视频地址:https://www.bilibili.com/blackboard/html5player.html?aid=669430649&as_wide=1
作者公众号:设计师深海
作者微博:@设计师深海
交作业:#优设每日作业#

案例来自于ECAbrams,是个专门讲解表达式的设计大神,我学习后分享出来,希望对大家有些帮助!大家可以关注我的公众号「设计师深海」回复「滑块表达式」获取源文件!
// 变量 //
var 主控数值 =
var 图层序号 = thisLayer.index
//计算//
if (主控数值 > 图层序号) {x=ease(主控数值,图层序号,图层序号+1,value[0]*1.5,value[0]);}
else
{x=ease(主控数值,图层序号-1,图层序号,value[0],value[0]*1.5);}
//输出//
[x,x]
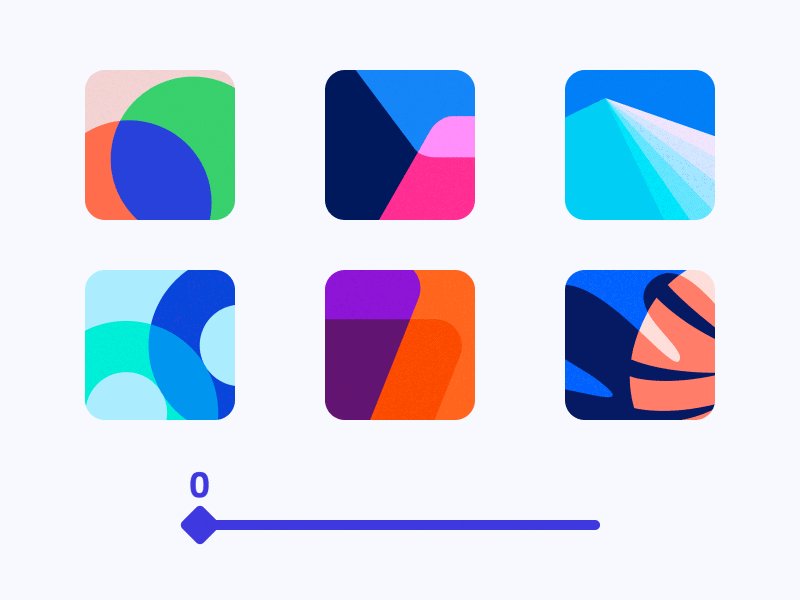
