视频地址:https://www.bilibili.com/blackboard/html5player.html?aid=886878809&as_wide=1
教程作者:OtatoB土豆(授权转载)
交作业:#优设每日作业#
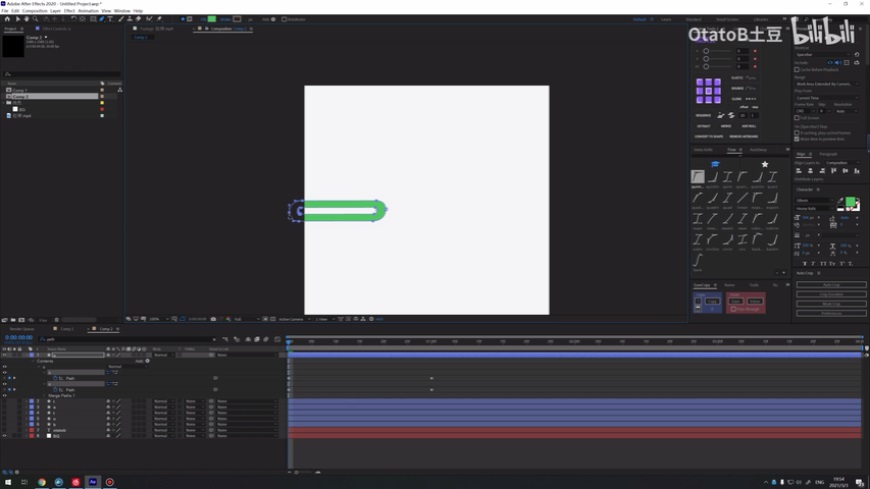
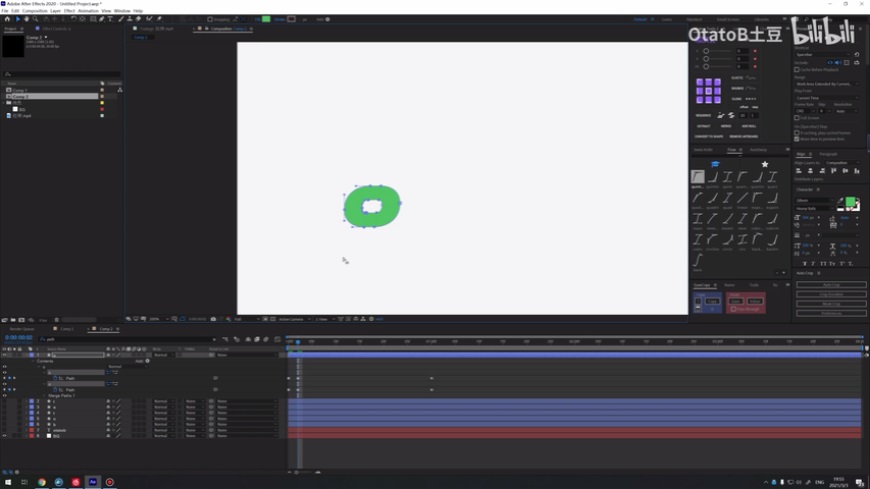
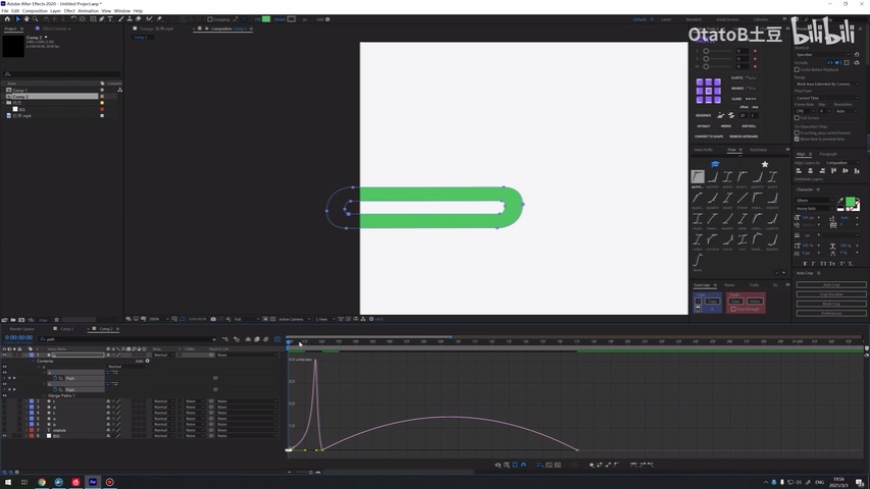
