
产品首页的Feed流很大程度承载了用户对页面体验观感的认知,那么如何让你设计的Feed流抓住用户的眼球呢?
最近我们在做58首页Feed流优化时,做了一系列实验,也许这些实验结论可以给你提供一些不一样的思路。
一、feed流数据实验背景
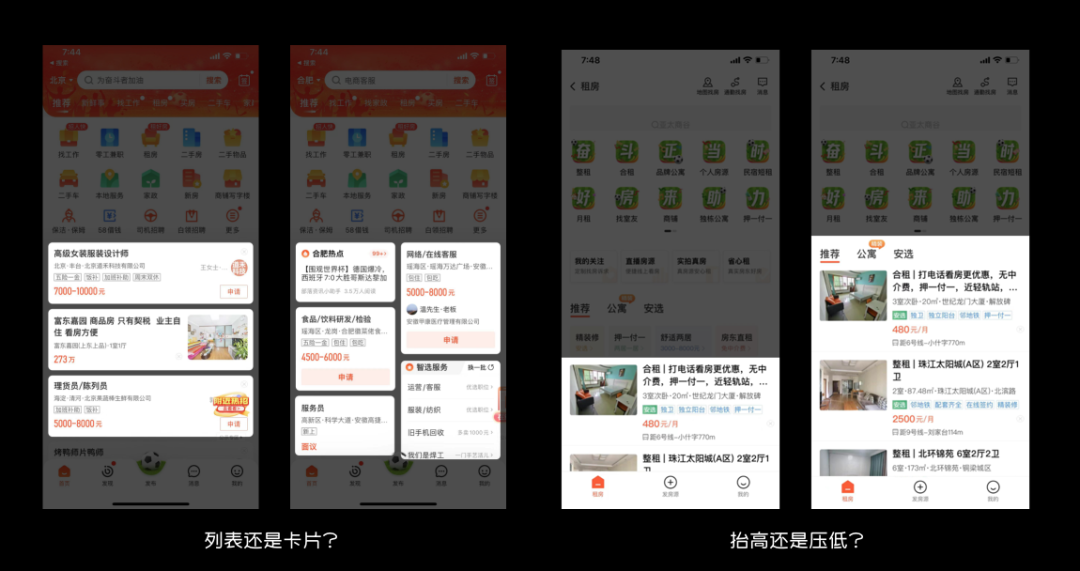
一年前我们做平台首页改版的时候,经历了非常艰难的选择,Feed流选列表还是卡片?将Feed流在首屏抬高的版本好,还是压低的版本好?

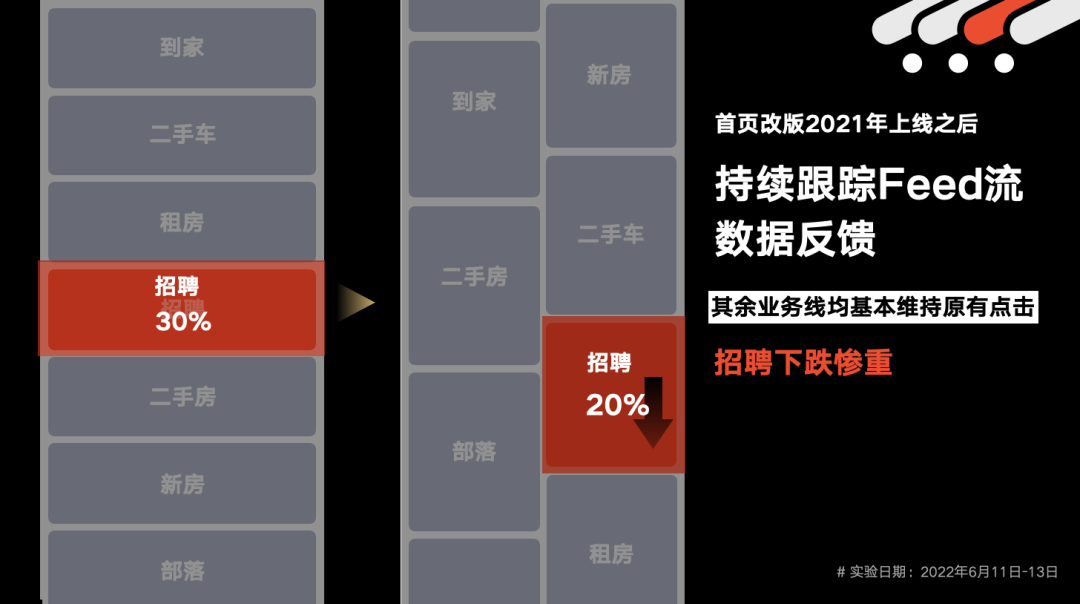
首页改版上线后,我们持续跟踪Feed反馈数据。我们发现在首页Feed流卡片中,由于招聘业务天然不利于以卡片形式展示,在其余业务线均基本维持原有点击的情况下,只有招聘点击数据下跌严重。

