
B端如何做产品设计?
B端产品设计相对于C端,更注重行业经验和业务逻辑,所以设计思路明显不同。本篇文章将和大家分享我在实际工作中不断优化的B端数字化产品设计全链路流程,希望可以给你一些启发。
B端产品接收到的业务需求一般来自老板、业务方或者产品自己,如何更高效、更准确的将其转为IT人员能看懂的产品需求就是考验产品经理的设计功力了。
另外,在产品设计环节主要交付物有业务调研报告、产品地图、产品流程图、数据宽表、原型界面、产品需求文档,如何把这些更有机的链接在一起便是产品思维和产品方法论了。
一、调研报告
调研业务需求,一定要做的三步:
1. 识别系统涉及的利益方
2. 识别业务场景
梳理业务场景清单、业务处理流程,然后绘制出业务基本流程图。这也是方便进一步识别业务当前各个环节出现的潜在问题。

3. 识别问题矛盾点
一定要识别业务当前遇到问题的痛点,产品要解决的什么问题?目前B端产品也是趋于稳定,当下企业更注重业务价值导向,而不是一味的技术导向。
最终,输出产品调研报告。
二、产品地图
基于上述业务调研报告,接下来就需要输出产品地图,即构思系统骨架。
产品地图,它是系统设计的一个整体性指导性文件,要想拥有一个完善完整的产品地图是急不得的。
那如何完善自己的产品地图?一般我的操作思路大致是:通过不断的梳理业务场景、业务流程、业务规则,按照低耦合、高复用原则,以及MVC的软件架构模式,逐步确认产品骨架。有了产品地图也就有了产品规划方向,便可以着手做原型设计了。所以可以看出我将产品地图作为产品设计的整个环节的主要链条以及切入点。
系统架构设计的重点原则要做到低耦合、高复用:
- 所谓低耦合:按照业务相关性设计多个系统应用,它们之间通过API进行交互。这样,单个应用的升级,对其他应用的影响就小很多,从而提高了系统的敏捷性。比如,把预算管理中的预算编制、预算控制、预算审批就可以独立为多个应用。
