教程作者:软件基础营49期-A22-二二
教程指导:如如酱w
交作业:#优设每日作业#
这是一套礼物贴纸类型的动态小图标。常见直播APP中的礼物图标一般以拟物、插画的形式居多,尝试做成扁平描边的风格看起来会更加清爽可爱哦~教程分为AI绘制与AE动效的部分,将会分开两部分进行讲解。

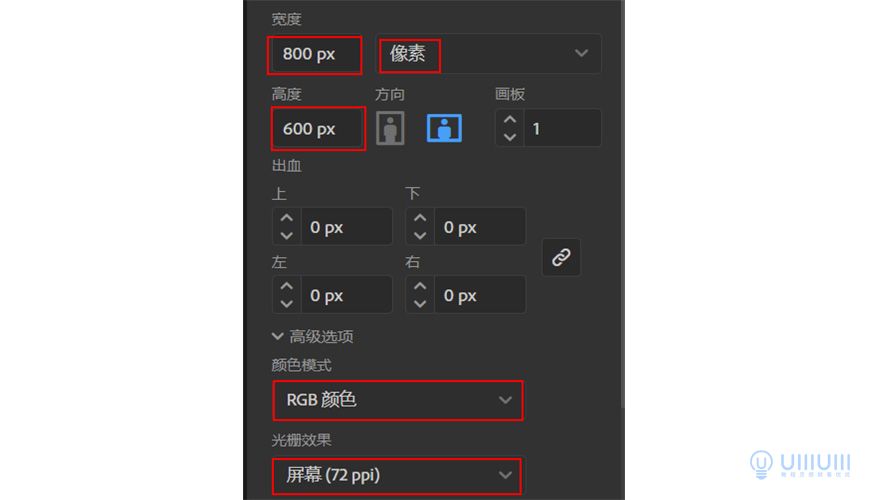
打开Adobe Illustrator,点击文件->新建(快捷键Ctrl+N)创建一个新文件,参数设置如下:

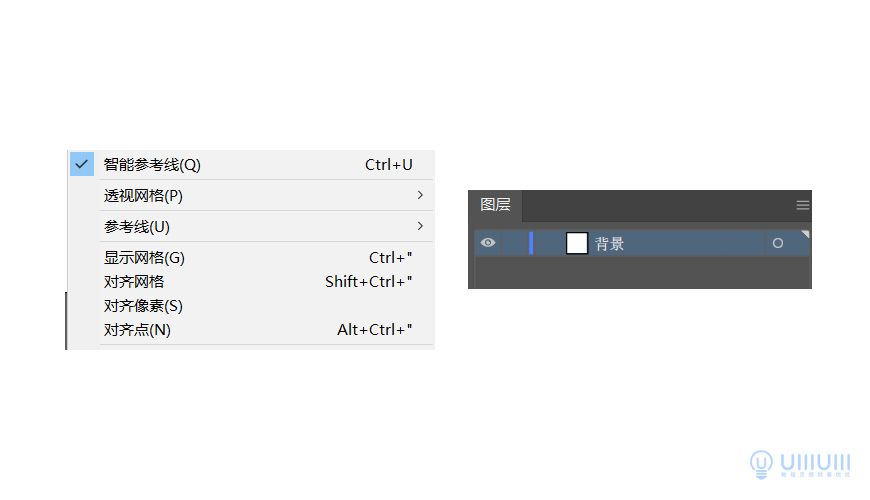
2.1 在绘制前,首先确定已在菜单栏->视图中开启了「智能参考线」功能并且关掉对齐网格、对齐像素和对齐点。找到AI的图层面板,双击图层名称处,将名称修改为「背景」。

2.2 选中「背景」图层,使用矩形工具(快捷键M),待鼠标变为十字形后,在画板中间点击一下,如下图,输入数值,绘制一个800x600px的矩形,颜色填充为#C4F2EE。

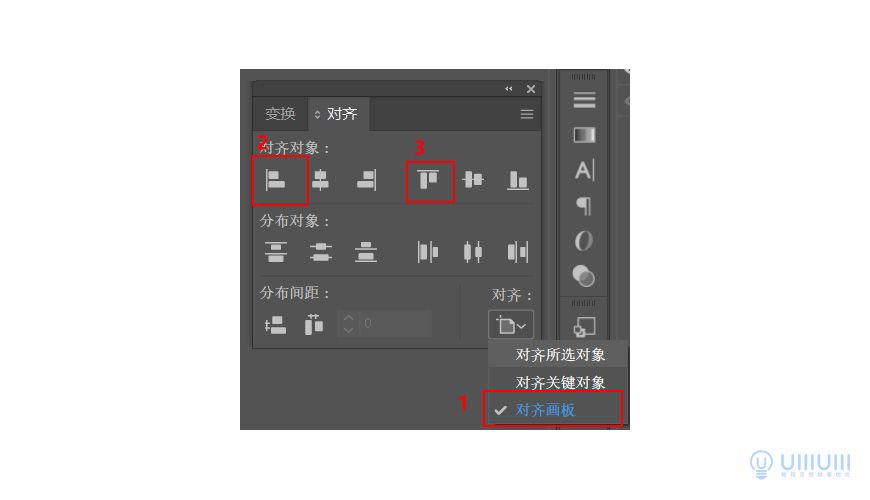
2.3 窗口-对齐,打开「对齐」面板,选中刚才绘制的矩形,将对齐方式设置为「对齐画板」,分别点击「水平左对齐」和「垂直顶对齐」,将矩形与画板居中对齐。