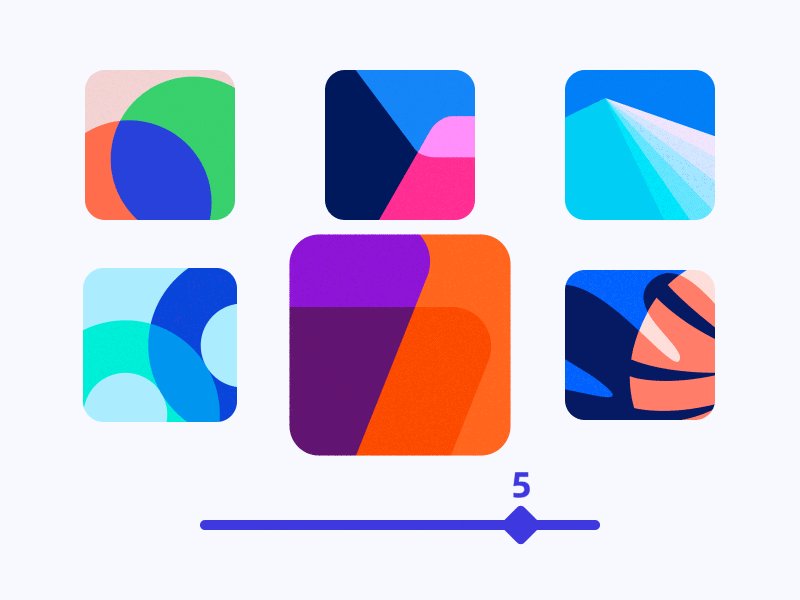
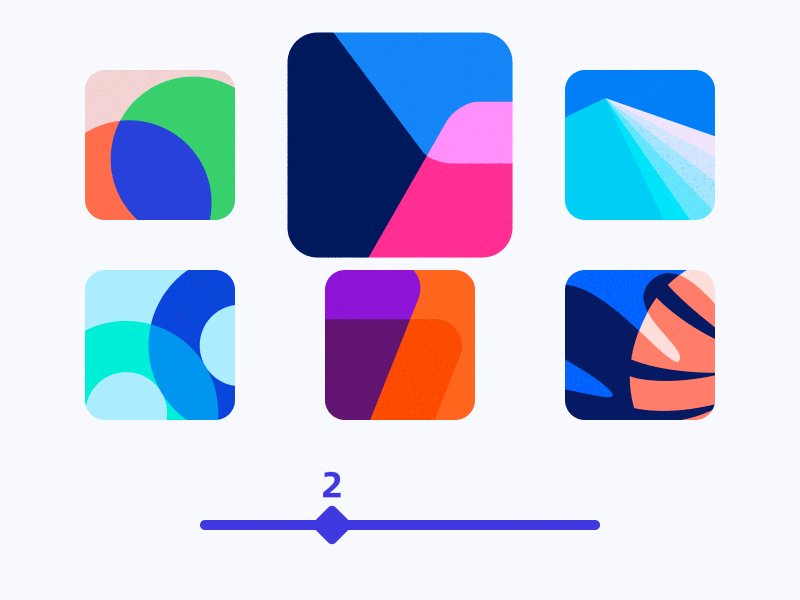
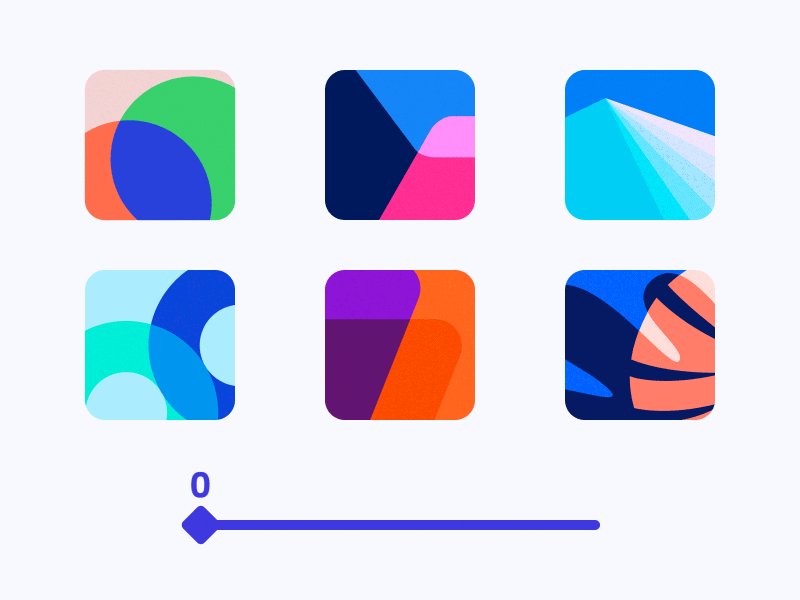
了解并准备好表达式

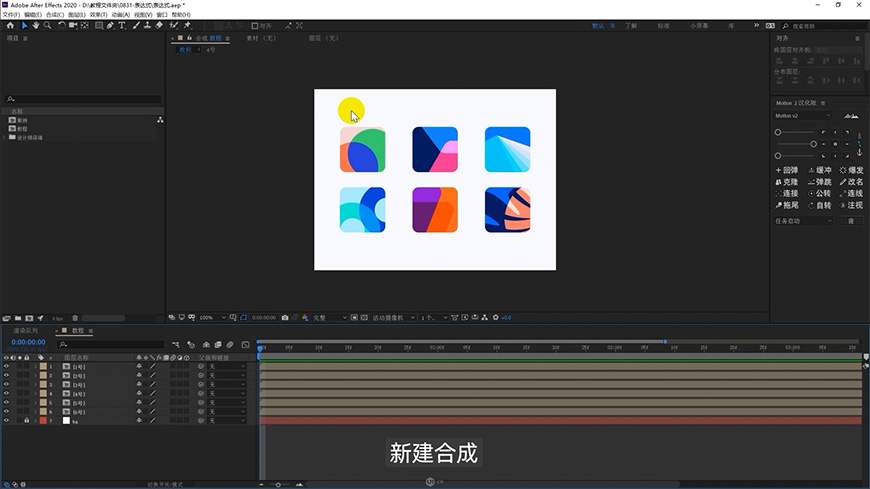
新建合成并将所需元素排版