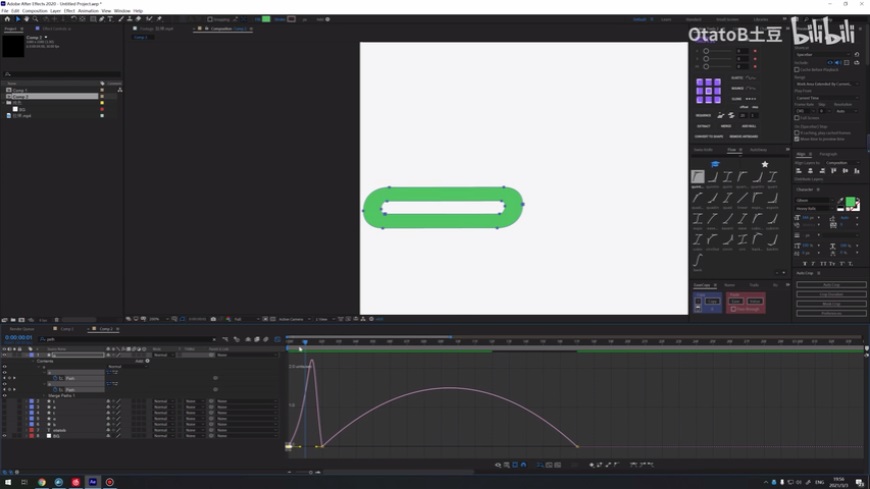
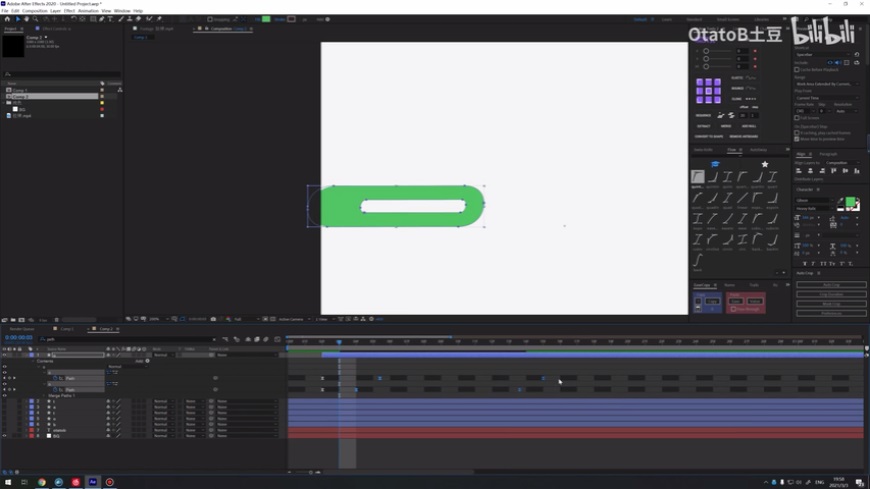
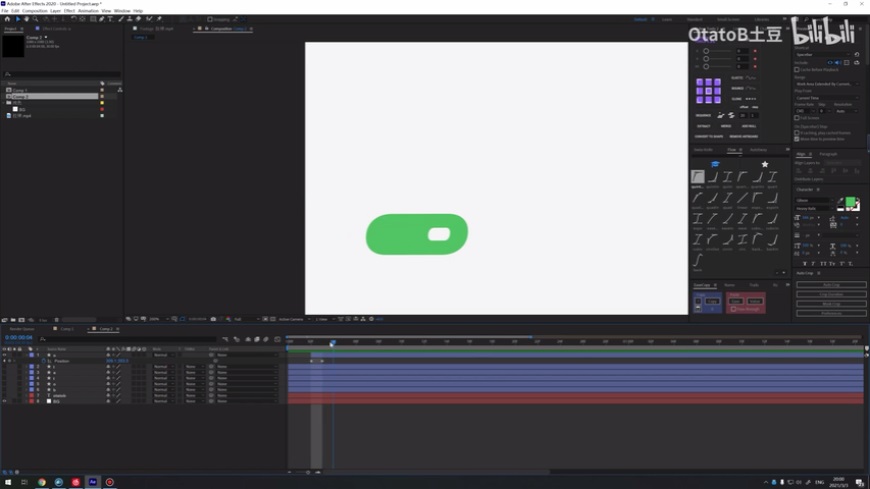
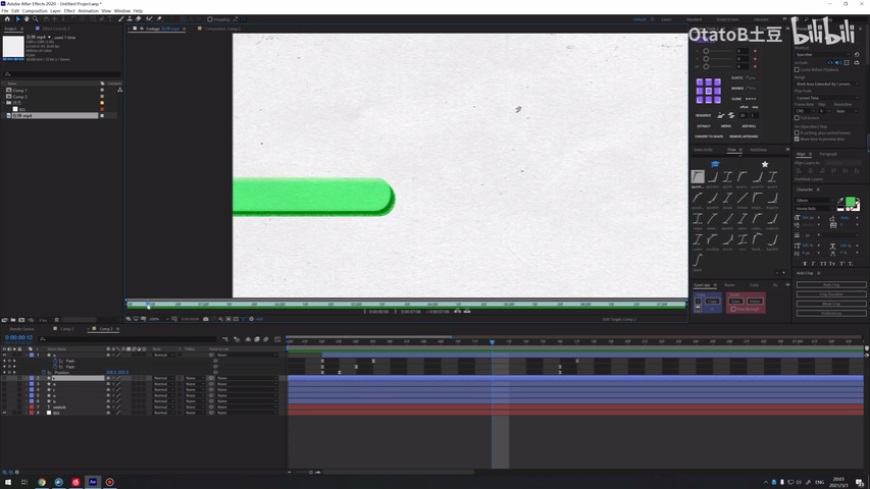
本期视频手把手教你做出图形拉伸的小动画,
应用到文字或图形的出场动画中,能让原本就十分酷炫的文字变得更加拉风~
