
下半年,分配到楼下业务线做体验改造,面对B端庞大的平台系统和业务流程,发现筛选扮演了基础且非常重要的角色。就最近的一些工作经历和感悟,对筛选做了一下复盘。
在B端系统中,不同的用户操作着不同的业务流程,面对大量的数据,能快速且准确的找到自己需要的数据,可以明显提升任务完成效率。因此筛选作为任务节点中的重要媒介工具,设计师如何才能准确全面的匹配场景,那就先让我们全面的认识一下筛选。
一、筛选的类型
筛选的存在无非就是帮助用户准确、快速的找到目标数据,这个数据可能是单个,也可能是一组。在《信息架构:超越Web设计》中,筛选系统与导航系统、标签系统、组织系统被列为信息架构的一部分,因此筛选也会与其他系统有一定的联系,比如状态、类型筛选就需要依赖标签系统。
筛选的类型分为输入类筛选、选择器类筛选、平铺类筛选、分页筛选、高级筛选。
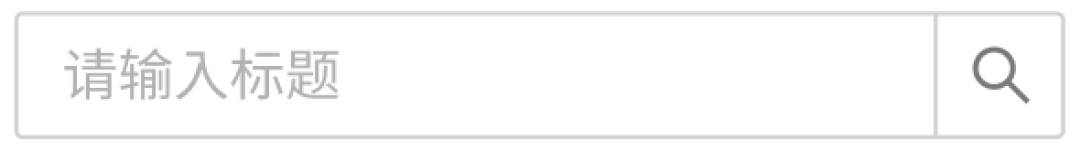
1. 输入类筛选
输入类筛选需要用户输入一定的文本关键词,筛选出对应的数据。
输入类筛选从筛选准确性上,可以分为模糊筛选和精准筛选。
1)模糊搜索
按照用户输入的检索词,筛选出字段中带有该检索词的所有数据。
- 优点:可以筛选出同类数据。
- 缺陷:精准度不高。
2)精准搜索
按照用户输入的关键词,仅筛选出整个字段与筛选词相同的数据。
- 优点:检索精准。
- 缺陷:由于过于精准,会考验用户的记忆能力。
由于精准搜索的精准性,一个字的偏差,都会造成搜索失败,因此,在正常的设计应用中,模糊搜索的使用频率会更高一些。
输入类筛选从筛选形式上,可以分为单标签搜索和多标签可切换搜索。
3)单标签
单标签搜索只能在输入框中的一个既定范围中搜索。

- 优点:便捷,应用普遍。
- 缺陷:范围少,面对复杂数据需要多个组合筛选。
4)多标签可切换
在一组标签中选择搜索的范围。

- 优点:便捷,节省空间。
- 缺陷:展示不直观;多一步选择标签的操作;不能组合筛选。
如果空间有限,没有组合搜索的可能性,可以使用多标签可切换;正常情况下,不要剥夺用户使用组合筛选的机会。
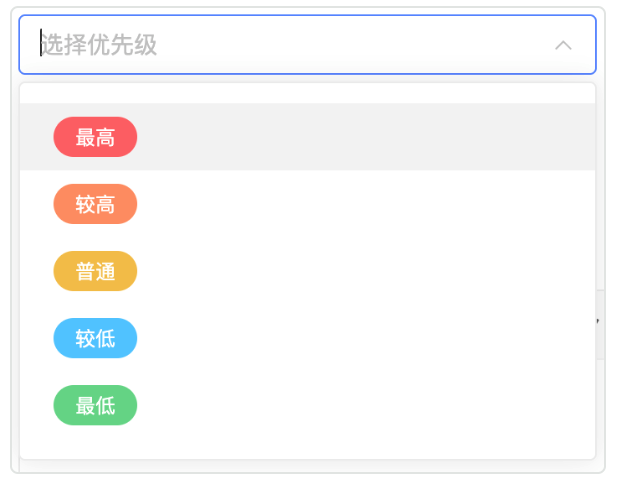
2. 选择器类筛选
选择器类筛选可以是单选或者多选,用户点击选择待选项即可。这类筛选往往是筛选的某类标签或者某组数据,方便用户批量处理。