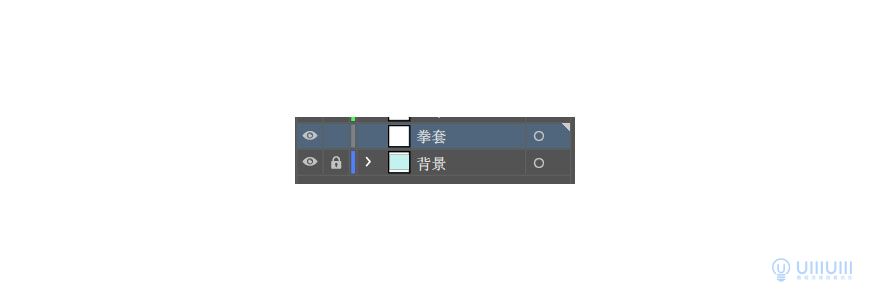
2.4 选中背景图层,点击眼睛旁边的「小锁」,锁住背景图层,防止作图时移动。

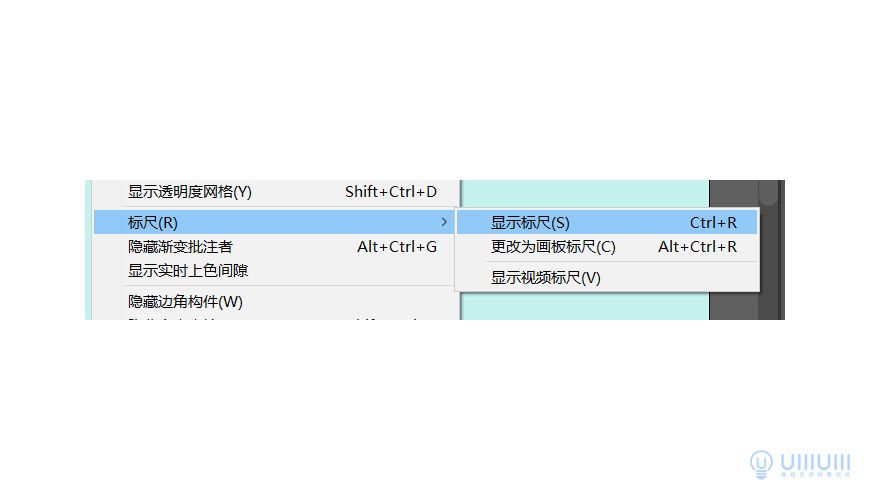
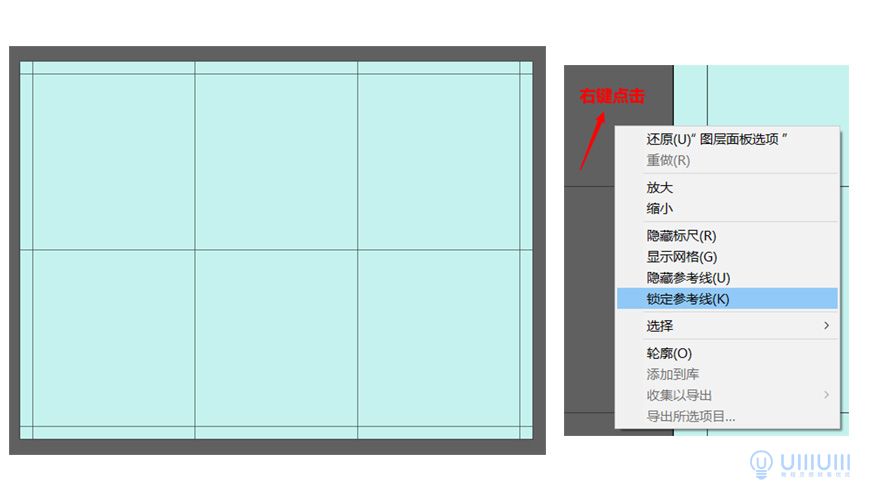
3.1 视图-标尺-显示标尺,拉出参考线。