为什么唯独招聘点击出现下滑?
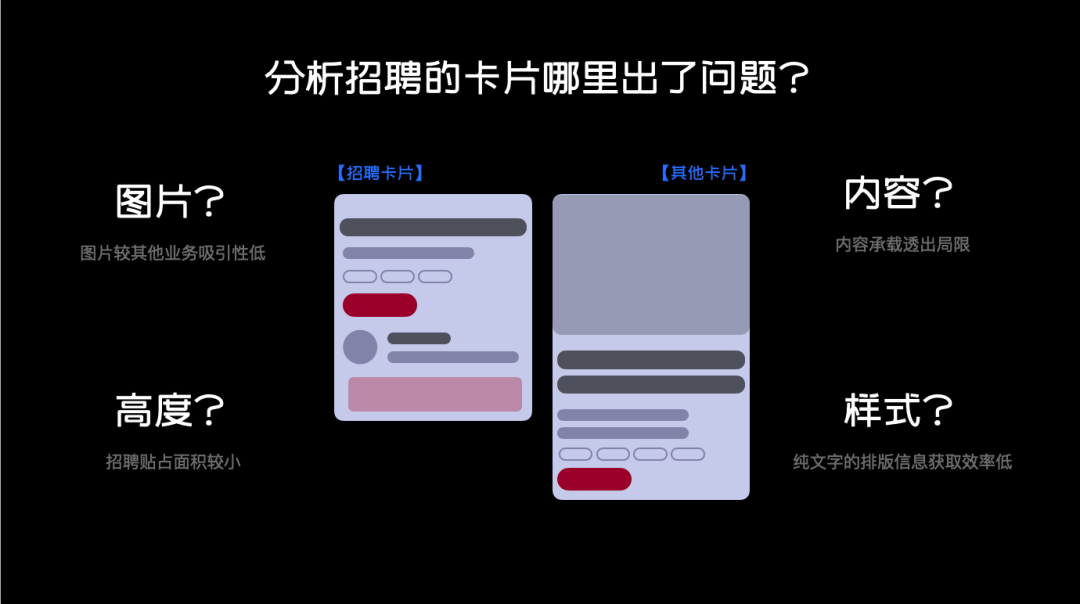
我们从设计的角度出发,罗列了4个可能导致招聘卡片点击差距的因素:
- 图片:招聘相比较于其他有图的业务线,视觉吸引性差一些;
- 内容:招聘的信息承载比较局限,大段职位详情也无法精准提炼;
- 高度:本身招聘贴的所占面积偏小,2个招聘贴比1个带图帖高度还要低;
- 样式:纯文字样式排版影响用户的信息获取效率。