- 优点:无需准确记忆,适合批量数据。
- 缺陷:展现方式不直观,匹配结果的精准度不够。
此类筛选往往和表单的选择器使用的是同一个组件,而且可以使用第三方的开源库,应用范围比较广,同输入类搜索一样,是最优先被考虑的类型。
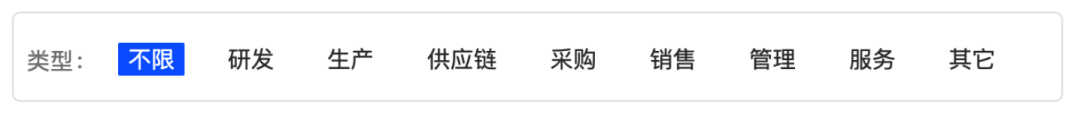
3. 平铺类筛选
平铺类筛选是将所有的待选项铺出来,方便用户直观选择。可以是单选,也可以是多选。

- 优点:待选项平铺,选择方便直观。
- 缺陷:占用空间,待选项数量过多的时候,可能会存在折行或隐藏,没有关键词搜索,选择效率变低。
平铺类筛选大多应用在电商、招聘等网站;如果筛选维度很少,空间充足且待选项的数量在5个左右,可以考虑在表格、列表页面使用平铺类筛选。
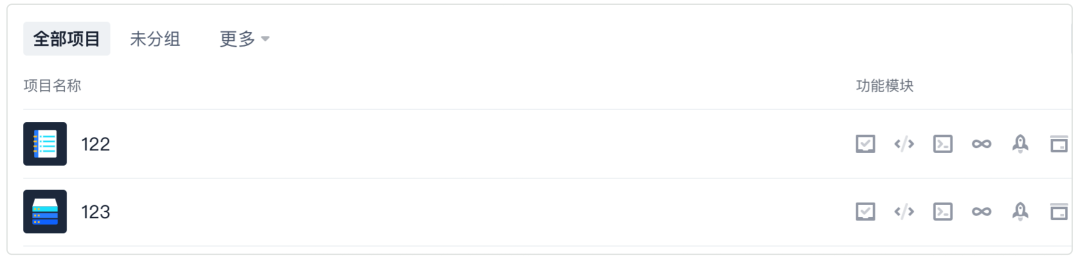
4. 分页筛选
分页Tabs类似于平铺类筛选,都是将待选项平铺出来,不一样的是,分页Tabs的视觉级别更高一些,相当于标题存在,并且不支持重置,有一些平台也称之为分组。

- 优点:帮助用户提前做了一轮筛选;待选项平铺,选择方便直观。
- 缺陷:占用空间,需要考虑待选项的数量和页面空间的适配。
分页Tabs对用户来讲无疑是便捷的数据筛选,但前提是需要保证大多数用户筛选维度的共通性,否则就会对部分用户造成困扰,或者提供用户自定义的机会。
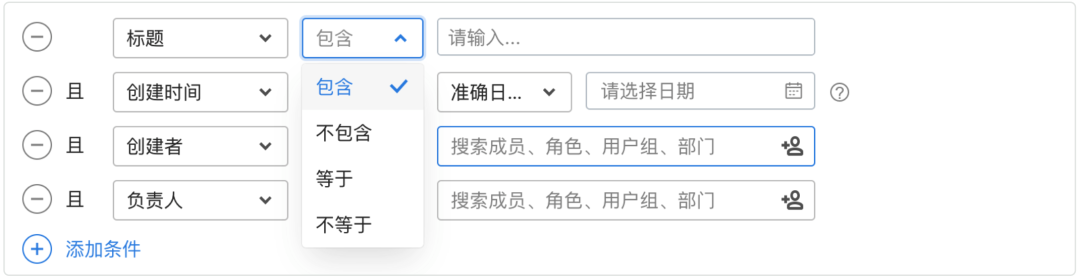
5. 高级筛选
高级筛选的判断关系较多,一般会包括筛选条件、筛选关系(且、或)、筛选类型(包含、不包含、等于、不等于等)、筛选值和添加等属性。