3.2 按下面的参考线布局,拉好参考线;并右键点击画板外灰色出,锁定参考线(6个图标分别放在被参考线分割的6个方框中)。

注意!
本图标整体描边粗细为2.5pt,描边颜色为#4C0A1A,(除了特殊部分之外参数会有所不同,以下教程会说明)之后不再重复展示描边参数啦。

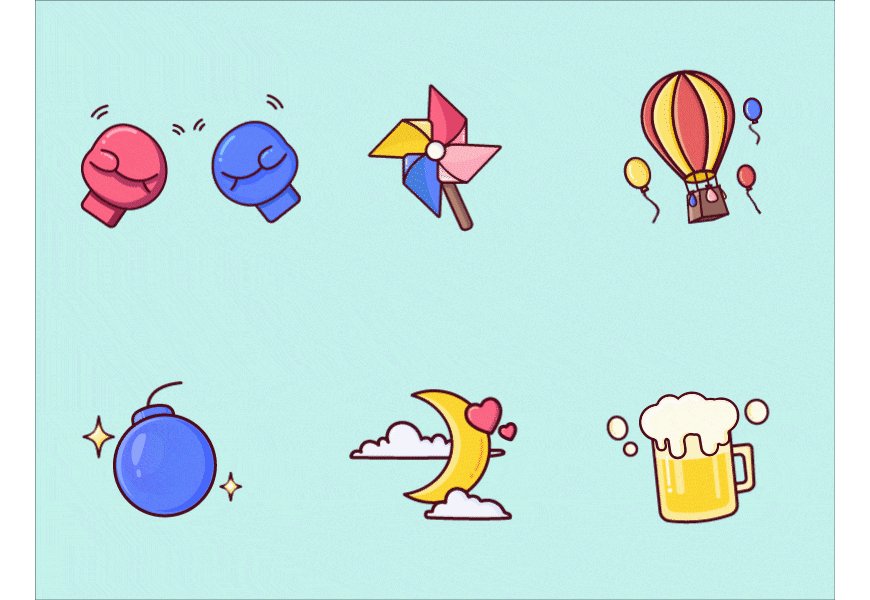
AI绘制效果图:

4.1 新建图层,命名为「拳套」。

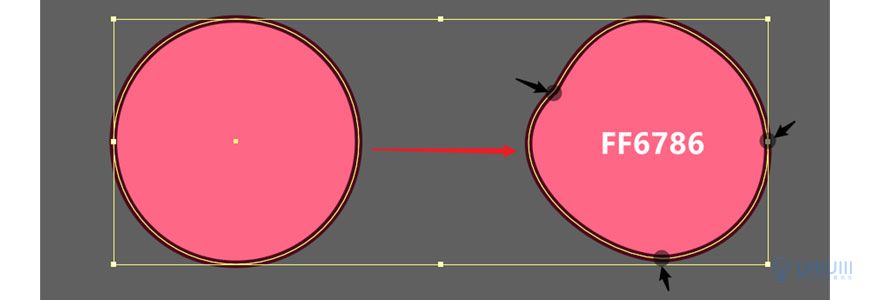
4.2 使用椭圆工具按住shift新建一个正圆,填充颜色为#FF6789,结合钢笔工具与直接选择工具删减和移动锚点调整正圆的形状为拳头的形状。

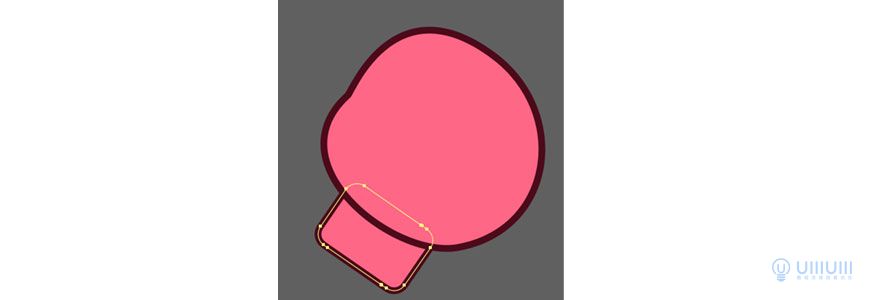
4.3 用圆角矩形工具新建一个圆角矩形,适当旋转缩放放于拳头形状下面作为拳套的袖口,填充颜色同上。

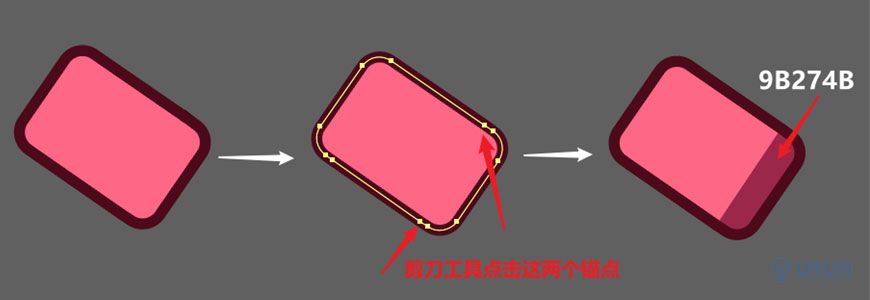
4.4 用直接选择工具框选袖口,点击剪刀工具点选下图两点,将形状分割成两部分,并将较小的部分修改填充颜色为#9B274B。

