案例介绍
欢迎来到我的小院,我是霍大侠,恭喜你今天又要进步一点点了!
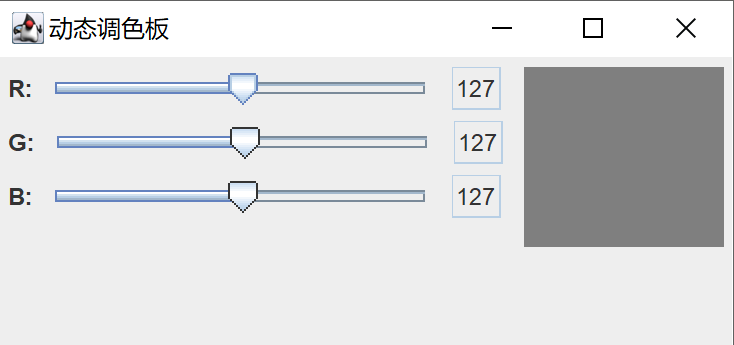
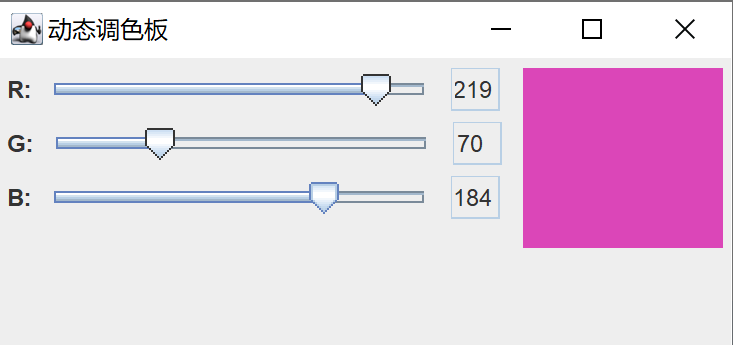
我们来用Java编程实战案例,做一个动态调色板。案例界面会出现三个滑动组块以及对应的数值,通过移动滑块可以改变颜色区域的显示。通过实战我们将学会组件的使用以及新的事件接口ChangeListener。
案例演示
界面开始显示的是调色板的默认颜色数值,然后通过左右移动三个滑块可以改变R、G、B的数值,进而改变颜色的显示。


源码学习
进入核心代码学习,我们先来声明案例界面的组件变量。
<!-- 有个小院-兴趣编程 -->
//定义窗体
private JFrame jf;
//定义用于显示R,G,B的组件
private JLabel label1,label2,label3;
//定义颜色值变换的滑块组件
private JSlider slider1,slider2,slider3;
//显示当前每个滑块的值
private JTextField field1,field2,field3;
//显示颜色的区域
private JTextArea jta;然后再让我们来看组件的初始化,这些实现可以写在无参数的构造方法中。
//有个小院-兴趣编程
public MyColorChooser() {
jf=new JFrame(\"动态调色板\");
label1=new JLabel(\"R:\");
label2=new JLabel(\"G:\");
label3=new JLabel(\"B:\");
slider1=new JSlider(0,255,127);
slider2=new JSlider(0,255,127);
slider3=new JSlider(0,255,127);
field1=new JTextField(\"127\");
field2=new JTextField(\"127\");
field3=new JTextField(\"127\");
//设置滑块不可编辑
field1.setEditable(false);
field2.setEditable(false);
field3.setEditable(false);
jta=new JTextArea(5,10);
jta.setEditable(false);
jta.setBackground(new Color(127,127,127));
init();
addEventHandler();
}让我们来编写核心的Java代码,窗体构建完成就需要对相应的组件添加事件。本案例通过新的事件接口ChangeListener,该接口继承于EventListener接口,为了定义一个监听ChangeEvent对象。另外当改变滑块的位置时,就会调用stateChanged(ChangeEvent arg0)方法,通过getValue()方法即可获得相应的数值,进而动态的调节颜色。
//有个小院-兴趣编程
private void addEventHandler() {
// TODO Auto-generated method stub
//事件接口
ChangeListener lis=new ChangeListener() {
@Override
public void stateChanged(ChangeEvent e) {
// TODO Auto-generated method stub
int r=slider1.getValue();
int g=slider2.getValue();
int b=slider3.getValue();
field1.setText(r+\"\");
field2.setText(g+\"\");
field3.setText(b+\"\");
Color c=new Color(r,g,b);
jta.setBackground(c);
}
};
//给滑块组件添加监听事件
slider1.addChangeListener(lis);
slider2.addChangeListener(lis);
slider3.addChangeListener(lis);
}记得关注我,每天学习一点点
你觉得动态调色板能应用到什么地方?
全网可搜:小院里的霍大侠, 免费获取简单易懂的实战编程案例。编程/就业/副业/创业/资源。
私微信:huodaxia_xfeater
二维码: http://www.yougexiaoyuan.com/images/weixin_huodaxia.jpg
公众号:有个小院(微信公众号:yougexiaoyuan)
github:yougexiaoyuan (视频源码免费获取)
(部分素材来源于互联网,如有保护请联系作者)
来源:https://www.cnblogs.com/xFeater/p/16997786.html
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园