- 优点:可以满足的用户应用场景最多。
- 缺陷:操作比较繁琐。
二、筛选的布局
由于筛选组件的数量和业务应用的场景有所不同,所形成的布局模式会有所差异,大致会分上下布局、侧边布局、浮层布局、表头布局。
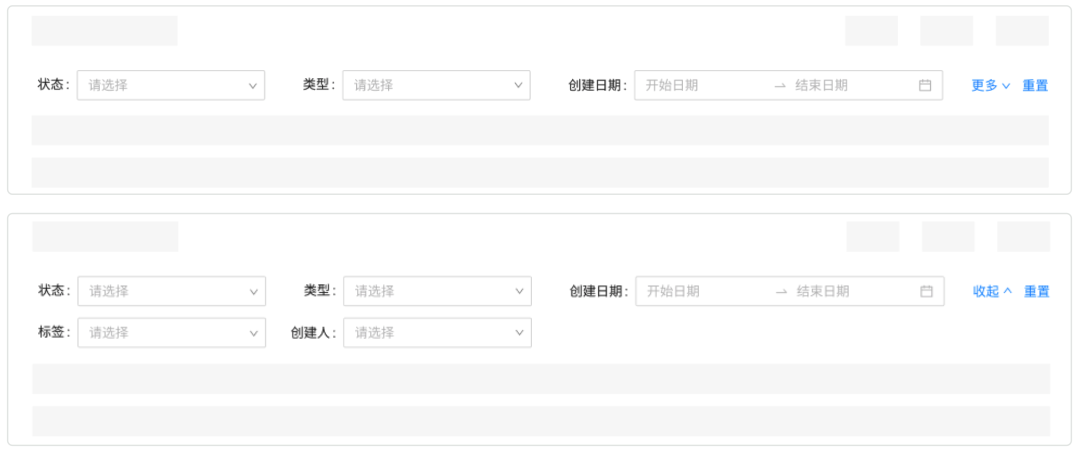
1. 上下布局
上下布局是值筛选条件位于数据的顶部。

- 优点:展示直观,筛选条件和数据关系联系更紧密;横向空间上可以展示更多的数据。
- 缺陷:数量多的话会压缩纵向空间。
上下布局是当前用户使用方式中最常用的方式,如果系统给的筛选条件过多,需要对筛选条件进行分层,低频类的需要收起。
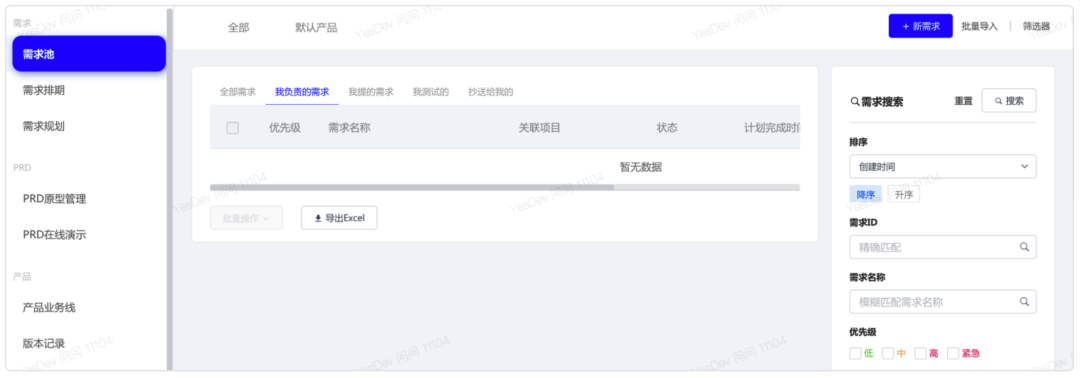
2. 侧边布局
侧边布局是指将筛选条件列在数据的左侧或者右侧。