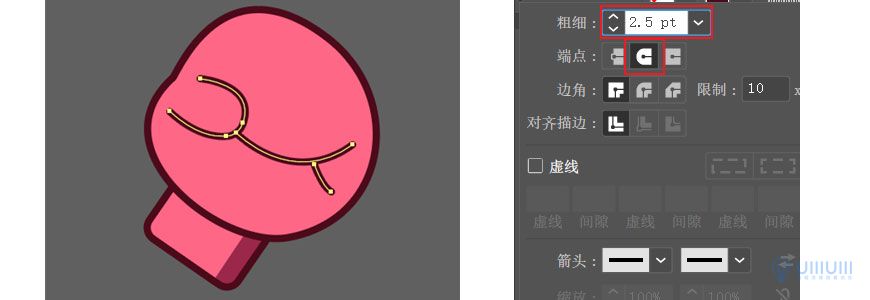
4.5 结合钢笔与画笔工具,画出拳套手指折叠的部分,描边端点改为圆头。

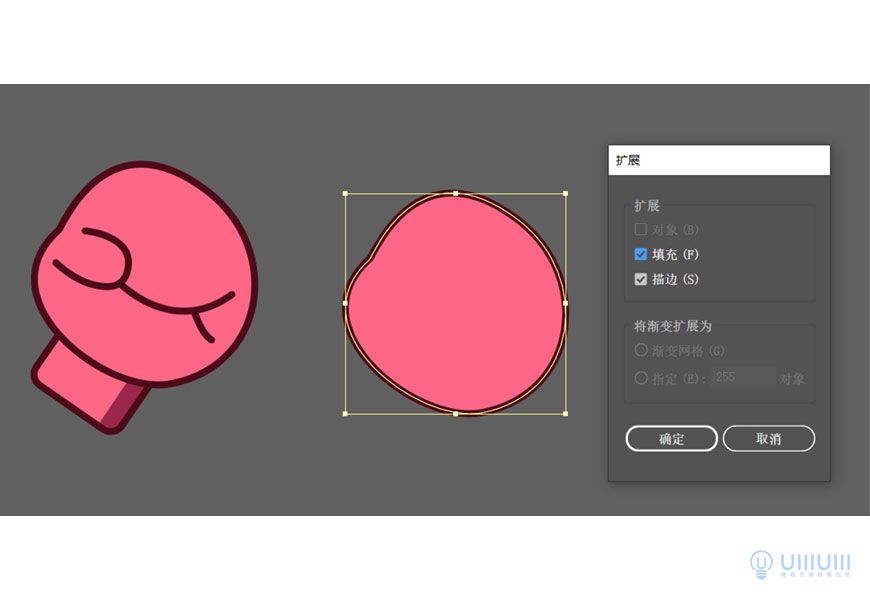
4.6 按住AIT复制拳头形状,对象-扩展,并ctrl+shift+G取消编组。把填充部分再向左复制一个置于上层(这里为了区分我修改了上层的颜色),窗口-路径查找器,打开路径查找器面板后,框选两个形状,点击路径查找器-减去顶层,得到拳套的阴影并修改填充颜色。