因为视频有点长,所以分成了两期,
还有一部分内容让我们留到下期教程再见~

详细操作请看文章开头的视频教程演示。
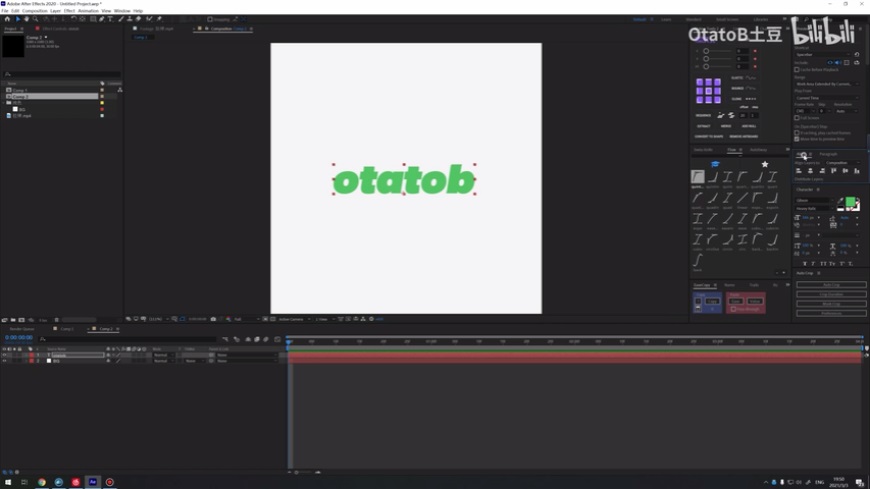
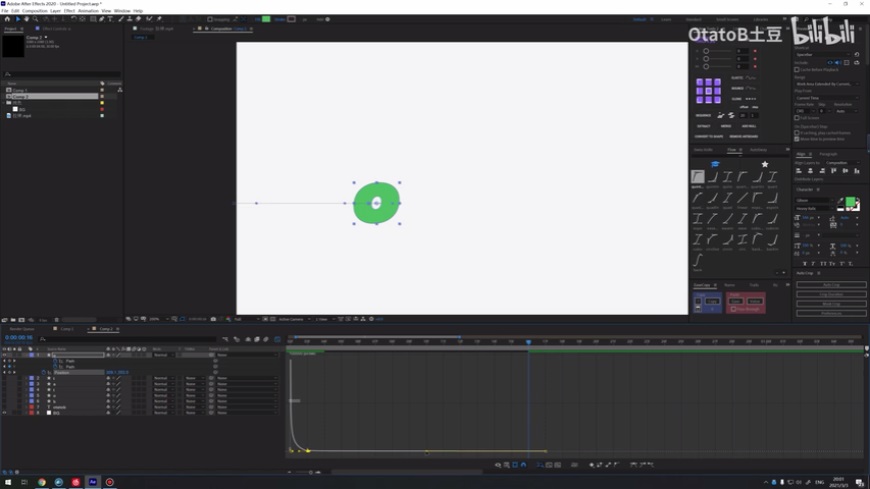
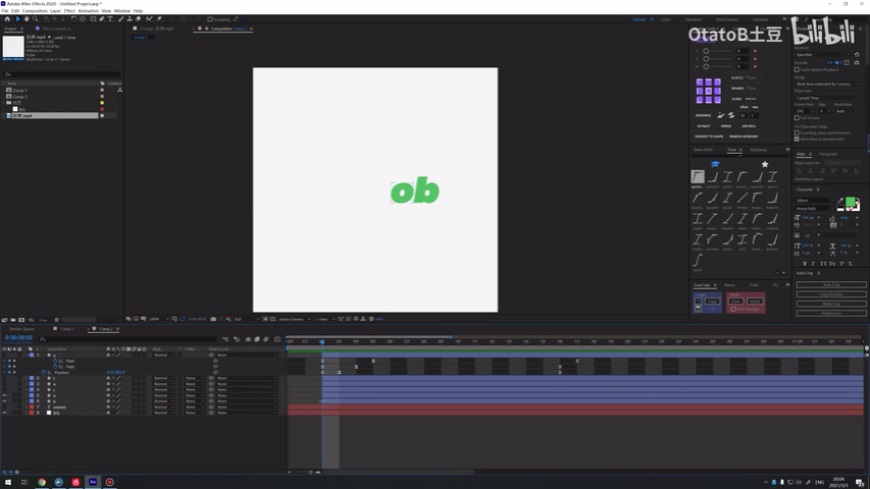
详细讲解了左侧字母O的调整过程,包括形状变化、锚点移动、速度曲线的调整等,后面其他字母的动画也采用相同原理实现。