- 所谓高复用:将各个模块通用的功能抽离出来,单独形成一个系统应用。这样,一方面确保了信息来源的一致性,另一方面也简化了系统架构,避免了重复开发。
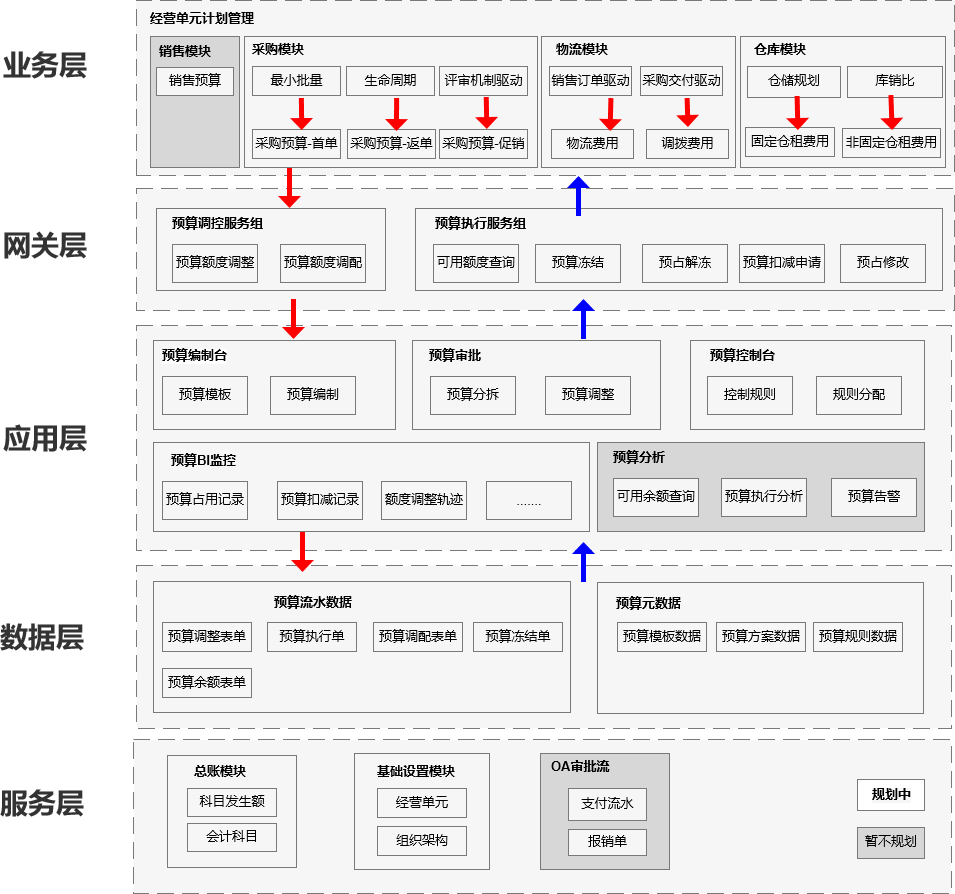
通常产品地图包含以下层级,每层都是起到承上启下的作用:
- 业务层:主要展示上游系统功能模块或者下达操作的指令。
- 网关层:主要提供通用接口供上游调用,完成业务层和应用层交互,而无需关注架构或底层发生的怎样的变化。
- 应用层:主要负责对数据层的操作,即系统逻辑的组合模块,也是系统的主要核心逻辑层。
- 数据层:主要展示各类模块的数据宽表,通常是结合上下游,以及系统响应模块对数据需求整合而成。
- 服务层:主要提供基础服务能力,比如为应用层传递的消息,为数据层提供的基础资料等。
示例如下:

三、产品流程
B端产品往往需要支持多部门、多角色协同。因此需要在整理完业务行为与场景后,找到各角色与职能,我们便可以提炼出系统核心运转的产品流程。