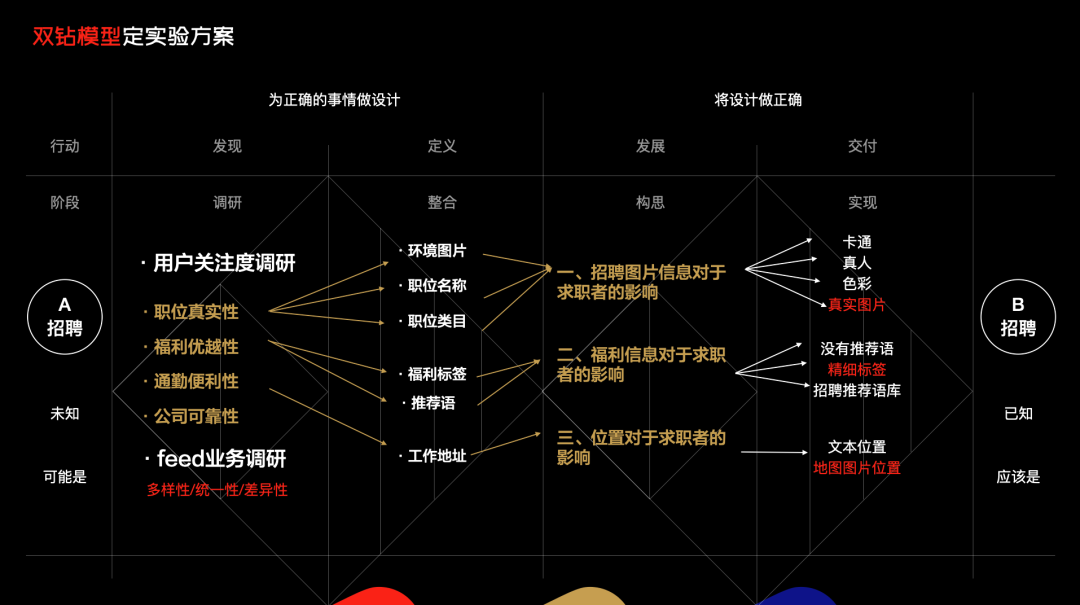
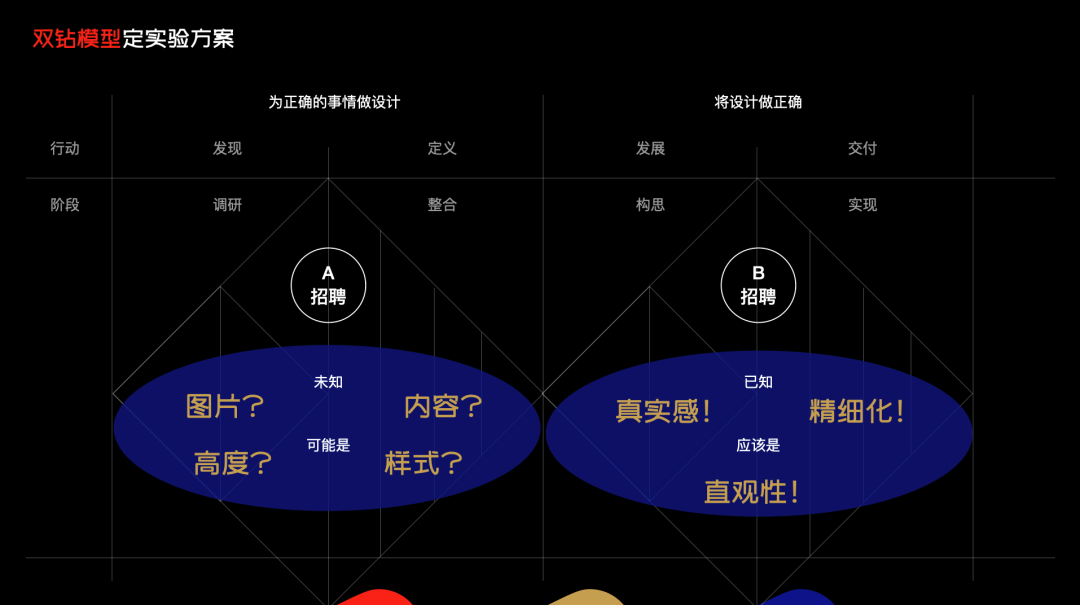
找准问题和方向,是实验成功的开始。那么如何去准确定位问题呢?我们选择使用双钻模型这一工具来帮助我们制定卡片实验方案。
二、确定实验内容
招聘Feed流实验目的,希望将前期对于招聘卡片存在的未知的/可能影响因素,通过设计的调研,定义到关键影响因素。从而有目的有规划的产出设计方案,最终通过数据反馈,去认证影响招聘卡片的可能因素。