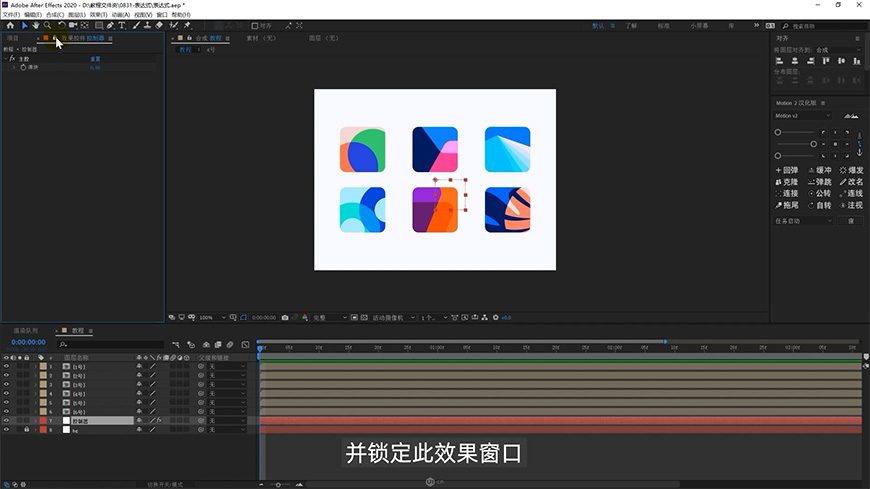
新建空对象作为控制器

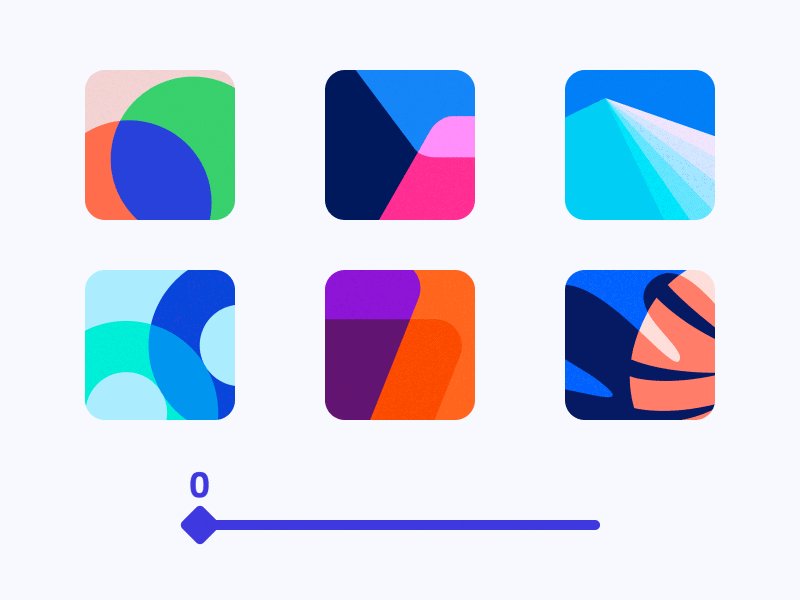
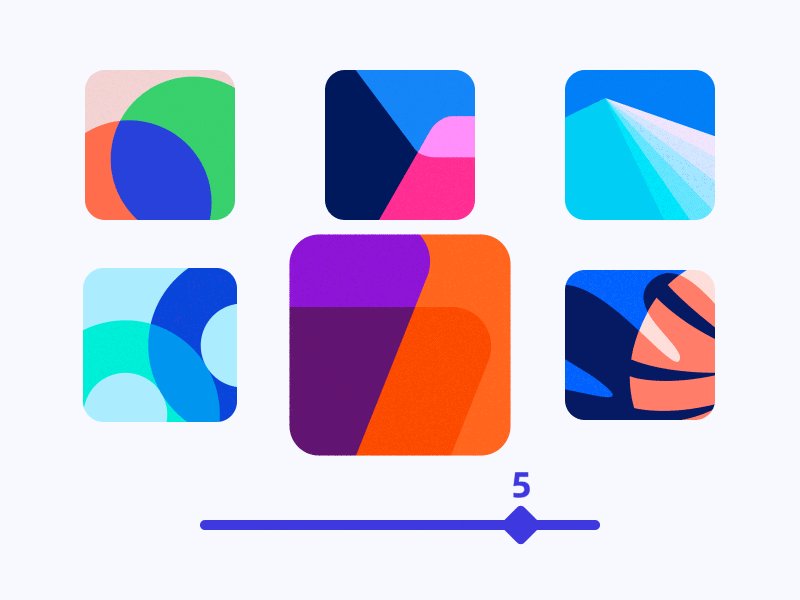
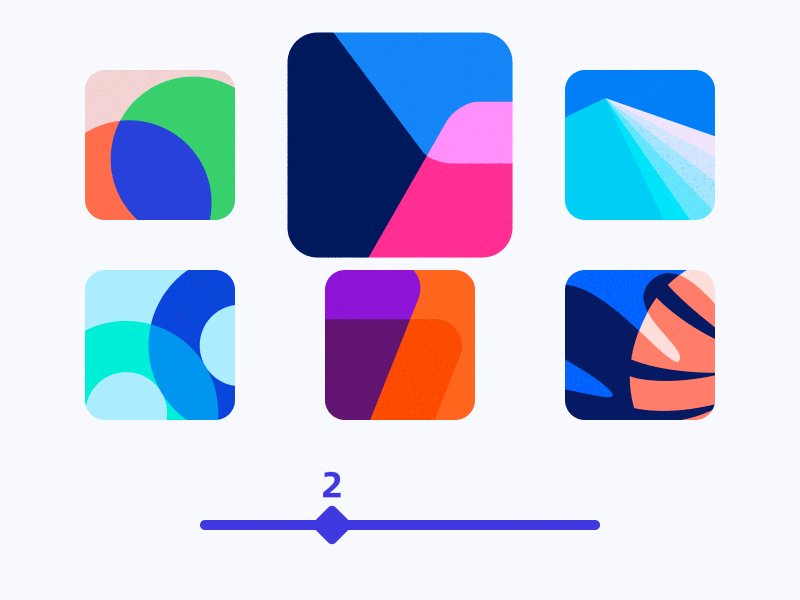
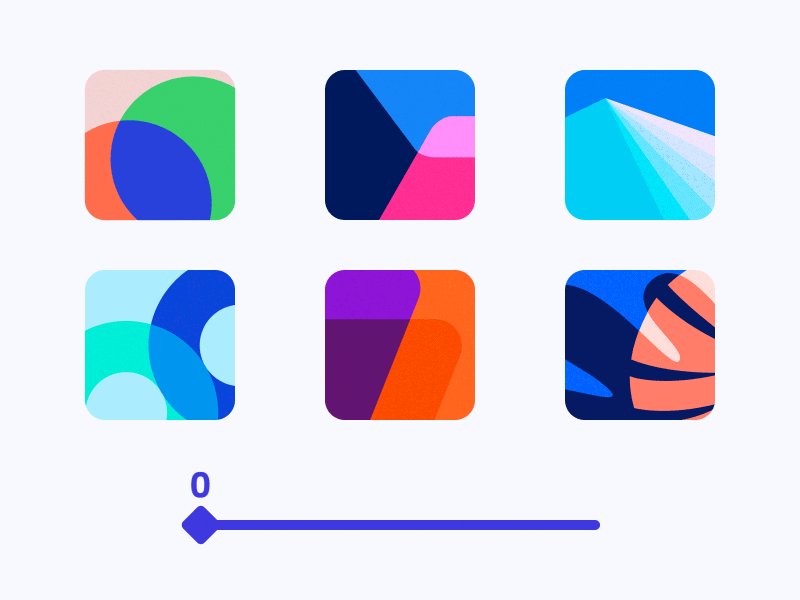
为控制器添加滑块

