教程作者:西蒙XM(授权转载)
交作业:#优设每日作业#

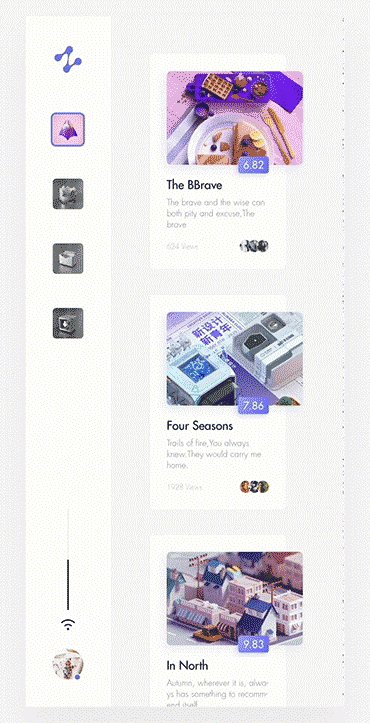
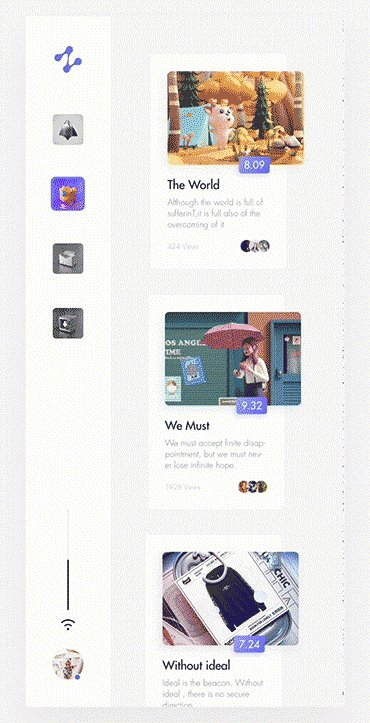
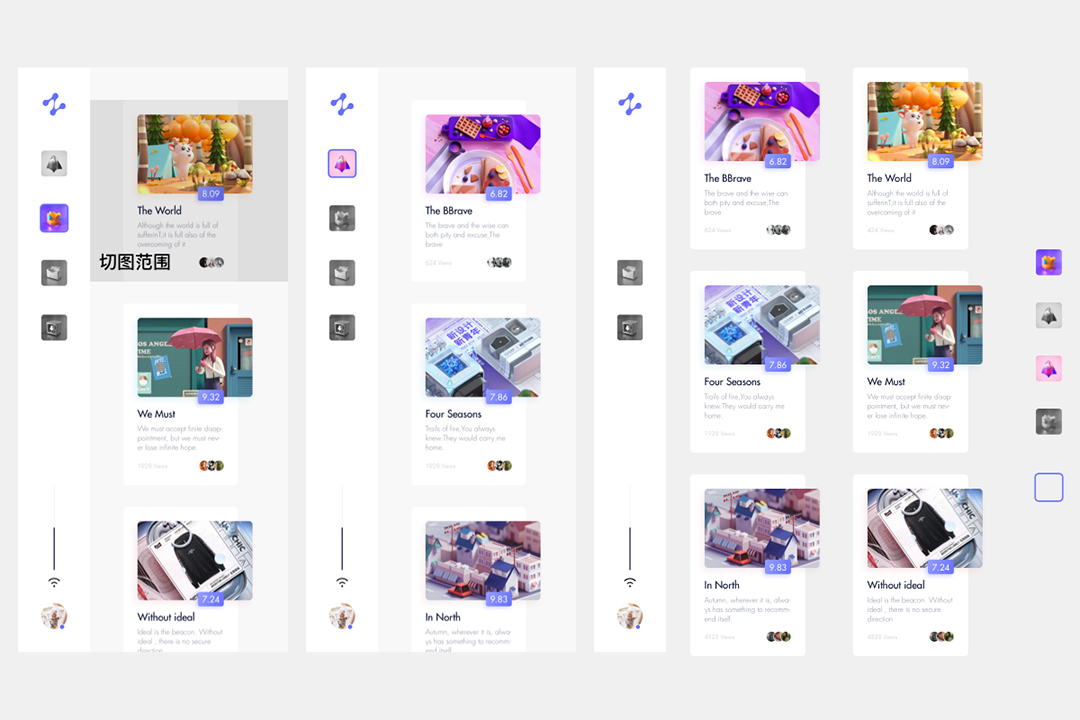
1.首先准备2张图片进行后续的3D转场(这里是我随意设计的2张图)
2.同时把其中的素材单独切出来方便后续进行动效制作(图片素材要贴边切出便于后续操作)