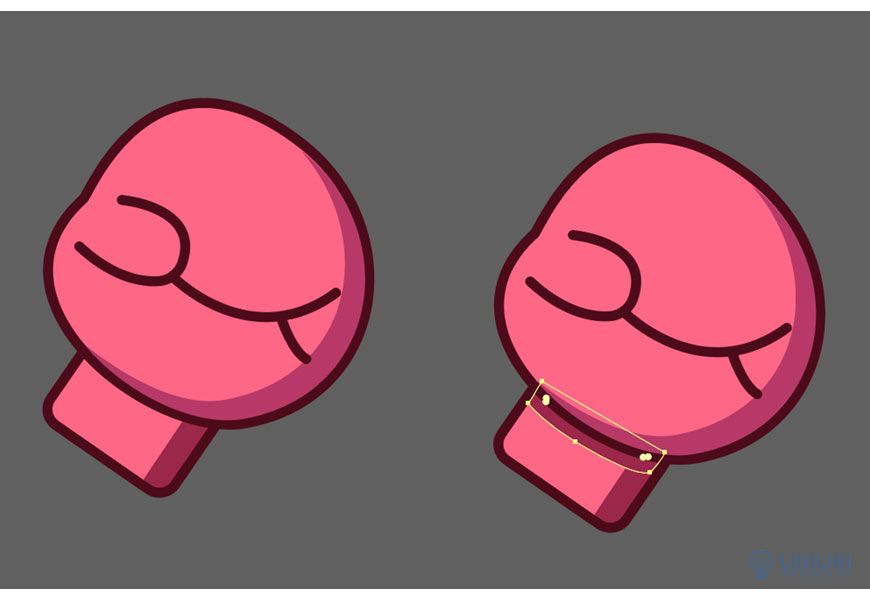
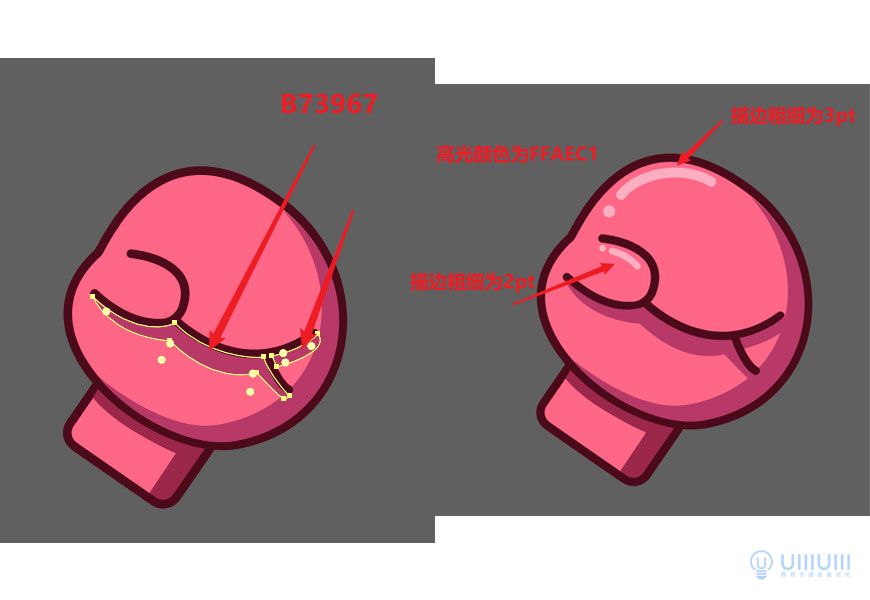
4.7 把拳头阴影部分放置下左图位置对齐描边边缘(可用直接选择工具调整锚点至贴合边缘),再用钢笔工具画出下左图的袖口投影放于拳头下方,修改填充颜色为#9B274B。

4.8 延着手指折叠部分的下方边缘用钢笔工具勾出投影,颜色填充为B73967。然后给拳套结合钢笔工具与椭圆工具画出高光,大高光描边粗细为3pt,小高光为2pt,要记住将描边的端点改为圆头,并修改颜色为FFAEC1。

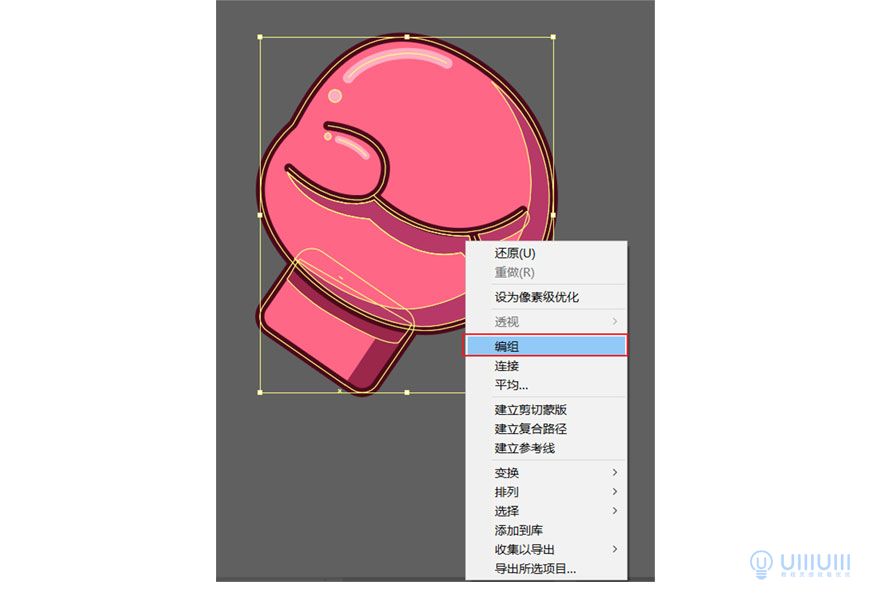
4.9 将做好的左拳套框选全部右键-编组,接着按住ALT向右复制一个,右键-变换-对称,调整参数为90°,垂直对称,点击确定左拳套翻转变成右拳套。



4.10 修改右拳套的颜色数值,看下图颜色参数。

4.11 最后使用钢笔工具画上四组小速度线。

注意!以下为将部件分别放入AI图层中,考虑到AE中做动效需要将动的部分另外分到单独的图层中,所以以下步骤相当重要!
4.11 新建图层,命名为左拳套,将左拳套的所有部件选中并编组(点击图层右边的双圈小圆点为选中即可编组),ctrl+x再ctrl+f原位剪切粘贴在左拳套图层中。