- 优点:可以展示更多的筛选条件。
- 缺陷:宽度大的会压缩横向空间;从视线覆盖面积来讲,侧边布局用户对照查看数据的耗时会更长。
使用侧边布局的时候,需要考量当前内容区数据的字段展示量如何。因为一般情况下,侧边会存在导航,再加侧边筛选,数据压缩比较严重。还要看一下当前用户的使用习惯如何,对侧边布局的接受度。
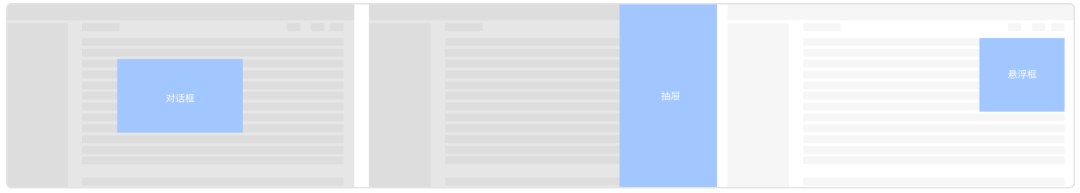
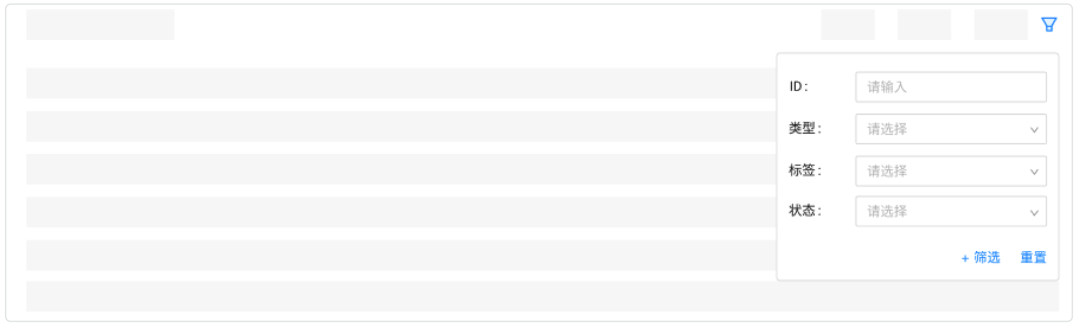
3. 浮层布局
浮层布局一般会有抽屉、对话框、悬浮框。

- 优点:节省空间,能容纳更多的筛选条件。
- 缺陷:用户无法快捷的对比筛选值和筛选数据;具有一定的打断性,特别是对话框和抽屉;用户再次修改比较麻烦。
浮层布局一般在空间有限,又有筛选需求的时候使用;使用过程中需要标记当前有筛选值,最好能将筛选值单独显示出来,方便用户数据对比和清除重置。

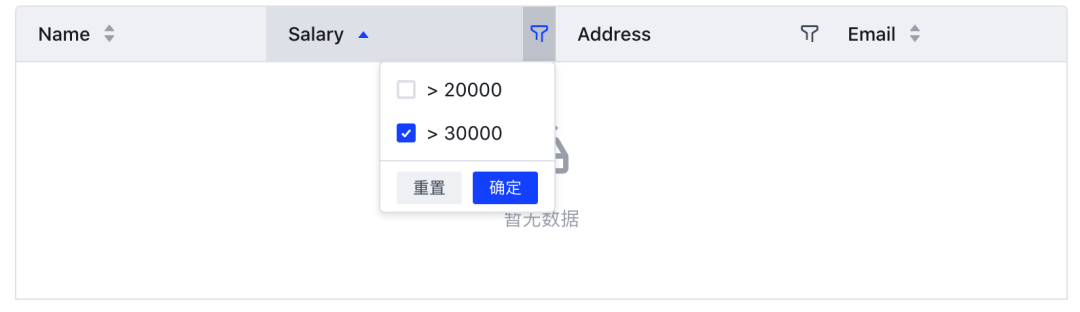
4. 表头布局
表头布局是将筛选条件的图标固定在表格表头的右侧,用户点击后筛选。

- 优点:筛选流程更直观。
- 缺陷:用户无法快捷的对比筛选值和筛选数据;表头的空间有限,如果是横向滚动,隐藏后不容易发现。
1)一般不推荐优先使用表头筛选;像个别场景,空间有限,使用过程要标记当前有筛选值的状态。
2)如果为方便用户筛选,又没必要单独给界面加一个选择器类筛选,可以尝试使用排序代替筛选,让数据以一定的顺序进行分组。比如按照优先级:高、中、低排序,倒序按照高、中、低的顺序排列,正序反之,可以满足大部分用户的查询需求。
三、筛选的触发方式
1. 实时触发
在输入或者选择筛选值的时候,数据实时匹配。

- 优点:筛选效率高。
- 缺陷:比较考验系统的稳定性;对于想要精准搜索范围的场景,会延长整体的加载时间。
与手动触发相比,更推荐实时触发,但是要考虑系统的稳定性,在答应用户之前先和研发团队预研方式的可行性。
2. 手动触发
在输入或者选择筛选值的之后,需要手动点一下搜索或者查询按钮。