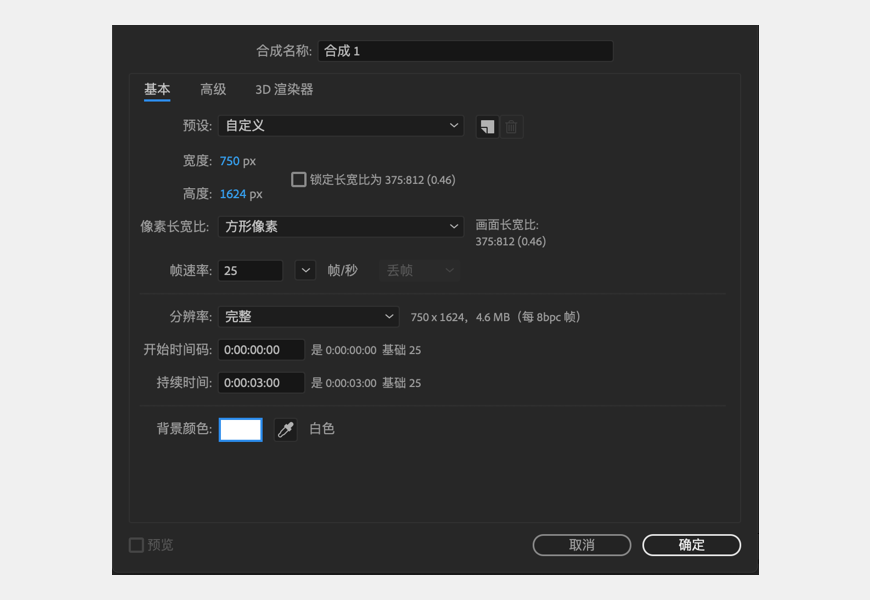
1.属性——【时间】:3s;【画板尺寸】:750×1624;【帧速率】:25帧/秒;【背景颜色】:#F8F8F8
2.将切图素材导入进此合成中