调研发现:
首先第一步,我们从用户关注度调研出发。招聘之前做过一期关于招聘用户在列表、详情页对于招聘信息的关注度调研,访谈了20多名用户,了解用户关注的招聘信息顺位排序是什么。
我们对最终的调研结果进行了一个概括整理,发现-招聘用户对于招聘信息的关注度从高到低分别为:

同时,由于平台特性,在做招聘实验的同时,我们还需要考虑首页的其他业务,多画像用户的多样性,业务模版的统一性,以及不同业务之间的个性化差异。
基于用户和业务的洞察,我们开始发散实验对象,根据招聘目前的信息能力,从目前现有的信息元素,去定义可能影响的实验的因素。从职位真实性出发,定位到环境图片/职位名称和职位类目。由此定义出了实验的第一期——图片信息对于求职者的点击影响。
我们分别设计了3个方案来进行数据测试。
1. 图片实验:“真实”好于“想象”
首先测试的这两版是:
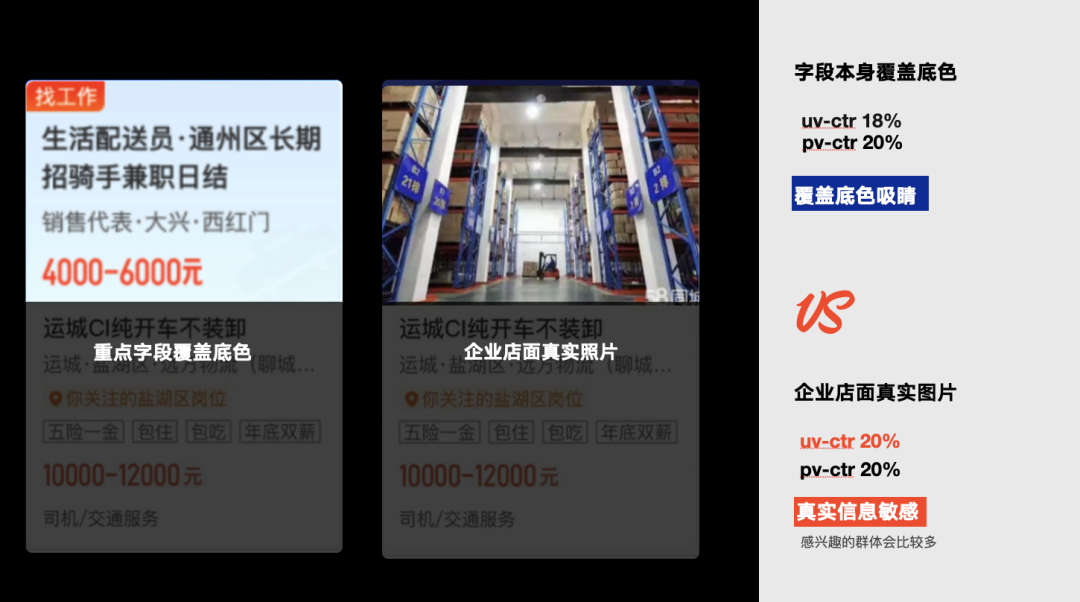
我们发现大字报图片确实有吸引点击的效果,UV-CTR相对较高。但是对薪资福利感兴趣的群体会对强调薪资的版本进行重复点击的操作,所以该版本下PV-CTR会相对较高。