- 优点:稳定性更高。
- 缺陷:多一步操作,效率低。
四、帮助用户
1. 帮助用户做收纳
无论使用哪种布局或者筛选类型,都会遇到筛选条件数量很多的情况。如果当下不能轻易改变用户习惯或者优化成本太高,可以试试以下三种方式。
1、)对筛选条件进行分层,将高频的筛选条件放在外面,低频的收起,用户用到的时候再展开。

2)一些复杂B端系统,筛选条件是根据用户自定的数据生成,因此数量和内容不可控,多角色场景下使用习惯也不一致,这时可以给几个系统常用筛选条件,让用户可以自定义选择。

3)考虑极限情况,如果用户确实添加了很多的筛选条件,要考虑页面内局部滚动。

2. 帮用户标记筛选状态
如果在使用可收起筛选、浮层筛选、表头筛选等方式的时候,一定要为用户标记当前有筛选值的状态。如果不标记,用户在筛选后没有重置,离开页面再回来的时候容易遗忘当前已经筛选过。

或者将选择后的筛选值外显,在数据顶部放置一份,方便用户对比和清除。

3. 帮助用户记住筛选值
1)用户筛选过后,点击数据查看详情,如果详情是一个单独页面,往往都会刷新,再返回的时候,筛选条件已经清空了,如果用户需要多次查看该筛选值下的数据,需要多次选择。
所以,用户从下级页面返回上级页面的时候,需要帮用户记住筛选值。至于是研发记住,还是优化设计表达避免刷新,要具体场景具体分析。
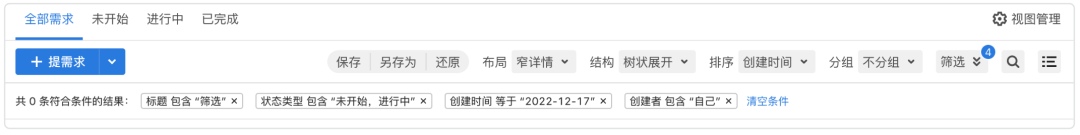
2)筛选器的使用
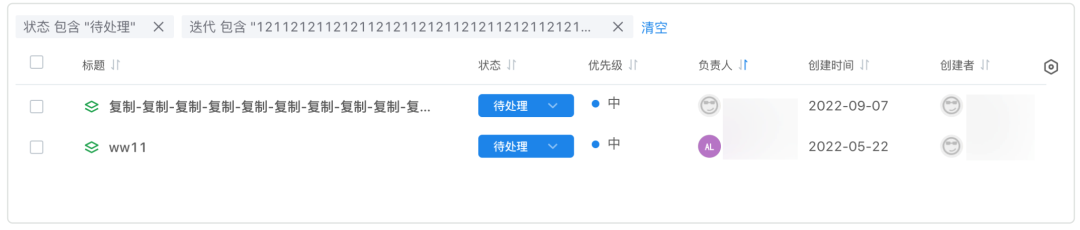
有的平台也会叫过滤器、视图等,名称有出入,但是功能大体是一致的。一般在筛选条件数量和使用角色都比较多的业务场景中使用。系统会默认给几个筛选器:全部、我负责的、我创建的等。
这是从另外一个维度帮助用户记住:将常用的带有筛选值的筛选条件作为一个筛选组保存起来,方便用户下次进来的时候直接选择使用,方式便捷迅速。

以下是几种筛选器在页面中的常见表现形式。

4. 帮助用户更容易到达
在有筛选条件的表格页面,应该确保顶部筛选条件和操作栏固定。如果数据太多,滚动会隐藏筛选区,应该只允许表格内容区滚动,方便用户对比筛选值和筛选数据。另外,如果用户要修改筛选值,这样的话不需要再回滚,容易再次触及。

文章架构
当然,除了以上设计复盘,还可以对筛选组件做一些创新设计,有机会再和大家讨论。业务场景的不同会导致设计师的表现也会有所不同,上述是我对最近工作的复盘,如果还有其他的筛选内容,欢迎大家再补充和交流~
本文由 @聿来体验笔记 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
来源:https://www.woshipm.com/pd/5705803.html
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园