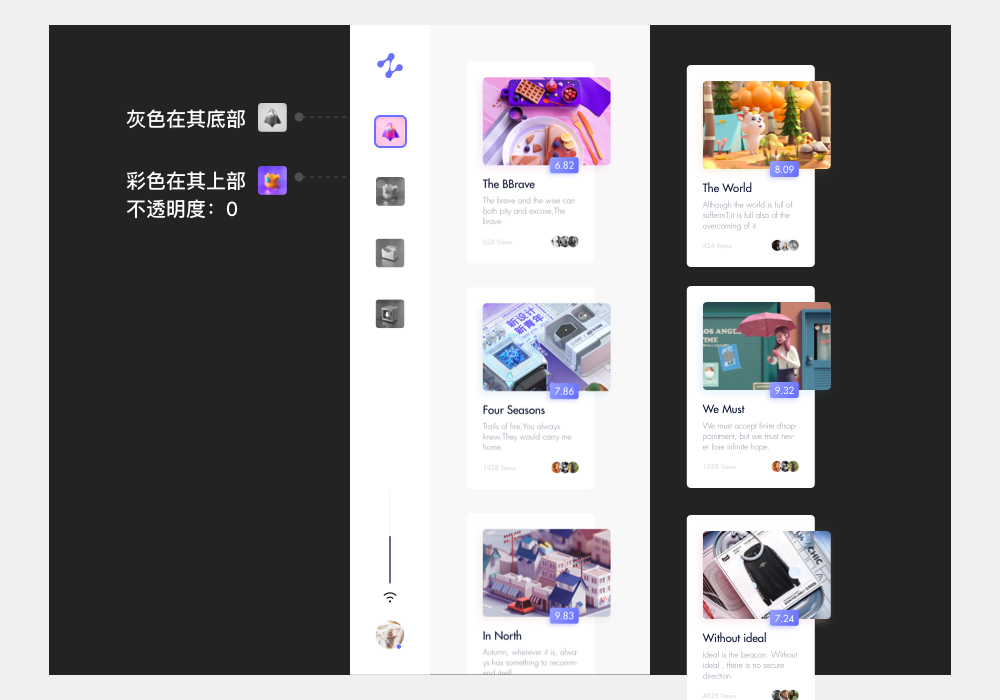
将素材进行整理,将切图整合成下图所示

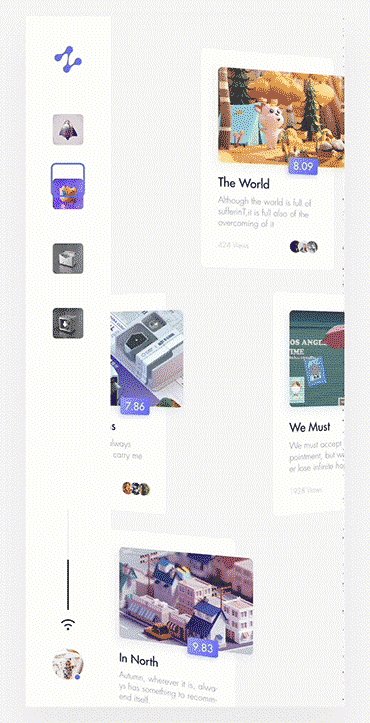
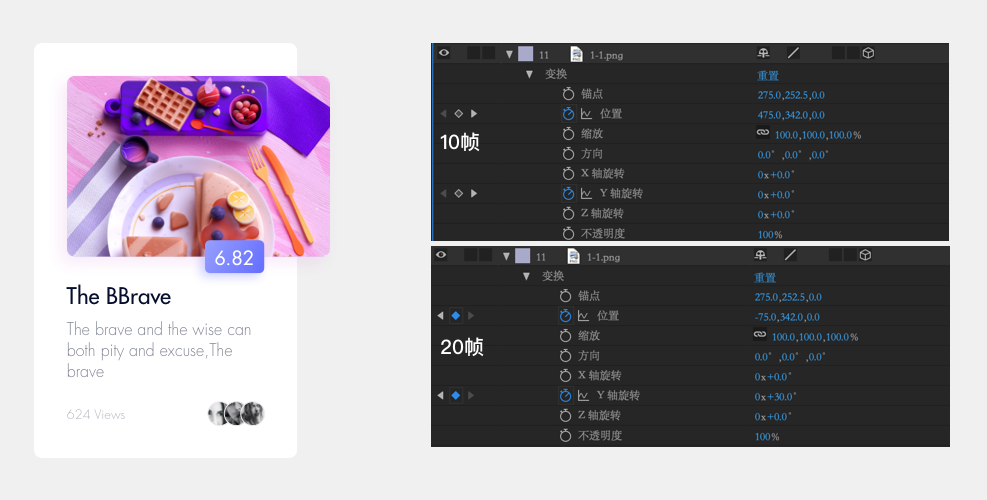
1.为其【位置】打上关键帧。【参数】:10帧(475);20帧(-75),关键帧辅助(缓动)。
2.打开【3D图层】,为其【Y轴旋转】打上关键帧。【参数】:10帧(30);20帧(0);关键帧辅助(缓动)

1.将图片1-2,1-3使用图片1的参数进行处理
2.将图片1-1,1-2,1-3进行【错2帧】处理(即图片1-2帧数范围为12-22,图片1-3帧数范围为14-24)
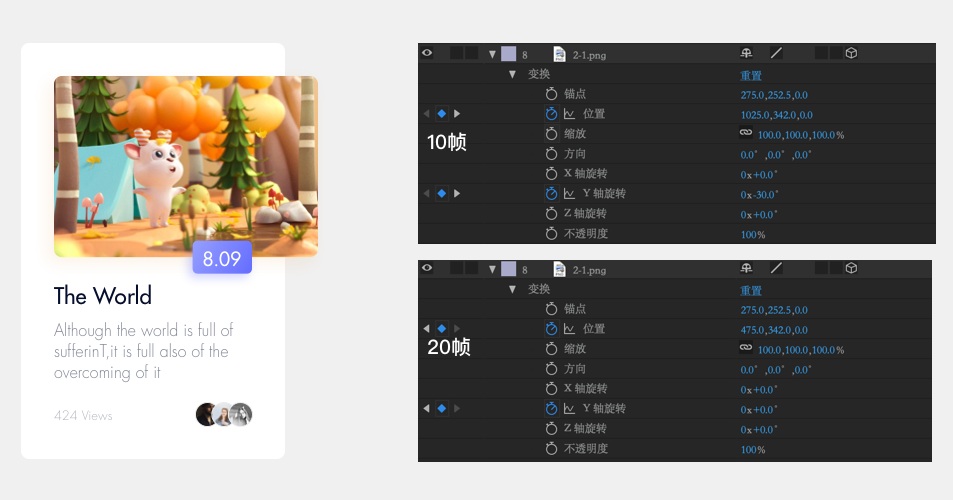
1.为其【位置】打上关键帧。【参数】:10帧(1025);20帧(475);关键帧辅助(缓动)。
2.为其【位置】添加【表达式】。
amp = .2;
freq = 2.0;
decay = 4.0;
n = 0;
if (numKeys > 0){
n = nearestKey(time).index;
if (key(n).time > time){n–;}
}
if (n == 0){ t = 0;}
else{t = time – key(n).time;}
if (n > 0){
v = velocityAtTime(key(n).time – thisComp.frameDuration/10);
value + v*amp*Math.sin(freq*t*2*Math.PI)/Math.exp(decay*t);
}
else{value}
3.打开【3D图层】,为其【Y轴旋转】打上关键帧。【参数】:10帧(-30);20帧(0),关键帧辅助(缓动)