4.12 新建图层,命名为右拳套,将右拳套的所有部件选中并编组(点击图层右边的双圈小圆点为选中即可编组),ctrl+x再ctrl+f原位剪切粘贴在右拳套图层中。

4.13 新建4个图层,命名为速1、速2、速3、速4,将速度线分别选中并编组(点击图层右边的双圈小圆点为选中即可编组),ctrl+x再ctrl+f原位剪切粘贴在对应的图层中。

AI绘制效果图:

5.1 新建图层,命名为「风车」。

5.2 用矩形与钢笔工具勾画出风车扇叶的形状,填充颜色为#FF6786,然后点击钢笔工具按住shift连接以下右图箭头的两个点(按esc键断开钢笔工具的连接)。

5.3 选中两个路径与形状,点击形状生成器工具,鼠标移到黄色箭头指示区域位置出现灰网格之后点击,分割成两部分。(若与以下情况不同,那需要ctrl+y转为轮廓视图显示,将钢笔画的曲线重合在底色的路径上)然后选中下面的小部分调整颜色为#FF8DA8。

5.4 用椭圆工具按住shift键拖出小圆作为风车的中心,填充颜色为#FFFCF0。

5.5 将风车中心与扇叶按照下图摆放,选中扇叶部分,点击旋转工具,按住alt键把中心点移到白色小圆的中心,这时会弹出旋转参数框,调整角度为90°,点击复制。

5.6 得到一片扇叶后,ctrl+d「重复上一步操作」,复制多两片扇叶。

5.7 调整扇叶每个区域的填充颜色,如下图参数。

5.8 用椭圆与钢笔工具画出扇叶的高光,颜色为FFFBEB,长的部分描边粗细为1.5pt,端点改为圆头。

5.9 钢笔工具对齐下左图三个点勾画出此形状作为阴影部分,并复制旋转,修改每片扇叶阴影的颜色参数。

5.10 选中小白圆,按住ALT键复制一个出来,将它进行扩展,并框选右键-取消编组。

5.11 把填充拿出来修改颜色参数(参数如图),按住shift调整小紫圆大小与风车的小白圆填充部分贴合对齐。

5.12 按住AIT键向左复制一个小紫圆(这里为了能让大家看清楚调整了复制小圆的颜色),点击路径查找器(窗口-路径查找器,调出面板)中的分割,将两个小圆分割,并ctrl+shift+G取消编组,将左边两部分delete删掉,得到月牙形的阴影部分。

5.13 用圆角矩形工具画出一个长条矩形作为风车的把手,修改填充颜色参数为#B58579,按住AIT键复制多一条,将它扩展,然后取消编组把填充部分颜色改为#8C625D。

5.14 按住shift调整深色木棍的大小与浅色木棍填充部分贴合对齐。AIT键向左复制多一个形状(这里修改颜色方便看清楚),路径查找器-分割,分割图形。将左边与中间的部分delete删除,留下右边块面的阴影。(注意!若分割出来有对不齐的情况请用直接选择工具,快捷键A调整锚点至贴合边缘)

5.15 将木棍所有部件框选ctrl+g编组,移到风车扇叶下面,旋转到合适位置摆放,再用钢笔工具画出下右图的形状同样摆在扇叶下。

注意!又到了分图层的重要步骤!
5.16 最后新建两个图层,命名为小速度线与大速度线,用椭圆工具画出一大一小两条速度线,放在对应的图层。

5.17 新建图层,命名为扇叶,将扇叶与中心小白圆选中并编组(点击图层右边的双圈小圆点为选中即可编组),ctrl+x再ctrl+f原位剪切粘贴在扇叶图层中。

5.18 新建图层,命名为杆,将小把手的部件选中并编组(点击图层右边的双圈小圆点为选中即可编组),ctrl+x再ctrl+f原位剪切粘贴在杆图层中。

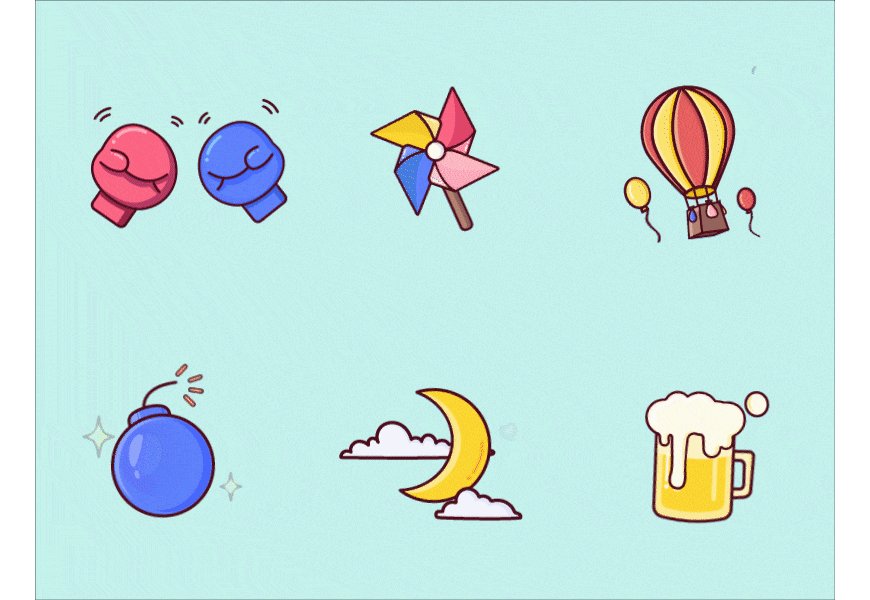
AI绘制效果图:

6.1 新建图层,改名为月亮云朵,并用椭圆工具按住shift键新建一个圆形,填充颜色如图。

6.2 向左复制多一个黄色椭圆等比缩小,框选两个椭圆,路径查找器-减去顶层。

6.3 得到月亮的形状之后,复制多一个,对象-扩展,ctrl+G取消编组,将填充部分修改颜色,适当等比放大一点点,再复制一个描边月亮形状,将它扩展取消编组,将小的月亮叠在大的月亮上,路径查找器-分割。

6.4 我们只需要最左边的部分,将它放于月亮的上层,并用直接选择工具调整锚点至贴合描边边缘,接下来使用椭圆与钢笔工具画出月亮高光,调整颜色。

6.5 接下来做两颗粉色小心心。窗口-符号,打开符号面板后,按右上角的菜单栏-打开符号库-网页图标。

6.6 点网页图标面板中的心形,符号面板会出现心形图标,将图标拖出画板,得到心形。

6.7 点击属性栏的断开链接,此时心形会变成形状模式,点选里面的小心形,delete删除。

6.8 将心形修改颜色添加描边,并用直接选择工具框选调整圆角。

6.9 分成4小步:1)复制两个心形,同时扩展并取消编组,修改其中一个填充颜色为阴影;2)阴影放于下层,两个填充图形进行路径查找器-分割;3)将原本的心形扩展并取消编组;4)将阴影部分放于描边图层与填充图层之间。

6.10 用钢笔工具与椭圆工具勾画高光(钢笔勾画的曲线描边粗细为1pt),修改颜色,并缩小旋转放于月亮上层,位置请看下右图,并复制一个心形缩小放于隔壁,描边粗细改为0.5pt。

6.11 接下来我们画云朵,点击画笔工具,按照云的形状画有大有小的鼓起,并把描边修改成下图参数,接着点击钢笔工具把形状闭合。

6.12 添加云朵的填充颜色,框选再复制一朵云扩展并取消编组更改填充颜色E3E7FF作为阴影,再复制一层适当放大(这里更改了颜色让大家看的更清楚),放于阴影上层进行路径查找器-分割。

6.13 将原先的云朵进行描边与填充的扩展并取消编组,把云的阴影放在描边图层与填充图层的中间。

6.14 将长云朵放于月亮中间,第二个短的云与上面画云朵的方法一样,最后放到月亮下方。云朵绘画曲线比较自由,画的时候需注意拱起的弧度的高低和大小错落。

注意!又到了分图层的步骤!
6.15 新建图层,命名为月亮,将月亮部件选中并编组(点击图层右边的双圈小圆点为选中即可编组),ctrl+x再ctrl+f原位剪切粘贴在月亮图层中。

6.16 新建两个图层,命名为小心心和大心心,将相关部件选中并编组(点击图层右边的双圈小圆点为选中即可编组),ctrl+x再ctrl+f原位剪切粘贴在对应的图层中。

6.17 新建两个图层,命名为小云和大云,将相关部件选中并编组(点击图层右边的双圈小圆点为选中即可编组),ctrl+x再ctrl+f原位剪切粘贴在对应的图层中。

PS:在AI分图层时,要先考虑每个图标的动效,需要图标的哪一个部件运动,要运动的部件单独将它分为一个图层,那么在AE里面就能方便操作。
1.1 右键点击项目窗口,导入-文件。

1.2 选择绘制好的AI文件,导入为改成「合成-保持图层大小」,导入选项勾选「创建合成」。

1.3 导入之后项目窗口会自动生成为合成,双击合成,就会看见AI文件。

若双击后图标没有显示AI的图标不会受到影响,可以照常操作,这是AE里小小的一个bug。

1.4 快捷键ctrl+k调出合成设置(菜单栏-合成-合成设置),修改合成参数。

1.5 将每个图标相关的部件组合成预合成并命好名字,将背景图层锁住。(注意:所有预合成合成设置的参数都要一致)