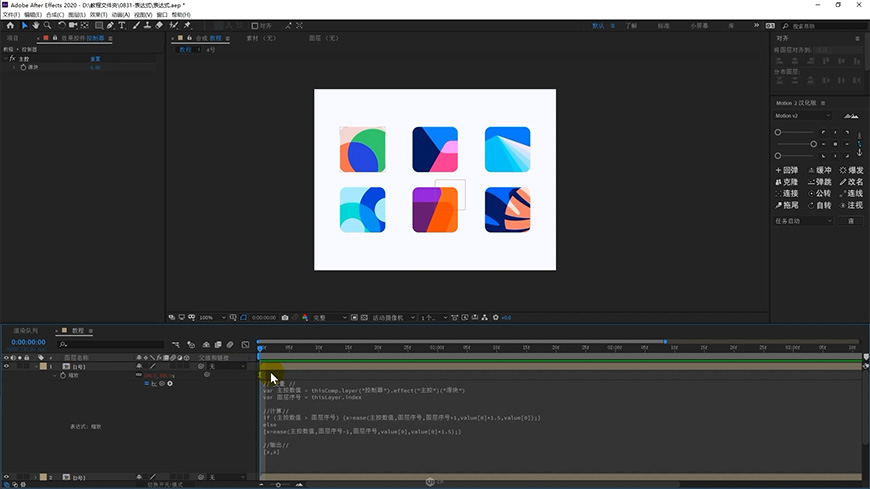
输入表达式并将属性绑定至滑块

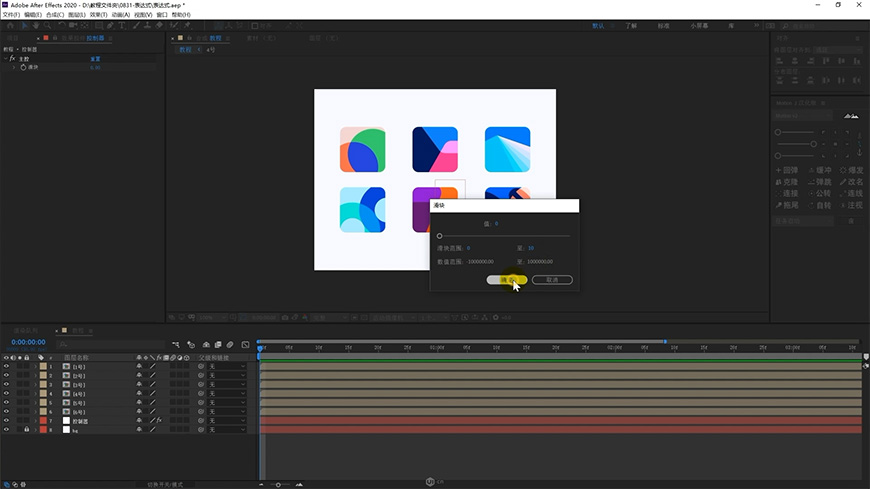
设置滑块的范围

制作动画即可



来源:https://uiiiuiii.com/aftereffects/1212292502.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园