1.将图片2-2,2-3使用图片1的参数进行处理
2.将图片2-1,2-2,2-3进行【错2帧】处理(即图片2-2帧数范围为12-22,图片2-3帧数范围为14-24)
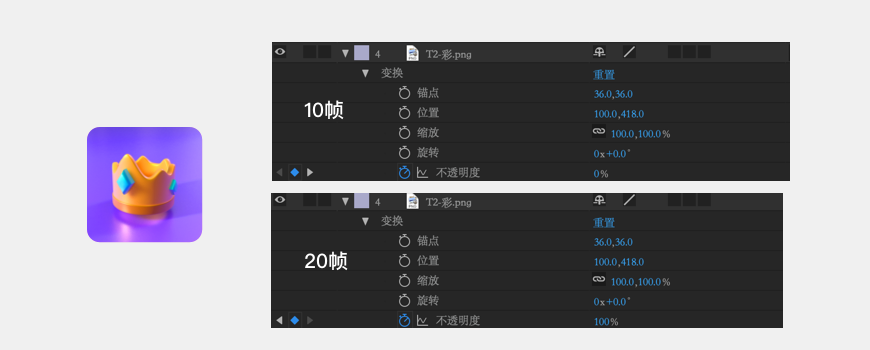
1.为其【不透明度】打上关键帧。【参数】:10帧(100);20帧(0);关键帧辅助(缓动)

1.为其【不透明度】打上关键帧。【参数】:10帧(0);20帧(100);关键帧辅助(缓动)

1.为其【位置】打上关键帧。【参数】:10帧(266.5);20帧(417.5);关键帧辅助(缓动)

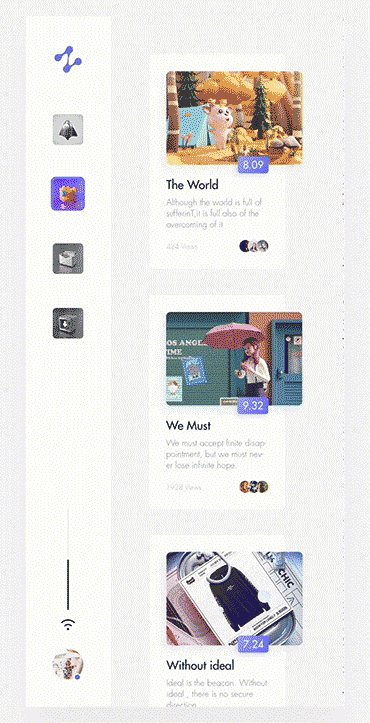
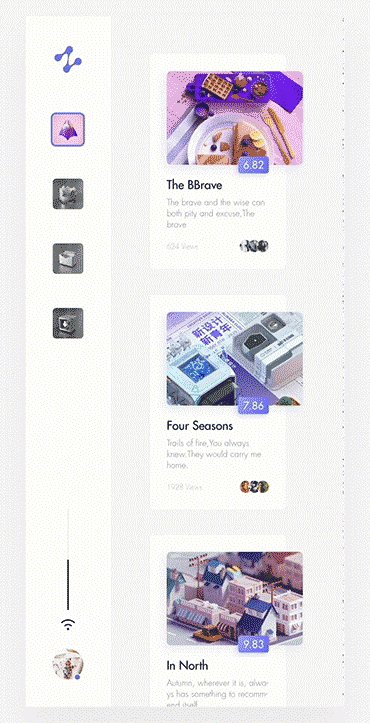
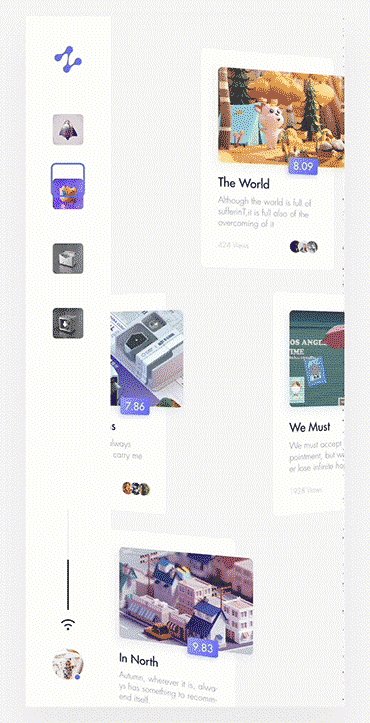
将其放置于大的画板内进行展示

来源:https://uiiiuiii.com/aftereffects/1212296352.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园