1.6 双击「拳套」进入预合成,将时间指示器拉到两秒的位置,按快捷键N截断工作区。

2.1 首先,选中左拳套,按快捷键P,在0:00f的时候打上关键帧并将数值更改;然后时间指示器移到15f拳套向右移动,可向右拉动位置的x轴数值;时间指示器移动到1:00f,将0:00f的关键帧ctrl+c-ctrl+v复制粘贴到1:00f的位置上,并将三个关键帧框选按f9添加缓动,打开速度曲线面板调整速度曲线;调整好速度曲线后点回时间轴面板,按住ALT键点击位置前面的码表添加表达式,表达式后面的小箭头-property-loopout。(接下来的相同重复的步骤不再详细说)



2.2 设置右拳套的位置属性关键帧,调整缓动与速度曲线并添加表达式loopout。

2.3 设置速度小线条的位置属性运动关键帧,调整缓动与速度曲线并添加表达式loopout。

3.1 点开风车预合成,同样将工作区在2:00f截断,将两个速度线图层创建-从矢量图层创建形状。

3.2 点开大速度线左边的小箭头,在内容添加-修剪路径。

3.3 点开修剪路径,打上关键帧调整开始、结束、偏移的数值,1:00f与2:00f的关键帧数值相同,开始数值为61、结束为61、偏移为0x-136°,1:10f结束修改为48。点击扇叶图层,快捷键R打开旋转属性,在0:00f打上关键帧,2:00f打上关键帧数值改为1×0.0°,点螺旋图标拖动鼠标左键到扇叶图层,给速度线添加「扇叶」的父子级关系。


3.4 ctrl+D复制3次大速度线图层,调整偏移的位置到每个扇叶的边缘,并添加「扇叶」的父子级关系。

3.5 小速度线图层同样添加修剪路径。点开修剪路径,打上关键帧调整开始、结束、偏移的数值,1:00f与2:00f的关键帧数值相同,开始数值为7、结束为7、偏移为0x-64°,1:10f结束修改为16,在速度线添加「扇叶」的父子级关系。

3.6 ctrl+D复制3次大速度线图层,调整偏移的位置到每个扇叶的边缘,并添加「扇叶」的父子级关系。


4.1 双击月亮云朵预合成,同样将工作区截断在2:00f。点击月亮图层,快捷键R打开旋转属性,在0:00f打上关键帧,1:00f打上关键帧数值改为0x7.0°,选中0:00f的关键帧ctrl+c复制,时间指示器移动到2:00f的位置ctrl+v粘贴(0:00f与2:00f的关键帧数值相同),关键帧框选全部添加f9缓动调整速度曲线。

4.2 点击大云图层,快捷键P打开位置属性,在0:00f打上关键帧,1:00f打上关键帧X轴数值改为378.6(大白云向左移动),选中0:00f的关键帧ctrl+c复制,时间指示器移动到2:00f的位置ctrl+v粘贴(0:00f与2:00f的关键帧数值相同,都为「392.6,440.2」),关键帧框选全部添加f9缓动调整速度曲线。

4.3 点击小云图层,快捷键P打开位置属性,在0:00f打上关键帧,1:00f打上关键帧X轴数值改为447.1(小白云向右移动),选中0:00f的关键帧ctrl+c复制,时间指示器移动到2:00f的位置ctrl+v粘贴(0:00f与2:00f的关键帧数值相同,都为「443.1,503.1」),关键帧框选全部添加f9缓动调整速度曲线。

4.4 选中大心心图层,快捷键T打开不透明度属性,在0:00f打上关键帧,在20f打上关键帧数值改为0(大心心消失),选中0:00f的关键帧ctrl+c复制,时间指示器移动到1:10f的位置ctrl+v粘贴(0:00f与1:10f的关键帧数值相同,都为100),关键帧框选全部添加f9缓动调整速度曲线。选中小心心图层,快捷键T打开不透明度属性,在5f打上关键帧,在25f打上关键帧数值改为0(小心心消失),选中5f的关键帧ctrl+c复制,时间指示器移动到1:15f的位置ctrl+v粘贴(5f与1:15f的关键帧数值相同,都为100),关键帧框选全部添加f9缓动调整速度曲线。

A.小炸弹
a.小炸弹AI绘制拆解图:

b.小炸弹AE动效解析:
1. 小炸弹的左右晃动和引线的摆动添加了旋转属性。
2. 小火花和星星添加了效果和预设里的「发光」效果,动效添加了不透明度的变化。
B.热气球
a.热气球AI绘制拆解图:

b.热气球AE动效解析:
1. 热气球和红黄气球的上下晃动添加了位置属性的移动。
2. 气球绳子的摇动添加了效果和预设里的「波形变形」。
3. 蓝色气球的上升添加了位置属性的移动与蒙版路径的移动。
C.啤酒
a.啤酒AI绘制拆解图:

b.啤酒AE动效解析:
1. 啤酒杯的左右晃动添加了旋转属性。
2. 泡泡的上升和消失添加了不透明度变化和位置移动属性。
3. 啤酒泡沫的流动用钢笔工具拉动路径使泡沫变形。

来源:https://uiiiuiii.com/aftereffects/1212357664.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园