接下来,我们测试的两版为:
两版进行比较后我们发现更多的用户会倾向于点击真实店面作为图片的版本,这一版UV-CTR会明显的高于重点字段覆盖底色的版本。

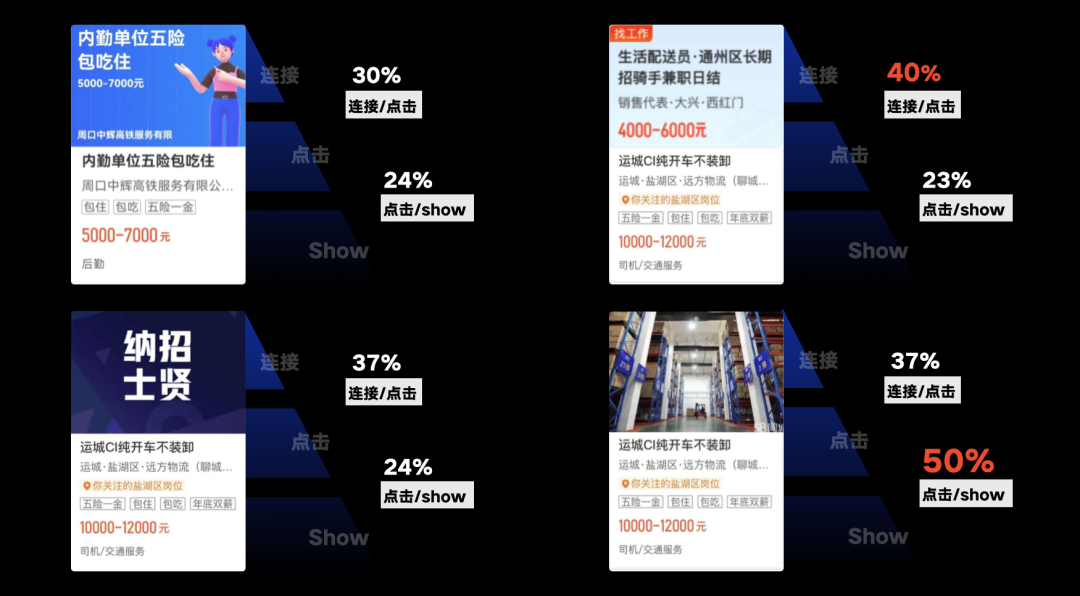
分析完细节,我们再从宏观的角度看。业务贴除点击外,另一个重点关注指标就是连接。所以我们也从连接层面看一下几版图片测试方案的表现。
很明显,企业真实图片版本从展现到点击的比例几乎是其他版本的2倍, 故连接到点击也有很好的表现。所以在业务连接层面讲,真实企业图片这版是最受欢迎的。此外,字段覆盖底色这版从点击到连接的表现也不容忽视。

所以图片实验的部分,我们的实验结论是:“真实”好于“想象”。
用户会更加倾向于能展现企业真实面貌的图片。
2. 福利实验 “精细”好于“模糊”
二期实验从福利优越性出发,定位到“福利标签”和“推荐语”元素。二期实验主题是福利信息对于求职者的点击影响。
福利实验的起因是,原本招聘贴在缺少附图加持下,天然所占版面小于其他业务。所以我们希望调整卡片的展示字段,测试出高度对用户点击吸引的影响。做了一系列关于高度的尝试后,关于福利展示的部分有了一些发现。
实验之前,我们对推荐语和标签并没有做太多的重视,认为不加推荐语和标签的招聘帖,可以凸显招聘贴本身的重点,即地理位置和职位信息,增加屏效。但是在实际实验中我们发现,展示推荐语和标签的版本,明显要比不展示的数据好很多,这验证了用户对薪资福利信息比我们预想中的更为关注。

此外,我们有意识的将平台推荐语库改为业务的多维度推荐语。业务侧往往有更完善更多面的推荐话术。无论是从补贴待遇,还是福利薪酬,都更贴合于当前的招聘内容。将业务多维度推荐话术推荐体系接入到平台,也可以让首页Feed流推荐形式更丰富完整。

此外,我们还做了另一项测试,内容是关于招聘贴左上角的标签。
之前为了区分与其他业务的差异,将“找工作”作为标签放置在左上角。如今我们更加细分类目,将“职位类目”直接摘取放在卡片左上角,这个职位类目下的受众群体是对该职位信息敏感度更高的人群,这样做势必会促进点击与连接,而最终的数据也如同我们所推测的一般。