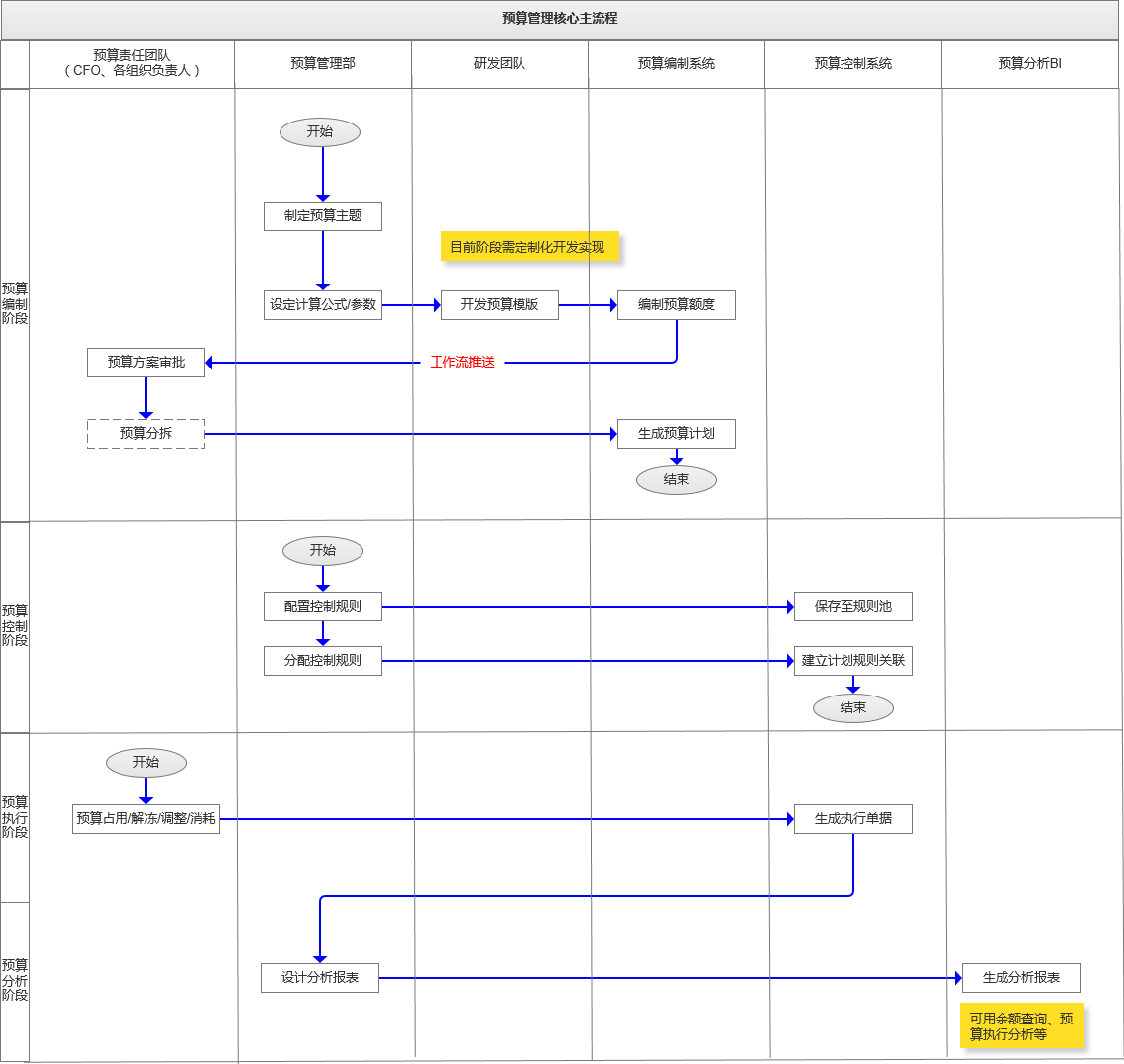
在范围上,整体流程图需要覆盖所有关键流程。在颗粒度上,只需要展示关键操作环节即可,不需要细致到具体功能页面。
示例如下:

四、数据宽表
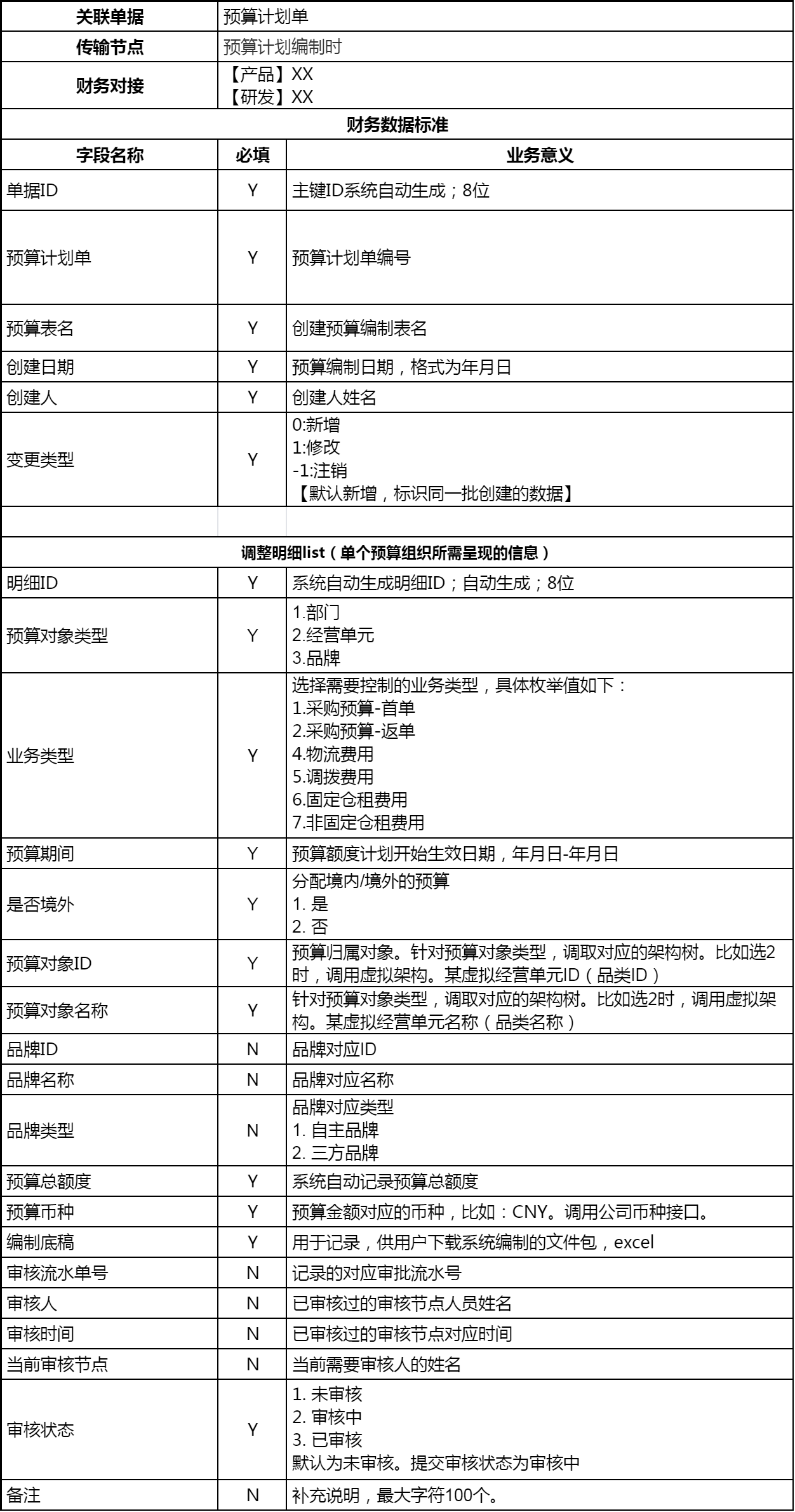
数据宽表确认方式,一般是结合上游应提供给我的数据,下游需要我提供的数据,再结合我自己需要的数据,将三者归纳聚合在一起,就有了数据宽表及API规范。

五、权限管理
B端业务开展,是基于多个部门的相互协同和相互监督的。当用户在使用B端系统时,流程流转、数据安全性都必须符合企业协同与管控的要求。
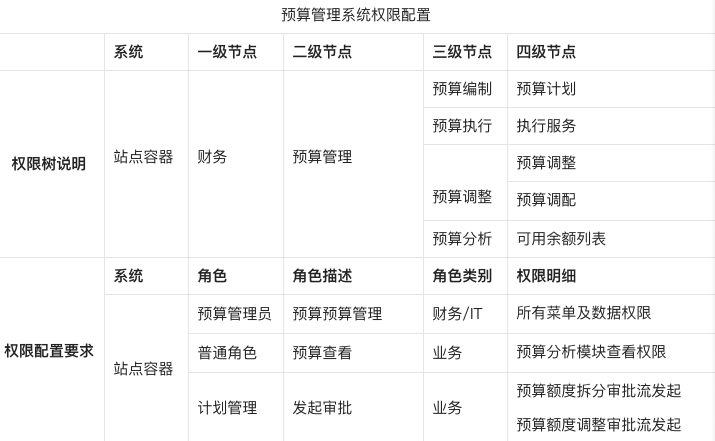