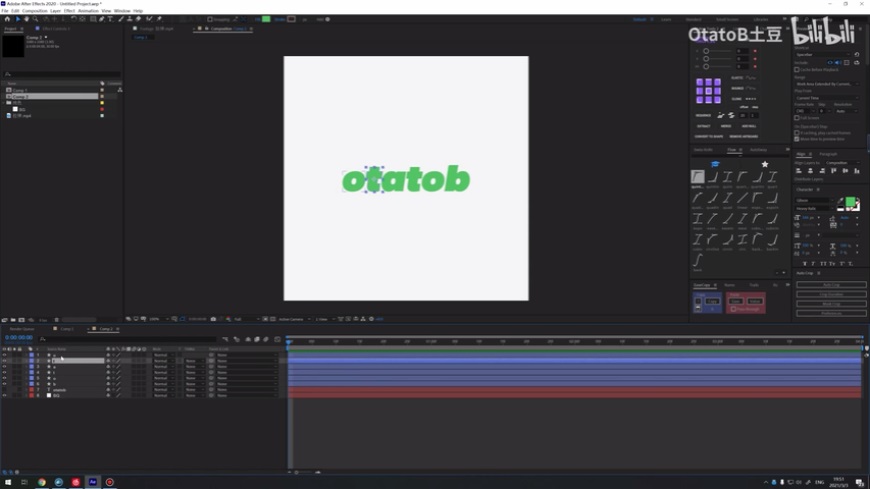
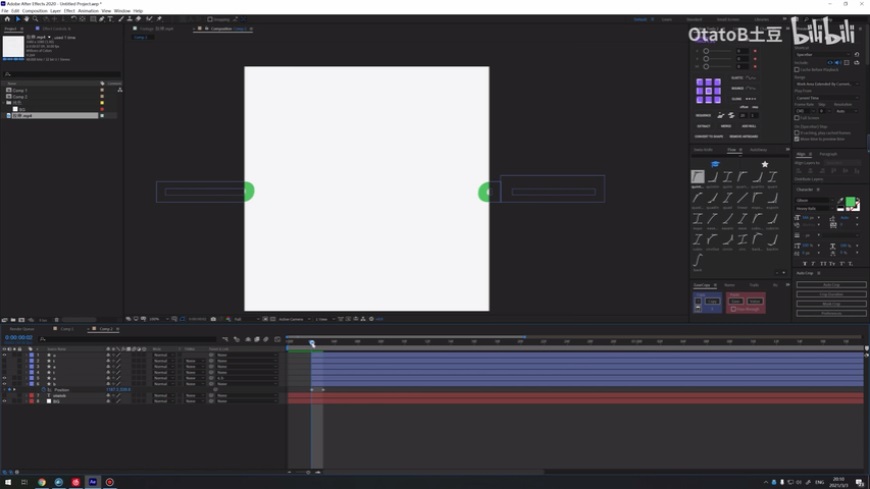
制作从画面右侧出现的文字动画,原理与左侧文字基本一致,K帧时注意将动画时间略微错开。





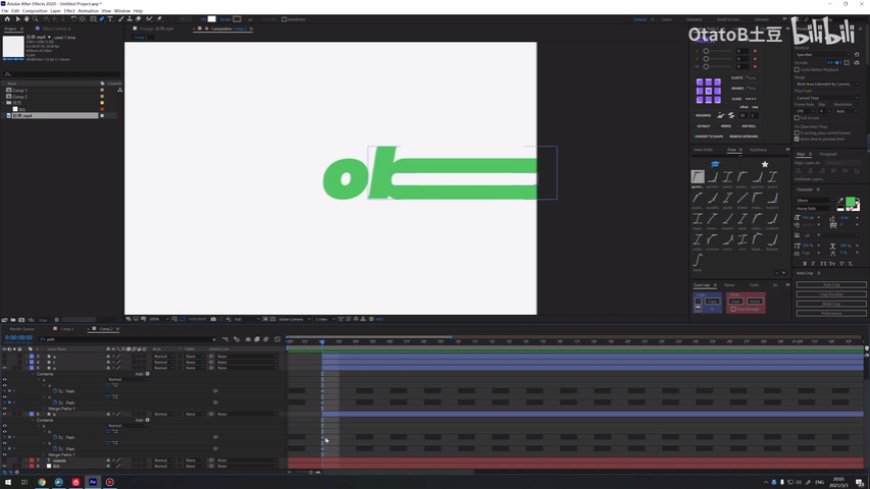
两边的文字相遇时,添加一定的碰撞效果可以让动画更加自然、真实。