最终在福利推荐语和标签的展现上,我们得出的结论是:“精细”好于“笼统”。
更加精细化的推荐和分类是好于只做笼统模糊的概述的。
3. 位置实验 “直观”好于“笼统”
第三期实验,源于我们在调研时候的一个新发现,58的招聘用户求职时,对于工作地点、通勤距离的关注度比我们想象的要高,因为在标题和薪资上已经了解工作基本信息,例如外卖/物流基本要求都差不多,选择工作时用户会通过工作距离来进行筛选。
因此我们尝试定位工作地址,做一期关于位置对于求职者的点击影响。设计方案分别从文本位置和地图图片两个方向出发。
文本位置类似于副标题,小字提示位置元素,地图位置是以缩略图片的形式来展示地理位置。这里有两个设计出发点:
 目前这一期数据正在开发测试中,暂无数据结果。后期,会同步到我们的卡片数据库中,再进行深入分析。
目前这一期数据正在开发测试中,暂无数据结果。后期,会同步到我们的卡片数据库中,再进行深入分析。
最终我们预期验证的是:“直观”好于“笼统”。
在地理位置的展现上,是不是直接以地图为背景的感知优于只描述地理位置。
 最终,我们从最初的对于招聘卡片的猜测,即可能是图片、内容、高度、样式等因素对实验数据产生影响。继而通过一系列图片/福利/位置方向的实验设计,最终从数据反馈中得到了真实感、精细化、直观性这样的实验结论,一步一步的找到正确的设计方向。
最终,我们从最初的对于招聘卡片的猜测,即可能是图片、内容、高度、样式等因素对实验数据产生影响。继而通过一系列图片/福利/位置方向的实验设计,最终从数据反馈中得到了真实感、精细化、直观性这样的实验结论,一步一步的找到正确的设计方向。
三、验证实验结论
在实验结束后,我们取到一些实验中的过程数据去进行显著性差异校验,可以看到图片实验中大字报版和企业真实图片两版对比,企业真实图片版本明显更加成功。

但是我们将企业真实图片版本和关键字段覆盖底色版本两个版本去进行显著性验证的校验的时候,发现二者并没有显著区别。我们对比福利实验中有无推荐语和标签也进行了显著性验证校验,发现这两者的差异也比较小,也没有显著差别。
 由此我们可以得到一个判断,就是不得不承认:在正常波动范围下,真实含有噪声数据的环境里,我们的实验数据是很难形成一个确定的结论的。
由此我们可以得到一个判断,就是不得不承认:在正常波动范围下,真实含有噪声数据的环境里,我们的实验数据是很难形成一个确定的结论的。
即使我们得到多个数据都有明确的正相关,但是也没有办法完全的确认我们的结论一定是正确的。相信大家在实际工作中在做数据结论验证的时候,也会遇到这样的问题。但这并不代表我们的实验是无意义或是这个实验结论是错的,反倒是我们依旧可以按照预判的实验结结论去做设计探索。因为实验得出的结论,只是该实验解构之后很小的一部分。
而数据实验的目的以及最终成果,应该是我们与产品同学一起把循环数据实验的机制建立了起来。
四、循环机制实验
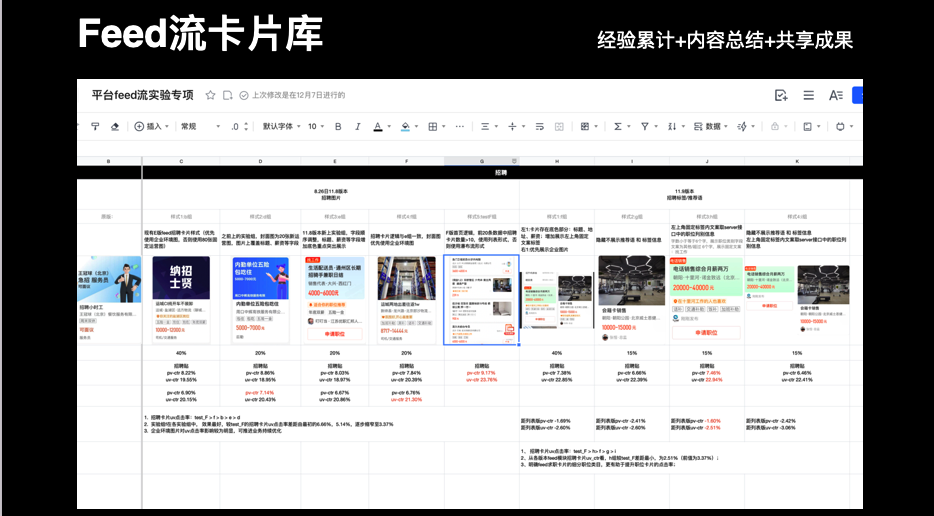
1. Feed流的卡片实验数据库
我们共创了一个Feed流的卡片实验数据库。将我们所有的实验记录,推断以及结论都同步在了卡片数据库里。这也成为我们经验累积,实验内容总结,以及跟产品去共晒成果的一个小小基地。