因此就需要我们针对系统设置权限管理,这是必不可少的一步。权限管理说明一般需要包含系统权限树说明以及对应权限配置要求,方便IT人员在ERP上针对角色分配权限。
示例如下:

六、产品原型
基于以上内容,确定产品规划后,我们便需要思考系统功能页面的流转图了,这里主要是设计用户可操作页面demo,让系统相关角色提前感知系统上线后的操作逻辑,获取他们对产品设计环节的不足之处,并得到及时修改建议。
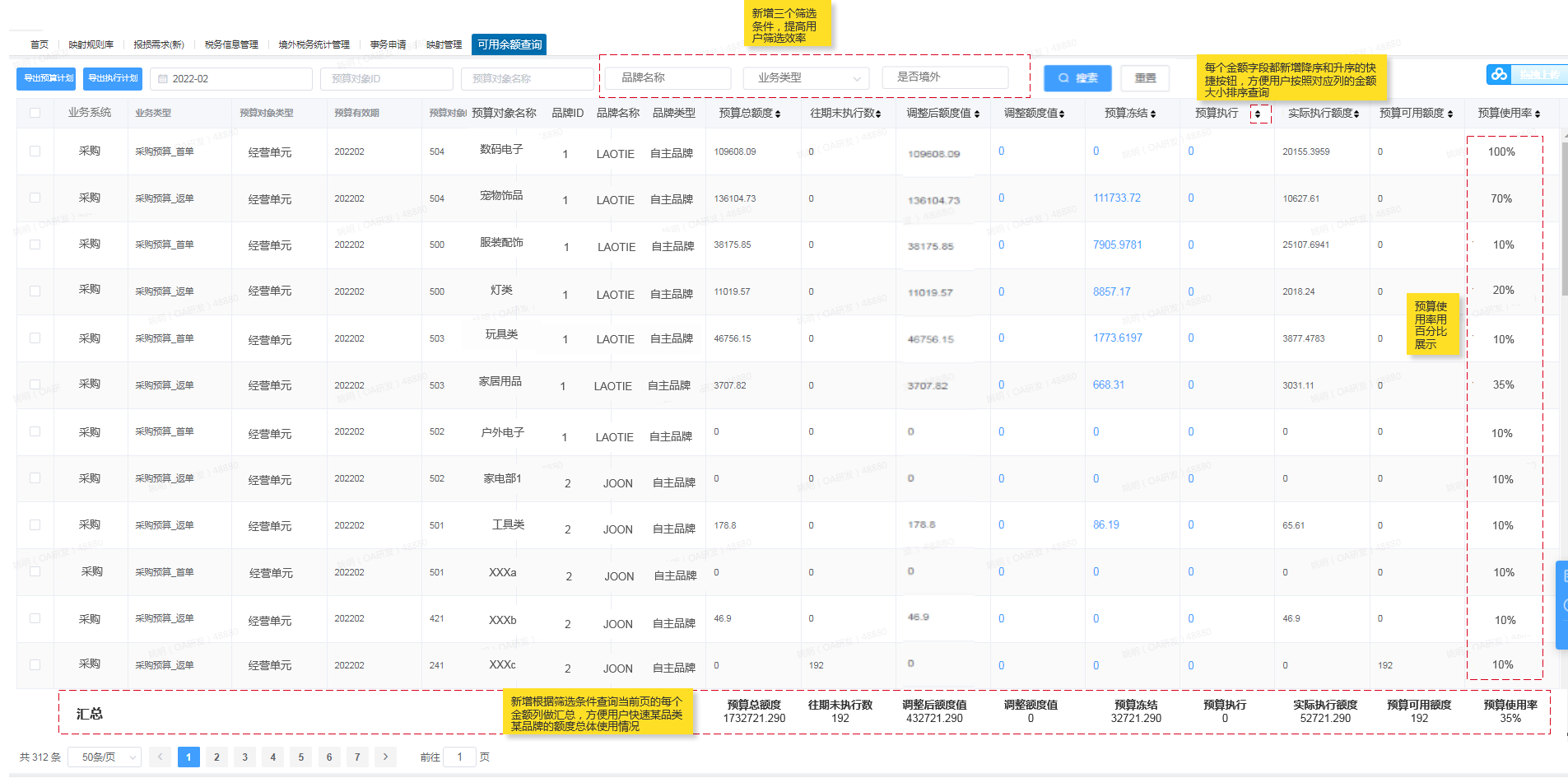
示例如下:

最后,我大致和大家分享下在产品设计环节时间分布,大概是:框架规划:50%;界面设计:20%;评审沟通:10%;摸鱼:10%。
大部分的时间主要是放在框架规划上,因为在我看来,这个才是产品经理的核心竞争力。
来源:https://www.woshipm.com/pd/5700767.html
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园