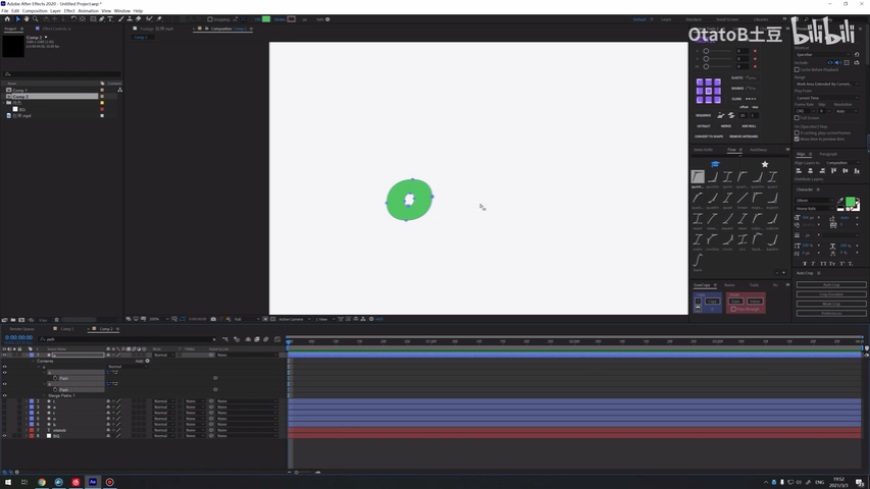
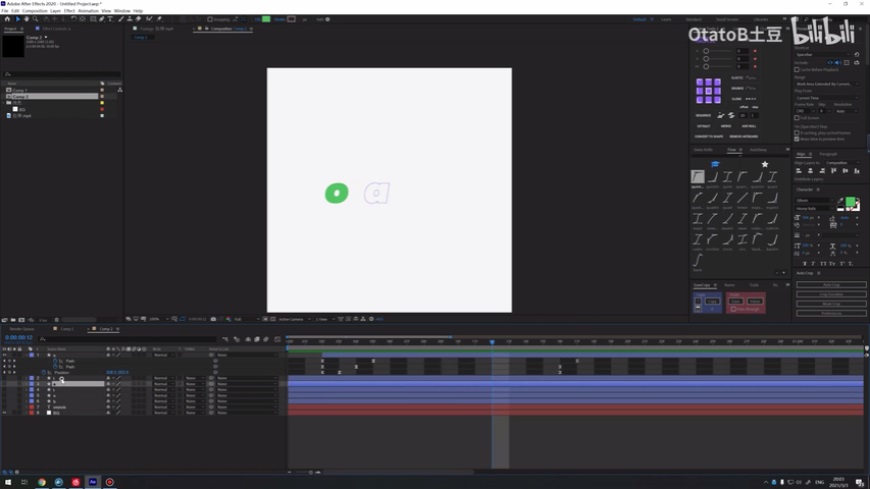
讲解从画面上方落下来的字母a动画是怎样实现的,剩余部分将在下次教程中为大家继续分析。







来源:https://uiiiuiii.com/aftereffects/1212381111.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园