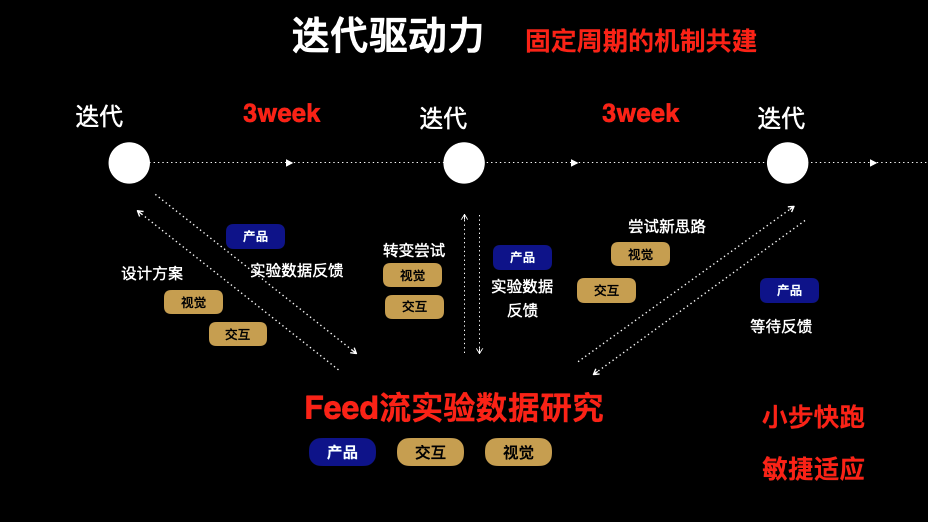
2. 固定周期循环迭代机制
但其实更重要的是我们把一种固定周期循环迭代的机制搭建了起来。
我们通常在3周迭代一个版本,由设计产出方案后,产品给到我们实验的数据反馈。我们会根据反馈的内容去判定我们本次实验的目的是否达到。若结论与我们之前预想数据差异比较大,我们会选择通过尝试新的视觉样式或交互去完成这个实验目标。相应的产品在3周之后,也会给到更新的数据反馈。我们在3周的时间里去思考和探索,不断的去尝试思路。
所以在这段循环时间段里,大家都没有闲着,各司其职。每一次我们也可以在第一时间给到产品创新设计的方案供给。大家一起小步快跑,敏捷适应。

五、“成为”更好的设计
今年我读过一本书叫《成为波伏娃》,其中关于becoming的概念,让我觉得非常警醒,也想把这句话分享给大家。
人生就是永远不停止的蜕变,我们一辈子都要去独立思考,探索自己,成为自己。
成为自己,跟做设计某种意义上讲是相通的。
似乎没有什么设计方案可以作为永恒经典的设计,一劳永逸。我们的设计注定永远要随着用户的需求,场景的转换不断被打磨的愈加精细。
自我是流动的,设计也是流动的。
将“探索一个正确的设计方案”作为目标,得到的也只是一个短时效的结果。它其实远远比我们想象的难,因为没有什么事情在流动的时间线上是永远正确的。
所以我更加提倡去构建出一个能够检验方案适配程度的机制,跟合作方一起构建出可以一直流动,一直蜕变着的设计检验机制,它的功能性可能要远比探索出来一个所谓的当下的正确设计方案要有意义。

希望大家的设计都能在不断蜕变的过程中变得更好。
来源公众号:58UXD(ID:i58UXD),58UXD,全称58同城用户体验设计中心。
本文由人人都是产品经理合作媒体 @58UXD 授权发布于人人都是产品经理。未经许可,禁止转载。
题图来自pexels,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
来源:https://www.woshipm.com/pd/5713099.html
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园