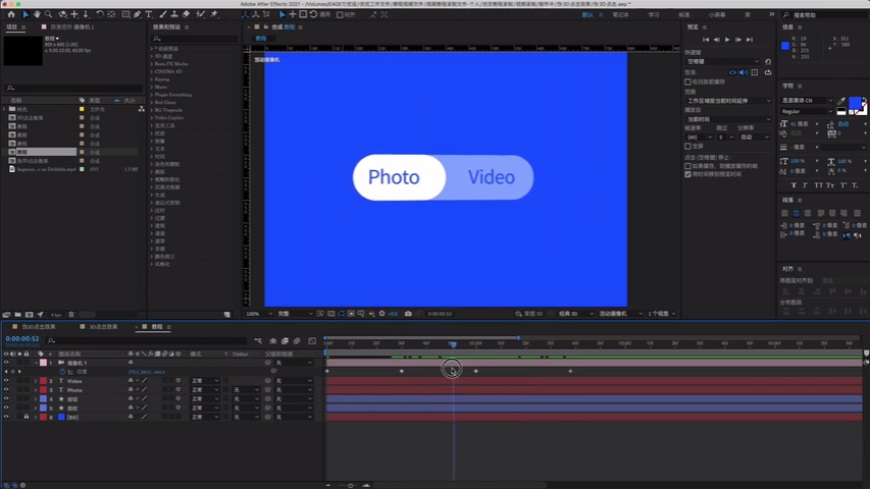
添加从左到右的“像素运动”效果,让画面中文字等细节的变化更加丰富。



来源:https://uiiiuiii.com/aftereffects/1212382455.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园